WordPressにはAdBlockを検出して動作するプラグインがあるのですが, このサイトでは上手く動作しませんでした. プラグインなしでAdBlockを検出 して動作するjavascriptがあったので, 試しに使ったところ, 問題なく動作しました. そこで, 自分の備忘録も兼ねて紹介したいと思います.
はじめに
Google Adsenseをこのサイトに導入して, 訪問数に比べてAdsenseの表示回数が少ないことに気付きました.
元々, 訪問数が見込めない内容なので訪問数が少ないのは仕方ありません.
ですが, ただでさえ少ないAdsenseの表示回数がAdBlockによってさらに減っているようでした.
そこで, AdBlockの仕様に対して何かしらの対策が取れないかを調べたところ, WordPressの場合は, プラグインがあることに気付きました.
私のようにWebプログラミングの知識に乏しく, WordPress初心者が簡単に取れる対策はプラグインの導入だと思います.
そこで, 私が最初に導入したプラグインから説明したいと思います.
もし, WordPressのテーマを編集する知識がなく, プラグインが正常に動作するのであれば, この方が手っ取り早いです.

Adblock Notify
このプラグインを最初に利用した理由は, プラグインの新規追加で「AdBlock」をキーワードにして検索したところ, 有効化済みインストールがその時に一番多かったからです.
残念ながら, 英語表記なので英語が読めないという方には敷居が高いかもしれません.
ただ, 設定箇所はそんなに多くはないので直感的に扱えるのではないかと思います.
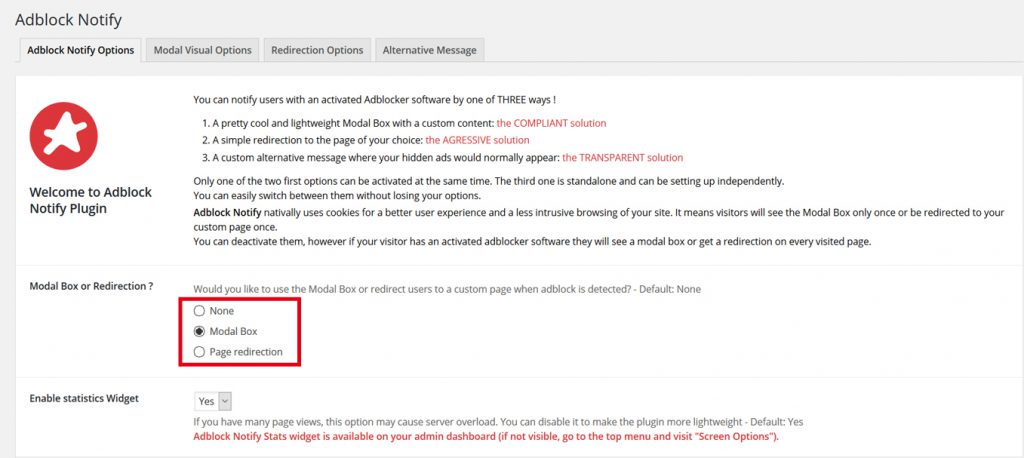
AdBlock Notifyの動作は, 基本的にはAdBlockを検出した場合, デフォルト設定で何もしない「None」と何かしらメッセージを閲覧者に表示 する「Modal Box」, 別のページにリダイレクトで誘導する「Page redirection」の三つだけです.
「Enable Statistics Widget」という設定項目があり, どうやらAdBlockユーザーを統計的に解析する機能も付いているようです.
しかし, 私の場合は別の方法でAdBlockユーザーを解析しているので, オフにしています.
アクセス数が多いサイトもサーバーに負荷が掛かるようなので, 利用には注意が必要です.
