photo by はむぱんさん
さくらインターネットでRapidSSLを利用していたのですが、更新を忘れてしまいました。この結果、安全なサイトとみなされず、サイトにアクセスできなくなってしまいました。RapidSSLを利用するには、新規に再契約し、 認証ファイル を認証局に認証してもらわなければなりません。しかし、認証クローラーがサイトにアクセスできないため、RapidSSLの認証局から認証を得られない状態でした。この原因には、リダイレクト設定やプラグイン、HSTSなど複数あるため、認証ファイルの認証に時間が掛かりました。無事に認証を得ることができたので、その方法を紹介したいと思います。私のように認証ファイルが認証されずに困っている人の参考になれば幸いです。
はじめに
当サイトは、常時SSL化が主流になり始め、さくらインターネット(以下、さくら)で1年間無料のRapidSSLが提供されてから、RapidSSLによる常時SSL化を行ってきました。
ところが、2018年3月5日に1年毎の更新が切れてしまいました。
さくらのRapidSSLの更新のお知らせは、有効期限の60日前に送信されてくるのですが、このことをすっかり忘れていました。
以前、RapidSSLでhttps化しているので、単純に考えれば、以下の方法の逆を行えばhttpsからhttpに戻せると思うのではないでしょうか?

このため、事態はさほど深刻ではないと考えていました。
しかし、実際にはRapidSSLの更新を忘れるとどうなるかというと、後述しますが、かなり厄介になる場合があります。
そこで、思いついたのが、さくらが提供している無料SSLのLet’s Encryptによるhttps化でした。
この方法については、私と同様に、さくらでhttpsからhttpへのリダイレクトの必要がある方の質問に対してLet’s Encryptによる提案がありました。

そこで、Let’s Encryptのような無料SSLによって閲覧可能状態にしてみることにしました。
こうすることで、認証局が認証ファイルを確認することが可能となり、証明書が発行されるのではないかと考えました。
なぜなら、認証ファイルのアップロードに関するメールやサポートサイトでは以下のようにhttpとhttpsの二つが記載されているからです。
ダウンロードした認証ファイルを、申請時に指定したFQDN(コモンネーム)
