WordPressで, 動画や画像などのメディアを画面サイズに合わせてサイズ変更する場合, プラグインを利用するのが早いです. しかし, テーマによってはプラグインとの相性が合わず, CSSの編集でサイズ変更を実現する必要が出てきます. ここでは, これまでの CSSの小技 を備忘録として紹介しています.
CSSの小技 について

photo by s********************p
今回, 紹介する CSSの小技 は, bootstrapが使用されていることが前提です. WordPressの場合, Easy Bootstrap Shortcodeなどのプラグインでbootstrapをテーマに組み込むことが出来ます. あるいは, テーマのheader.phpにbootstrap.min.css, footer.phpにjquery.min.jsとbootstrap.min.jsを手動で記入することでもbootstrapを利用できます. 手動での記入については, 長くなるので別の機会があれば説明したいと思います. WordpresのメディアのCSSを編集する方法として, 投稿や固定ページでメディアのCSSを編集する方法があります. WordPressの記事の表示方法には, 以下の図のようにビジュアルエディタとテキストエディタがあります. そして, CSSを編集する場合, 表示をテキストエディタにして編集します.
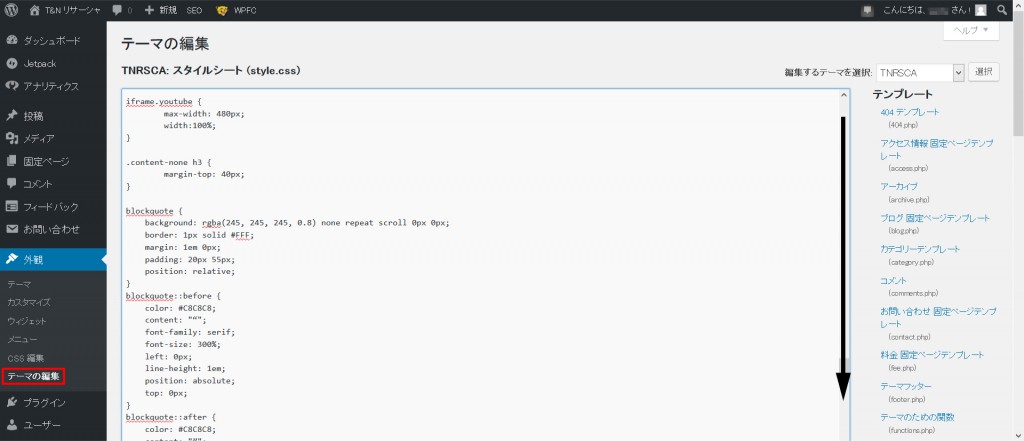
もう一つのメディアのCSSを編集する方法として, WordPressの場合, style.cssかテーマのCSSを編集する方法が挙げられます. テーマのCSSを編集する場合, テーマの体裁が崩れる場合があるので, あまりお勧めは出来ません. なので, ここでは, style.phpを編集する方法を紹介します. style.phpの編集は, 「外観」→「テーマの編集」でテンプレートの下の方にstyle.phpがあるので, それを選択すると編集画面が表示されます. 編集が終わったら下の方に「ファイルを更新」というボタンがあるので, それをクリックすれば設定が反映されます.
画像をレスポンシブにする場合
レスポンシブ画像
WordPress はあらゆるデバイスで, 毎回完全にフィットした適切な画像サイズを表示するためによりスマートな手法を使用するようになりました. テーマでは何もする必要はありません. そのままで動作します.
WordPress4.xから画像は何もすることなく, レスポンシブに対応しているはずなのですが, 私の場合, 全く対応していませんでした. 当サイトのテーマはBootstrapを基に作製されています. そこで, 当サイトのレスポンシブ画像は, BootstrapのCSSを利用することで実現しています. この場合, classに”img-responsive”を追加するだけです.
<img class="img-responsive" src="..." alt="...">
 上記の画像をレスポンシブにする場合, cssの内容は以下の通りです.
上記の画像をレスポンシブにする場合, cssの内容は以下の通りです.
<img class="img-responsive" src="http://www.tnrsca.jp/…/20140214143322962.jpg" alt="アリンちゃん" width="355" height="355" />
widthとheightは画像の幅と高さです. style=”width:355px; height:355px”でも画像の幅と高さを指定できます. ブラウザの幅を変更すると, 幅に合わせて画像のサイズが変化していきます.
