サーバーの処理速度が遅かったり、WordpressでSNSボタンを設置していたりすると、ページの表示が遅くなります。そして、ページの表示中にスクロールやボタンクリックなどが行われると、記事の内容を超えてスクロールしていたり、別ページに飛ばされたりします。この問題を避けるには、ページ表示中にローディング中であることを表示し、その間の操作を無効にすることが重要だと思います。そこで、今回はWordpressのプラグインなしで ローディング画像 を表示する方法を紹介します。
ページ読み込み中の ローディング画像 の表示
ローディング画像 の表示には以下のサイトを参考にさせていただきました。
サイトのページを表示している最中はローディング画像をjQueryで表示します。
ローディング画像の作製
まず、ローディング中に表示する画像を作製します。
ローディング画像と言われてもピンとこない場合がありますが、以下のようなクルクル回転する画像です。

画像編集ソフトなどを駆使して作るのでも構わないのですが、以下のサイトでお手軽に作れます。
英語表記ですが、ユーザーインターフェースがシンプルなので、使用方法を直感的に理解できると思います。
どちらも似たようなローディング画像が作れるのですが、Loader Generatorは画像サイズがArrowとRectangleを除いて最大でも100pxで、一応、背景を透明にすることも出来るようです。
背景の透明化は、”Rounded background”を”Yes”にすると、”transparent(透明な)”のチェックボックスが表示されます。
Chimplyは、画像サイズが最大で128pxで、背景を透明にするチェックボックスも”Transparent Background”として最初から表示されています。
当サイトでは、大きいサイズの方が目立つと思ったので、Chimplyで画像サイズ128pxのローディング画像を作りました。
HTMLの編集例
<html>
<body>
<div id="loader"> <!-- loading.gifの表示 -->
<img src="./loading.gif" alt="Now Loading..." width="128px" height="128px" />
</div>
<div id="fade"></div> <!-- フェイドの表示 -->
<div id="container">
サイトのコンテンツを表示します。
</div>
</body>
</html>
HTMLには<body>タグ直下に、ローディング画像を表示するタグ(<div id=”loader”></div>)とフェードするオーバーレイを表示するタグ(<div id=”fade”></div>)の二つを追加します。
また、<div id=”loader”></div>の間には、画像を<img>タグを挿入します。
<img>タグには、表示する画像ファイルのアドレス(src)と横幅(width)と高さ(height)を指定します。
WordPressの場合は、<img>タグを以下のように修正します。
<img src="<?php echo get_template_directory_uri(); ?>/img/loading.gif" alt="Now Loading..." width="128px" height="128px" />
この場合、当サイトでは、ルートディレクトリのimgフォルダにloader.gifを置いてあるので上記のような設定になっていますが、任意に変更してください。
また、上記で作成したloader.gifのサイズは128×128なので、widthとheightも使用する画像ファイルの大きさに合わせて変更してください。
HTMLを編集する上での注意点は以下の通りです。
- <body>タグ直下に<div id=”loader”></div>と<div id=”fade”></div>を置く
- <div id=”loader”></div>に挿入する<img>タグで、画像ファイルのアドレスと画像サイズの確認を行う。
CSSの編集例
次に、上記のHTMLで編集した<div id=”loader”></div>と<div id=”fade”></div>のスタイルシートの編集です。
#loader{ /* id="loader"の設定 */
width: 128px; /* 表示領域の幅を設定 */
height: 128px; /* 表示領域の高さを設定 */
display: none;
position: fixed; /* スクロールしても表示位置が固定されます */
_position: absolute; /* IE6対策 */
top: 50%; /* ブラウザの表示の高さの半分にloader.gifを配置します */
left: 50%; /* ブラウザの表示の幅の半分にloaer.gifを配置します */
margin-top: -40px; /* heightの半分のマイナス値 */
margin-left: -40px; /* widthの半分のマイナス値 */
z-index: 10; /* #fadeより多い値を入れて下さい */