配下にアップロードしてください。※認証ファイルは以下のいずれかのURLに配置
認証ファイル名は、fileauth.txtです例)
http://www.example.com/.well-known/pki-validation/fileauth.txt
https://www.example.com/.well-known/pki-validation/fileauth.txt
恐らく、このように書かれていたら、httpsでも良いと思う人は私だけではないはず…?
しかし、実際には、https化によって認証ファイルを閲覧可能にしても、認証局はファイルを認証できません。
この件に関しては、Let’s EncryptをSSLに設定し、認証ファイルを閲覧可能状態にしても認証が行われなかったのでサポートに問い合わせました。
ただ、サポートに問い合わせをしても、こちらの質問や不明な点には一切答えてもらえず、とにかくリダイレクト設定を見直すことしか指示されませんでした。
しかも、こちらが自己解決して認証ファイルが認証されるまでの約1週間の間、応対者が3人も変わっています。
何か色々と起こっているんでしょうかね?
本来であれば、更新のお知らせが来た時に、予め更新の手続きをしておけば、若干の変更はありますが、過去の手順に沿っていけば良いので、このような問題は起こらなかったかもしれません。
それでも、中には私のように更新手続きを忘れてしまう方がいるかもしれません。
今回の方法では、無事に認証ファイルが認証され、RapidSSLの再設定ができましたが、全ての人に共通するとは限りません。
しかし、私のようにRapidのSSLを更新し忘れて困っている人の参考になる可能性があります。
もし、この記事で紹介した方法を試す場合は自己責任でお願いします。
RapidSSLの更新を忘れた場合
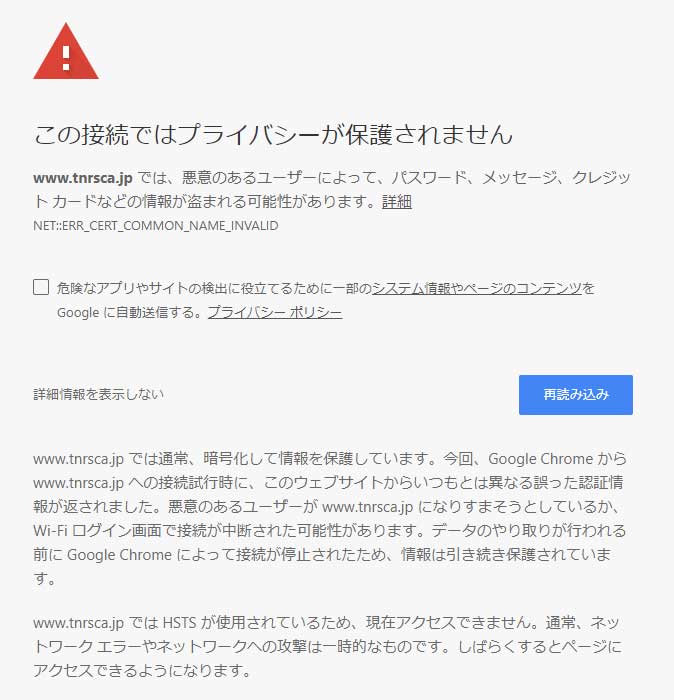
RapidSSLの更新を忘れるとどうなるかというと、以下のように、Chromeではアドレスバーにメッセージが表示され、サイトにアクセスできなくなります。
そして、ページには以下の内容が表示されます。
しかも、通常なら表示されるであろうページ下部の「www.tnrsca.jpにアクセスする(安全ではありません)」 というリンクも表示されませんでした。