Amazonの商品リンク
Amazonの商品リンクの画像をレスポンシブに出来ないか試してみたところ、商品画像もちゃんとレスポンシブになりました。Amazonアフィリエイトを利用している方はタグにちょっと付け加えれば良いので、修正も簡単なのではないかと思います。
<div style="margin-left:auto;margin-right:auto;max-width:250px"> <a href="http://www.amazon.co.jp/.."> <img class="img-responsive" border="0" src="http://ws-fe.amazon-adsystem.com/.." > </a> <img src="http://ir-jp.amazon-adsystem.com/.." width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" /> </div>
divは画像の中央配置とリンク範囲を限定するために設定しています。Amazonの商品リンクの画像は最大250pxなので、max-widthも250pxに指定しています。この指定がないと、リンク範囲が画像以上に広がってしまい、誤クリックを誘発する可能性が高くなります。意図的な誤クリックの誘発はペナルティの対象になる可能性があり、閲覧者にも嫌がられると思います。なので、クリック範囲は画像サイズに収まるように制限しましょう。まぁ、Amazonの場合、クリックしてから24時間以内に商品の購入がなければ、報酬には繋がらないそうですが・・・。
画像をレスポンシブにするには、これまでと同様にimgにclass=”img-responsive”を追加するだけです。ただ、Amazonの商品リンクには上記に記したようにimgが二つあります。一見、どちらか迷いますが、aに囲まれたimgが画像なので、このimgにclass=”img-responsive”を追加します。
テーブルをレスポンシブにする場合
画像や文字を並べたい場合, テーブルを使用する方法があります. bootstrapでは, 以下の設定でテーブルをレスポンシブにすることが出来ます. この場合, divにclass=”table table-responsive”を指定して, tableのCSSを囲むだけです.
<div class="table table-responsive">
<table class="table">
...
</table>
</div>
 |
 |
| 画像1 | 画像2 |
上記のテーブルをレスポンシブにする場合, CSSの内容は以下の通りです.
<div class="table table-responsive" style="max-width: 742px;">
<table class="table">
<tbody>
<tr>
<td>
<img class="img-responsive" src="http://www.tnrsca.jp/…/20140214143322962.jpg" alt="アリンちゃん" width="355" height="355" />
</td>
<td>
<img class="img-responsive" src="http://www.tnrsca.jp/…/20140214143322962.jpg" alt="アリンちゃん" width="355" height="355" />
</td>
</tr>
<tr>
<td style="text-align: center;">画像1</td>
<td style="text-align: center;">画像2</td>
</tr>
</tbody>
</table>
</div>
divでは, style=”max-width: 742px;”でテーブルの最大幅を指定しています. これを指定しない場合, 画像1と画像2の間の余白が自動で変更されてしまうので, 画像間に変な空白ができてしまいます. この画像間の余白があっても問題がない場合はdivでmax-widthを指定する必要はないでしょう. テーブルをレスポンシブにした場合, ブラウザの幅を変更すると, 幅に合わせてテーブルにスクロールバーが表示されます. そして, この場合はテーブル内の画像のclassに”img-responsive”でレスポンシブの設定をしていても, 画像のサイズは変更されません.
テーブル内の画像をレスポンシブにする場合
画像を横に並べて表示したい場合, テーブルを利用して画像を並べる方法があります. しかし, この方法では, 上記で説明したように画像のclassに”img-responsive”を追加してもレスポンシブになりません. そこで, 画像のCSSにstyle=”width: 100%;”を追加することで, テーブル内のレスポンシブ画像を実現しています.
<div class="table table-responsive">
<table class="table">
<img class="img-responsive" style="width: 100%;" src="..." alt="">
</table>
</div>
 |
 |
| 画像1 | 画像2 |
上記のテーブルと画像をレスポンシブにする場合, CSSの内容は以下の通りです.
<div class="table table-responsive" style="max-width: 742px;">
<table class="table">
<tbody>
<tr>
<td><img class="img-responsive" style="width: 100%;" src="http://www.tnrsca.jp/…/20140214143322962.jpg" alt="アリンちゃん" width="355" height="355" /></td>
<td><img class="img-responsive" style="width: 100%;" src="http://www.tnrsca.jp/…/20140214143322962.jpg" alt="アリンちゃん" width="355" height="355" /></td>
</tr>
<tr>
<td style="text-align: center;">画像1</td>
<td style="text-align: center;">画像2</td>
</tr>
</tbody>
</table>
</div>
この場合でもテーブルの幅を指定しておかないと, 画像間の空白が自動で変更されてしまいます. テーブル内の画像をレスポンシブにする場合, 画像にstyle=”width: 100%;”を追加するだけです. また, 画像のclass=”img-responsive”を追加し忘れると, ブラウザの幅に合わせて画像の横幅は変化しますが, 高さは変化しません. このため, ブラウザの表示幅によっては, 縦長の画像になってしまいます. テーブルをレスポンシブにするCSSがdivで設定されていますが, これがなくてもテーブル内の画像はちゃんとブラウザの幅に合わせてサイズが変化します.
youtubeの動画をレスポンシブにする場合
画像以外でブログに掲載するメディアには, youtubeなどの動画が挙げられます. 当サイトのブログでは, 特にyoutubeを載せるので, youtubeの動画をレスポンシブにする方法をここに記載します. youtubeをレスポンシブにする場合, 最初にstyle.phpを編集する必要があります.
bootstrapの場合
bootstrapで動画をレスポンシブにする場合は, 以下の通りです. embed-responsive-16by9はアスペクト比の設定で動画サイズ を16:9に指定します. 動画サイズを4:3のアスペクト比に設定する場合は, embed-responsive-4by3に変更します.
<!-- 16:9アスペクト比 --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
上のyoutube動画をレスポンシブにする場合は, 以下の通りです.