}
#fade{ /* id="fade"の設定 */
width: 100%; /* ブラウザの表示の幅の大きさに指定します */
height: 100%; /* ブラウザの表示の高さの大きさに指定します */
display: none;
background-color: #fff; /* 表示するフェイドの色を指定します */
position: absolute; /* スクロールしても表示の位置が固定されます */
top: 0px; /* 上からの配置位置を指定します */
left: 0px; /* 左からの配置位置を指定します */
z-index: 5; /* #loaderより少ない値を入れて下さい */
}
参考サイトでは、#fadeのCSSのpositionがabsoluteに指定されています。
本来ならフェイドもスクロールバーの操作に合わせて画面の中央に表示することであたかも記事全体をオーバーレイで覆っているようになるのだと思います。
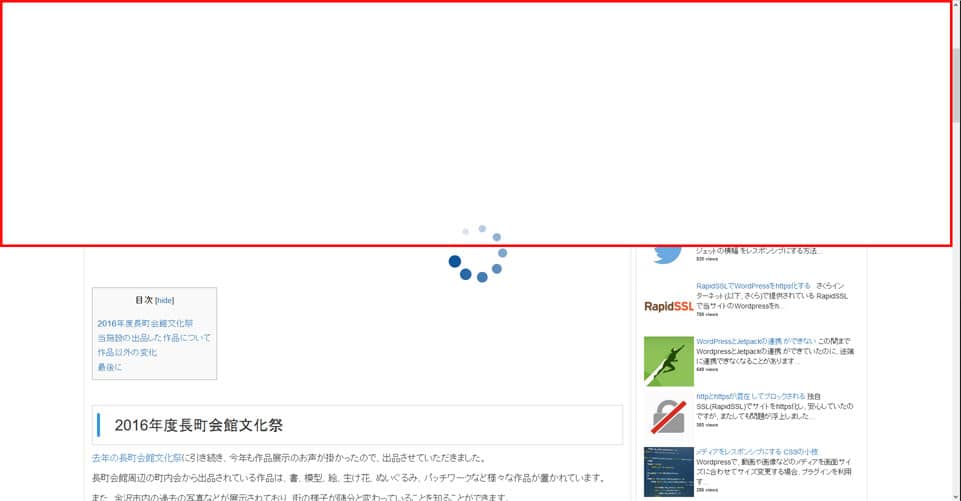
ところが、下図のように、オーバーレイは表示位置が固定されたままなので、画面サイズを超えて下にスクロールすると記事がオーバーレイで覆われずに表示されてしまうという問題が生じました。
図のように、ブラウザの表示範囲の中央にローディング画像が表示されており、オーバーレイは固定されたままで、さらに下へスクロールすると記事が完全に表示されます。
オーバーレイからはみ出た部分は、クリックすることが出来てしまいます。
ページ読み込み中の操作を無効にする
上記のような問題が生じると、ページの読み込み中に気付かずにスクロールをしてサイトの内容を飛ばされてしまったり、クリックをして別のページに移動してしまったりします。
そうすると、サイト訪問者の中には訳が分からなくなって直帰してしまう機会が多くなります。
また、記事の最初の部分は表示されないので読んでもらえず、Google Adesenseなどの広告をこの部分に貼っていると全く表示されないという問題も生じます。
なので、ページの読み込み中はスクロールやクリックなどの操作を無効にする必要が出てきます。
ページ読み込み中の操作を無効にする方法は、次のサイトを参考にさせていただきました。
方法は簡単で、参考にしたフェードするオーバーレイのCSSのpositionを”absolute”から”fixed”に変更するだけです。
#fade{ /* id="fade"の設定 */
width: 100%; /* ブラウザの表示の幅の大きさに指定します */
height: 100%; /* ブラウザの表示の高さの大きさに指定します */
display: none;
background-color: #ccc; /* 表示するフェイドの色を指定します */
position: fixed; /* スクロールしても表示の位置が固定されます */
top: 0px; /* 上からの配置位置を指定します */
left: 0px; /* 左からの配置位置を指定します */
z-index: 5; /* #loaderより少ない値を入れて下さい */
/* 透明度を指定します。 */
filter: alpha(opacity=20);
opacity: 0.5;
}
ついでに、オーバーレイが真っ白だと味気ないので、上記サイトの内容を基に記事が表示されていく様子が分かるようにオーバーレイを半透明にしました。
こうすることで、ページ読み込み中であることをサイト訪問者に分かりやすくすることが出来るのではないかと思います。
jQueryの編集例
上記のHTMLで編集した<div id=”loader”></div>と<div id=”fade”></div>、<div id=”container”></div>に対するjQueryの処理の編集です。
以下の場合、HTMLの<header></header>間に挿入すれば良いです。
<script type="text/javascript">
$('head').append( // append()内の引数を</head>の手前に追加する
'<style type="text/css">#container { display: none; } #fade, #loader { display: block; }</style>' // contanerを表示、loaderを非表示
);
jQuery.event.add(window,"load",function() { // 全ての読み込み完了後に呼ばれる関数
var pageH = $("#container").height(); // containerの高さを取得して、pageHに代入する
$("#fade").css("height", pageH).delay(900).fadeOut(800); // pageHで取得したcontainerの高さをfadeの高さに設定、900ms表示後、800ms掛けてフェイドアウト
$("#loader").delay(600).fadeOut(300); // 600ms表示後、300ms掛けてフェイドアウト