さらに、https化のための.htaccessの設定やドメイン詳細設定の設定を解除しても、https化が改善されることはありませんでした。
ついでに、さくらでは、.htaccessのリダイレクト設定に赤文字で示した指示子を挿入するように書かれています。
なので、この指示子を追加してみることにしました。
RewriteEngine on
RewriteCond %{REQUEST_URI} !=/.well-known/pki-validation/fileauth.txt ←この行を挿入
RewriteRule (.*) http://追加ドメイン/サブディレクトリ/$1 [R=301,L]「ファイル認証SSL トラブルシューティング」より抜粋
しかし、それでもURLのhttps化は改善されませんでした。
なぜなら、以前、https化する際によく理解もせず、HTTP_Strict_Transport_Security (HSTS)の設定を行っていたからです。

この設定を行うと、例えば、当サイトのドメインである”tnrsca.jp”がHSTS preload listに指定した期間で登録されます。
そして、Chromeでアクセスした際、ブラウザによってhttpsに強制的に変換されます。
恐らく、これが.htaccessやドメイン詳細設定を変更しても強制的にhttps化される原因なんでしょうね。
一応、上記の記事でも説明している通り、HSTS preload listからの削除を設定をしました。
しかし、この時点では、HSTSに登録された別のサブドメインも含め、httpsに変換され、httpに変換して接続することが出来ませんでした。
HSTS preload listに登録した場合、少なくともChromeではブラウザによるhttps化はすぐには解除されません。
SSLの更新を忘れてしまった場合、その間にサイトにアクセスが出来ない状態になると、Google Adsenseなどで収益化を図っているのであれば、大きな損失になりかねません。
その際は、Let’s Encryptで一時的にでもサイトへのアクセスを復旧した方が良い可能性があります。
ただし、Let’s Encryptに切り替える前に、必ず復元可能にするための準備が必要です。
そのためには、後述しますが、現在使用しているSSL証明書の秘密鍵と証明書、CSR、中間証明書を必ずダウンロードしてバックアップしておいてください。