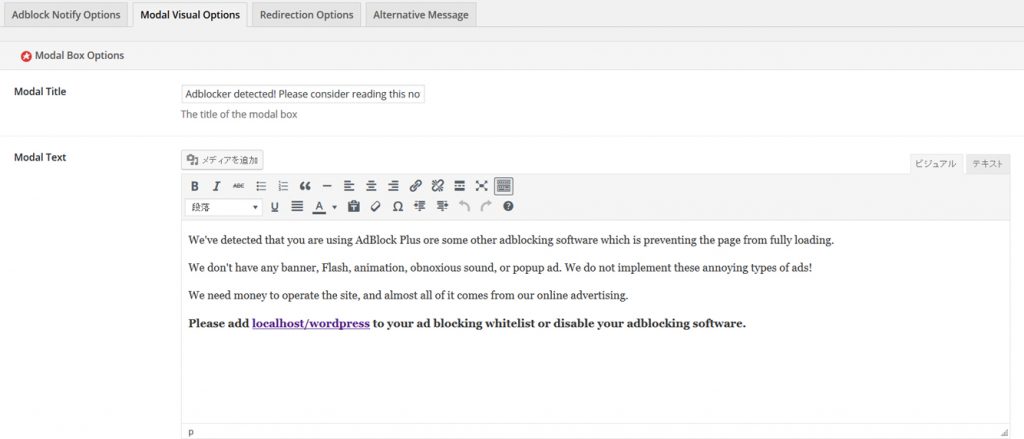
AdBlock Notifyの機能の一つである「Modal Box」は, AdBlockユーザーに対してポップアップで何かしらのメッセージを表示します.
メッセージの内容は, 「Modal Visual Options」タブを選択すれば, 記事を書く時に見慣れたユーザーインターフェースが表示されます.
ここの内容を日本語訳するか, AdBlockを検出したことを伝える内容と何かしらの操作を要求する内容を書けば良いと思います.
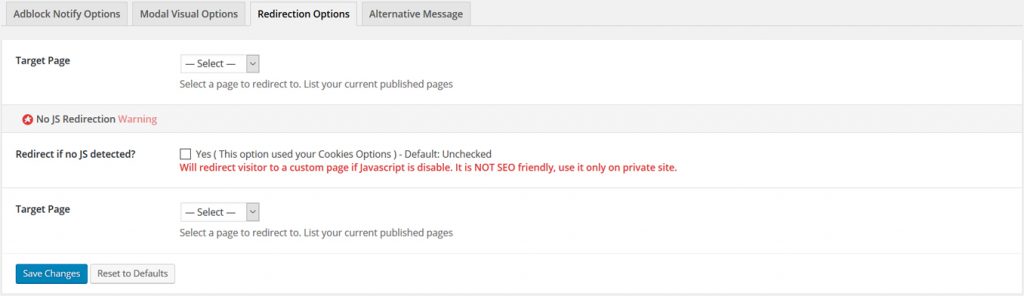
もう一つの機能である「Page Redirection」は, AdBlockを検出すると指定したページに閲覧者を飛ばします.
どのページに飛ばすかという指定は「Redirection Options」タブを選択すると, 「Target Page」の項目にあるドロップダウンメニューに固定ページが表示されるので, 任意の固定ページを選択すれば良いです.
「No js Redirection」以下の設定はjavascriptのオンオフを検出した場合に指定したページに飛ばす設定なので, 特に操作することはないでしょう.
もう一つの「Alternative Message」タブがありますが, 説明を省きます.
当初の予定では「Modal Box」を利用することを考えていました.
そして, ローカル環境で動作チェックしたときは問題なく動作していたのですが, さくらインターネットのサーバー上で動作チェックをしてみるとちゃんと動作しませんでした.
同じさくらインターネットの他のドメインでは動作しており, 恐らくはサーバーの問題ではなくインストールしている他のプラグインが原因かもしれません.
ただ, 使用しているプラグインは必要最小限にしているので, どれも削る訳にはいかず, そこまでしてAdBlockを回避する必要性を感じなかったので, このプラグインの利用は諦めました.
もし「Modal Box」か「Page Redirection」が問題なく利用できるのであれば, AdBlockの利用者数もカウントできるので, そのまま使うに越したことはないプラグインだと思います.
プラグインなしでAdBlockを検出
BlockAdBlockについて
AdBlock Notifyが残念ながら上手く動作せず, 他のプラグインはよく分からなかったので, プラグインなしでAdBlockを検出 する方法を調べてみました.
すると, 以下のサイトを見つけました. このサイトではBlockAdBlockというjavascriptのライブラリを紹介しています.
広告ブロックをどのような方法で検出するかも説明されていたので, 色々と応用方法を考えることが出来ました.
広告ブロックは, 広告を構成するdivタグのclass名などを検出し, そのdivタグに囲まれた内容を消してしまうんですね.
例えば, 広告のdivタグに”text_ad”のようなclass名が付いている場合, このタグごと丸ごと消されるか, その一部が消されることになります.
<div class="text_ad" style="...">...</div>
この仕組みを利用して, BlockAdBlockはAdBlockを検出します.