<div style="max-width:425px;">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="//www.youtube.com/embed/wQecmK9q3L8"></iframe>
</div>
</div>
bootstrapで記事内の動画をレスポンシブにする場合, divで囲む必要があります. そして, このdivは, style=”max-width:425px;”でmax-widthが制限されています. この制限をしない場合, embed-responsive-16by9とembed-responsive-4by3のCSSにpadding-bottomが設定されており, 記事の体裁によっては, 動画の下部に空白が出来てしまいます.
TinyMCE Advancedの場合
Wordpressのデフォルトの機能では, URLを指定することで動画を挿入することが出来ます. しかし, 私の場合, この方法だと動画をレスポンシブにすることが出来ませんでした. ただし, TinyMCE Advancedというプラグインをインストールした場合, 記事に埋め込んだ動画などをレスポンシブにすることが出来ます. TinyMCE Advancedは, ビジュアルエディタの機能を拡張するプラグインで, デフォルトのビジュアルエディタより機能が豊富にあるため, インストールしておくと良いでしょう. 今から説明する動画のレスポンシブについては, このプラグインがインストールされていることが前提です.
TinyMCE Advanceで挿入した動画をレスポンシブにする場合, style.cssを予め編集する必要があります. style.cssの編集は以下の内容を追加するだけです. max-widthを設定しない場合, 動画が記事の幅一杯に広がってしまうので, 任意の値に設定しておいた方が良いでしょう.
iframe.youtube {
max-width: 425px;
width:100%;
}
widthを100%で, max-widthをpxで任意の値にそれぞれ指定します. ただし, max-heightとheightも指定した場合, 原因は分かりませんが, 横長の表示になってしまうので注意が必要です.
上のyoutube動画をレスポンシブにする場合は, 以下の通りです.
<iframe width="425" height="350" class="youtube" src="//www.youtube.com/embed/wQecmK9q3L8" allowfullscreen="allowfullscreen"></iframe>
TinyMCE Advancedで動画を挿入した後, iframeの要素にclass=”youtube”を追加するだけです. bootstrapの場合と比較してみると高さが異なります. この方法は, 最初にstyle.cssにレスポンシブの設定をしておくだけで, 後はTinyMCE Advancedで挿入した動画にclass=”youtube”を追加するだけで済みます.
最後に
画像や動画などのメディアをレスポンシブにする方法は色々とあり、いつも忘れてしまうので、今回の備忘録としてまとめてみました。どの方法が良いかは、人それぞれなので、自分のやりやすい方法や環境にあった方法を選んでいくしかないです。bootstrapとTinyMCE Advancedとで表示された動画を比較してみると、サイズ的にはbootstrapの方が個人的には良いと思います。場合によっては、divで囲んだときに, styleでmax-widthを指定するのではなく、style.cssでclassを指定すれば良いかもしれません。ただ、bootstrapの場合は記入する要素が多いので、TinyMCE Advancedの方が簡単にレスポンシブに出来ると思います。
bootstrapでレスポンシブにするか、TinyMCE Advancedでレスポンシブにするかをサイズの見た目とCSSの記入の容易さで判断すると、見た目は若干気になりますが、要素の少なさからもTinyMCE Advancedの方が長期的に見て良いのかなと思います。見た目に拘っても、CSSで色々と変更できるでしょうから、キリがありません。最近は、当施設の利用者さんの何人かがこのブログを見てくれるようになってきました。そして、その中には、意見や感想を言ってくれる利用者さんも出てきました。メディアの表示方法に関して、何か意見が出れば変更するということで、今回はここで妥協しておきたいと思います。
統合失調症などの精神病の特徴の一つとして、固執性が挙げられます。そして、この固執性のために妥協できなくなる場合があります。では、固執性によって妥協ができなくなるとどうなるのか?もの作りの場合は、何を提案しても作品作りが中々進まず、作品が完成しないということが挙げられます。極端な例ですが、これを仮に仕事に置き換え、作品を製品に置き換えると、固執性によって妥協ができなくなって製品が完成せず、仕事が出来ない、あるいは遅れるということが予測されます。当施設の代表である関 京子が病院で見てきた患者さんや当施設の利用者さんを例に挙げてみると、精神病の影響がもの作り(仕事)にどのような影響を与えるかを予測する事に適した作業課題を提案しても頑なに拒み、自分のやりたい事しかやろうとしない方がいます。そして、このような方は、自分なりの仕事のやり方に固執して、就職先の周りの意見に妥協できず、職を転々と変えてしまう場合があります。
ただ、精神病であるかないかに関わらず、何かに固執することは誰にでもあります。このため、どこまでを病気と判断するかは難しいと思います。しかし、基本的には仕事が出来なくなるなど社会生活に支障が出る場合は、病気と考えた方が良いでしょう。精神病に起因している固執性は、病気の改善とともに弱まっていきます。そして、この固執性の変化は日常生活の様々な場面で見られます。当施設では、もの作りや日課表を通じて社会生活で問題になりそうな行動を見極め、その問題を本人に自覚してもらえるようにカウンセリングを行っています。







コメント