$("#container").css("display", "block"); // containerを表示する
});
</script>
場合によっては、<script type=”text/javascript”>と</script>を削除し、別ファイルにして読み込むようにすれば、headerがスッキリするのでHTMLの内容がゴチャゴチャせずに済みます。
WordPressの場合、以下のようにすることで、ルートディレクトリ直下にあるjsフォルダーからjsファイルを読み込むようにしています。
<script src="<?php echo get_template_directory_uri(); ?>/js/loader.js"></script>
さらに、以下のような条件を加えることで、特定の記事に対してのみローディング画像を表示するようにも設定できます。
<?php if (is_single()): ?>
<script src="<?php echo get_template_directory_uri(); ?>/js/loader.js"></script>
<?php endif; ?>
ところで、上記のjQueryを既にあるHTMLに利用する場合、注意が必要です。
なぜなら、fadeやloaderに関係するタグは後から追加しますが、containerタグはサイトのコンテンツを記載するために既に使われている可能性が高いです。
当サイトのデザインにはBootstrapを利用しており、レスポンシブWebデザインにするため、コンテンツはcontainer-fluidクラスで囲ってあります。
これをさらにcontainerで囲ったりするとややこしくなるので、container-fluidを以下のようにjQueryの処理対象にしました。
$('head').append(
'<style type="text/css">#container { display: none; } #fade, #loader { display: block; }</style>'
);
jQuery.event.add(window,"load",function() { // 全ての読み込み完了後に呼ばれる関数
var pageH = $(".container-fluid").height();
$("#fade").css("height", pageH).delay(900).fadeOut(800);
$("#loader").delay(600).fadeOut(300);
$(".container-fluid").css("display", "block");
});
container-fluidはclassで指定されているので、上記の赤文字で示すように文字の前の”#container”を”.container-fluid”に変更にする必要があります。
しかし、上記の青字で示す”#container { display: none; }”を”.container-fluid { display: none; }”に変更すると困ったことになりました。
これは、ページの読み込み中は”#container”、あるいは”.container-fluid”で囲まれたコンテンツを表示しないという処理で、仮にコンテンツの中にAdsenseの広告が含まれる場合、広告が表示されない原因になるようです。
このため、もし上記のjQueryの内容でAdsenseの広告が表示されない場合、”{display: block;}”と”$(“.container-fluid”).css(“display”, “block”);”を削除した方が良いかもしれません。
最後に
今回、ページの読み込みが遅い場合、ローディング中であることをサイト訪問者に明示するために、ローディング画像とオーバーレイをjQueryで表示することを参考サイトを基に試みました。
特に問題なく、ローディング画像は、画面のスクロールに関係なく画面中央に常に表示されました。
ところが、オーバーレイは、画面の初期位置に固定され、画面サイズを超えてスクロールするとオーバーレイが外れてしまい、オーバーレイで覆われていない部分はクリック出来てしまうという問題が生じました。
この問題を解決するためにCSSの”position”を”absolute”から”fixed”に変更したことで、オーバーレイが常に画面全体を覆う状態になり、タッチパネルを搭載したノートPCでは画面のクリックやスクロールを無効にすることが出来ました。
ただし、あくまでもタッチパネルを搭載したPC上の操作での話で、キーボードやマウスのホイールの操作までを無効にしている訳ではありませんでした。
また、スマートフォンでは、タップはオーバーレイによって無効になりますが、スクロールは無効にならないようです。
一応、当初の目的であるローディング画像の表示は出来るようになりましたが、その他の操作まで無効にすることは出来ませんでした。
しかし、PCのキーボードやマウスのホイールの操作、スマートフォンのスクロールを無効にする方法は既に判明しているのですが、ここで説明すると長すぎるので、次回に回したいと思います。





コメント