実際にblockadblock.jsの内容を見てみると, 15行目の「baitClass」が以下のようにいくつかのclass名で指定されていることが分かります.
baitClass: 'pub_300x250 pub_300x250m pub_728x90 text-ad textAd text_ad text_ads text-ads text-ad-links',
このため, 今後, 何かしらの広告を載せた時にその広告が消された場合, この広告のdivタグに含まれるclass名を確認して追加すれば, 広告ブロックを検出しやすくなります.
例えば, class名に”ads”が含まれている場合は以下のように空白を空けて追加します.
baitClass: 'pub_300x250 pub_300x250m pub_728x90 text-ad textAd text_ad text_ads text-ads text-ad-links ads',
ファイル名がblockadblock.jsだと広告ブロックに検出される可能性があるそうなので, ファイル名を任意の名前に書き換えた方が良いそうです.
BlockAdBlockの組み込み
BlockAdBlockをサイトに組み込むには, WordPressの場合, footer.phpに以下の内容を追加します.
「js」はjavascriptファイルが入っているフォルダ名なので, blockadblock.jsが入っているフォルダ名を指定してください.
jQueryの組み込みに関して, 既に組み込まれている場合は追加する必要はありません.
<script src="<?php echo get_template_directory_uri(); ?>/js/blockadblock.js"></script>
<script type="text/javascript" "https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<script>
// AdBlockが検出されなかった場合
function adBlockNotDetected() {
alert('AdBlockは無効です');
}
// AdBlockが検出された場合
function adBlockDetected() {
alert('AdBlockは有効です');
}
if(typeof blockAdBlock === 'undefined') {
adBlockDetected();
} else {
blockAdBlock.onDetected(adBlockDetected);
blockAdBlock.onNotDetected(adBlockNotDetected);
}
</script>
上記ののスクリプトでは, AdBlockを検出した場合はAdBlockが有効であることを表示し, AdBlockを検出しなかった場合はAdBlockが無効であることを表示します.
もし何かしらのdivタグの内容を表示・非表示で切り替えたければ, 上記の<script></script>の内容を以下のように書き換えます.
<script>
// AdBlockが検出された場合
function adBlockDetected() {
jQuery('.blockadblock').show();
}
// AdBlockが検出されなかった場合
function adBlockNotDetected() {
jQuery('.blockadblock').hide();
}
if(typeof blockAdBlock === 'undefined') {
adBlockDetected();
} else {
blockAdBlock.onDetected(adBlockDetected);
blockAdBlock.onNotDetected(adBlockNotDetected);
}
</script>
この場合, “.blockadblock”がclass名を表すので, 表示・非表示を切り替えたいdivは以下のようになります.
<div class="blockadblock">...</div>
こうすることで, AdBlockが検出された場合, class名が”blockadblock”のdivの内容が表示されることになります.
逆に, AdBlockが検出されなかった場合, class名が”blockadblock”のdivの内容が非表示になります.
jQueryによるjavascriptの有効・無効の検出とAdBlockの有効・無効の検出を上手く組み合わせれば, javascriptが無効で, かつAdBlockが有効のときにメッセージを表示することが出来ます.
ちなみに当サイトの場合は, javascriptが無効で, かつAdBlockが有効のときは記事が非表示になります.
ただ, このスクリプトはfooterに書き込むので, 「Google Adsenseの広告 が表示されない原因について」で紹介しているようにjavascriptの有効・無効の検出との組み合わせの仕方によっては, 広告そのものが表示されなくなるので注意が必要です.
オフラインでBlockAdBlockの動作確認
BlockAdBlockの導入が終わったら, 次に実際に稼働するかどうかが気になるところだと思います.
一番手っ取り早いのは, 自分のサイトにアクセスして, AdBlockやNoScriptのような広告の表示・非表示を制御するプラグインのオンオフをして確認する方法だと思います.
ただ, これだとGoogle AnalyticsやTag Managerに動作確認のアクセスがカウントされてしまったり, BlockAdBlockの誤動作によってサイトの体裁が崩れてしまったりする場合があるかもしれません.
当サイトの場合, AdBlockを検出すると記事が非表示になるようにしているので, 一時期は記事が表示されないこともありました.
AdBlockやNoScriptによる広告の非表示を解除しているのに記事が表示されなければ, 閲覧する方も混乱しますよね.
WordPressは, XAMPPを利用してローカル環境にインストールすることで, オフラインで動作させることが出来ます.
そこで, Google Adsenseをオフライン環境のWordpressの記事に表示できないか調べてみたところ, 以下のサイトがありました.
このサイトではWordpressでのGoogle Adsenseの表示ではないのですが, Google Adsenseの広告をオフラインで表示できるようです.
やり方としては, 以下のように, 「data-ad-test=”on”」を追加するだけです.
<!-- テキスト/イメージ -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- article-top -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-test="on"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- リンクユニット -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- link-top -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-test="on"
data-ad-slot="xxxxxxxxxx"
data-ad-format="link"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
この例では, 広告ユニット以外にリンクユニットも載せています.
この理由として, Firefoxの場合, 広告ユニットは空白表示になるので, 広告が表示されているか分かりません.
しかし, リンクユニットはちゃんと表示されるので, それを目印に広告ユニットが表示されているであろう部分をFirefoxの「要素の調査」などで見てみると, 広告ユニットが埋め込まれていることが分かります.
Chromeの場合, 広告ユニットがちゃんと表示されるので, リンクユニットは必要ないかもしれません.
もう一つの方法としては, 上記のサイトに別の方法として紹介されていますが, 「google_adtest = “on”;」を追加するようです.
ただ, この方法は, 「Ad Exchange タグのテストページを作成する」に紹介されている方法で, Adsenseではないような気もします.
「google_adtest = “on”;」を紹介している以下のサイトでは, 「;」をつけ忘れないことを強く協調していますが, Adsenseのコードを確認しても「;」はどこにも見当たりません.
「google_adtest = “on”;」と「data-ad-test=”on”」でどちらが良いのかは正直言って, よく分かりませんね.
ちなみに公開状態を公開にした場合, Firefoxでは, テキスト/イメージの広告は画像等は表示されないものの空白スペースがあり, 広告のコードは全て埋め込まれているようです.
逆に非公開にした場合は, 広告コードが一部しか埋め込まれておらず, 空白スペースもありません.
リンクユニットは公開状態にかかわらず, 表示されます.
これは, あくまでも推測ですが, テキスト/イメージの広告は表示回数やクリックで収益が発生する場合がありますが, リンクユニットはクリックで収益が発生することがないことが関係しているのかもしれません.
ひょっとしたら, BlockAdBlockの動作確認を行う場合, 一つの方法としては記事を公開せずにプレビューあるいは非公開にして, リンクユニットで試すのが良いのかもしれません.
コードの改変は利用規約の違反になる場合があるので, Adsenseの広告のテスト表示に関して色々と紹介している記事はありますが, 最終的には自己責任というこでしょう.
最後に
WordpressのプラグインであるAdBlock Notifyから始まり, 今のところはBlockAdBlockに落ち着きました.
ただ, BlockAdBlockを導入する前のAdBlockユーザーをカウントしたデータを見てみると, AdBlock無効者数が2579人に対し, AdBlock有効者数が90人と非常に少ないので, AdBlockを制限することは意味がないことなのかもしれません.
上記のカウント数は, Google Tagmanagerを利用したAdBlockのカウント方法なので, Tagmanagerのスクリプトが無効化されているとカウントできないので, どこまでの精度があるか微妙なところです.
さらに, 「Google Adsenseの広告 が表示されない原因について」でも紹介しているように, 仮にAdBlockが無効であっても広告が表示されない場合もあります.
AdBlockの攻防に関してはイタチごっこのようなので, ある程度対策を取ったら, どこかで妥協するしかなさそうです.
元々は, ただでさえ少ないAdsenseの表示回数がAdBlockによってさらに減っているのを何とかできないものかと試行錯誤してみましたが, 後はもうとにかく記事数を増やすことで閲覧者数を増やすしかないんでしょう.
最近は, 当サイトでWordpressに関する記事が多く, たまにこのブログを見にくる利用者さんからは, 「関係ない内容が多いですね」と言われるようになってきました.
当施設を利用して社会復帰した何人かの利用者さんからは, 社会復帰に至るまでの経緯や当施設で行っている「計測」で見られたデータの変化を記事にする許可を貰っています.
なので, 記事にする内容はまだあるのですが, どこまでの情報を載せるか色々と考える必要があるので, すぐには書けないのが現状です.
その点, WordPressに関する記事は, 自分の備忘録も兼ねているので書きやすく, 結果的にWordpressに関する記事が多くなってしまいました.
いずれは, 当施設で行っている「もの作り」に関する記事も増やしていきたいものです.








コメント