SSLの更新時にいくつかのファイルが必要になります。

何らかの理由で有料のSSLの更新が切れても、Let’s Encryptのような無料のSSLで代替すれば、サイトにアクセスできない期間を最小限に抑えられます。
また、RapidSSLの認証局が認証できない原因を余裕を持って調べることが出来ます。
認証ファイル のための各設定
新規契約や更新を行うと、RapidSSLの認証局が認証するための認証ファイルのアップロードを指示されます。
RapidSSLは2017年12月1に仕様が変更され、認証局による認証方法が変更されました。
この仕様変更では、www.example.comでSSL証明書の発行申請を行った場合、example.comのFQDN(コモンネーム)でもファイル認証が必要となっています。
当サイトのコモンネームはwww.tnrsca.jpであるため、当然、この対象となります。
このため、httpで証明書を発行してもらうには、サブドメインのhttp://www.tnrsca.jpだけでなく、ドメインのhttp://tnrsca.jpでも認証が必要ということになります。
認証ファイルの取得
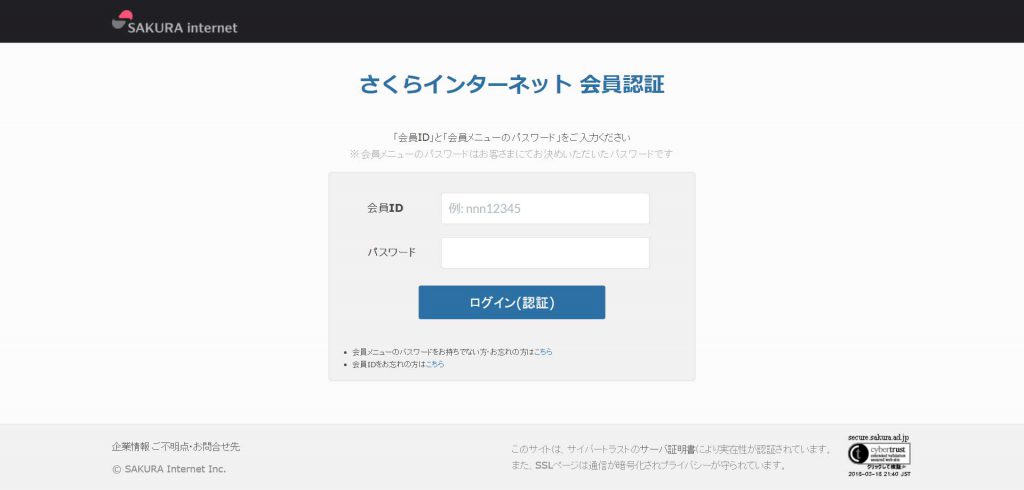
認証ファイルは、「さくらインターネット 会員認証」から会員メニューにログインします(図1)。
図1
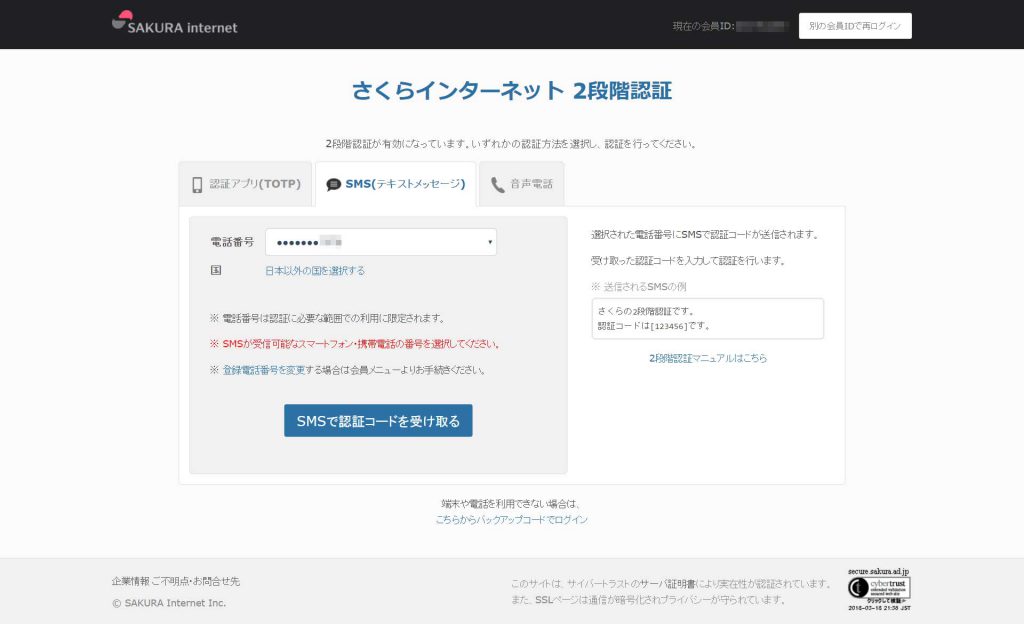
2段階認証が設定されている場合は、「認証アプリ」・「SMS」・「音声電話」のいずれかを選択し、認証コードを取得してください(図2)。
図2
SMSで取得する場合、「SMSで認証コードを受け取る」ボタンをクリックすると、ページが切り替わります。
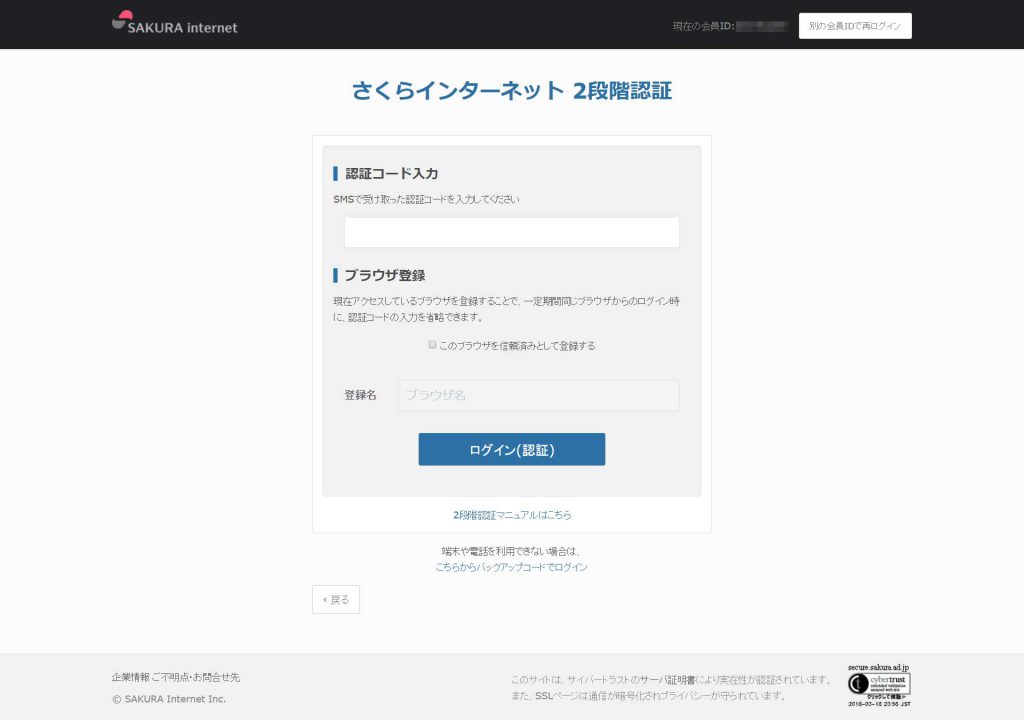
しばらくすると、認証コードが送信されるので、「認証コード入力」のテキストボックスに認証コードを入力します(図3)。
図3
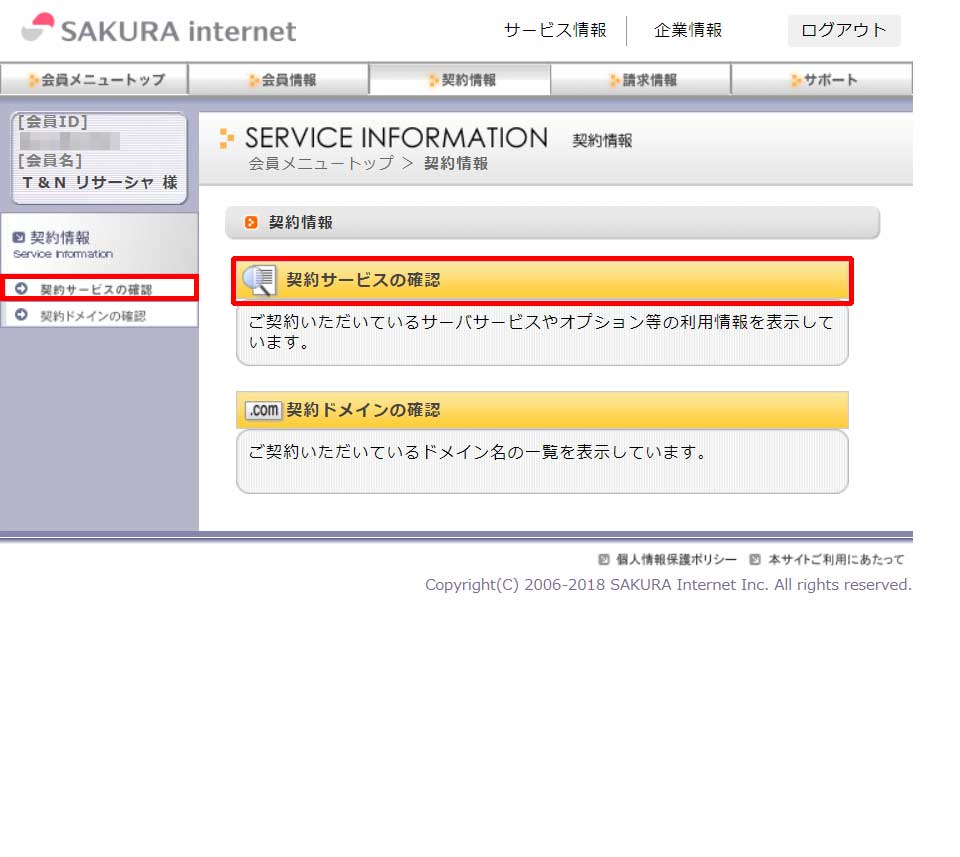
次に、会員メニューのトップページが表示されるので、「契約情報」をクリックします(図4の赤枠)。
「契約情報」のページでは、契約サービスと契約ドメインの確認ができます。
図4
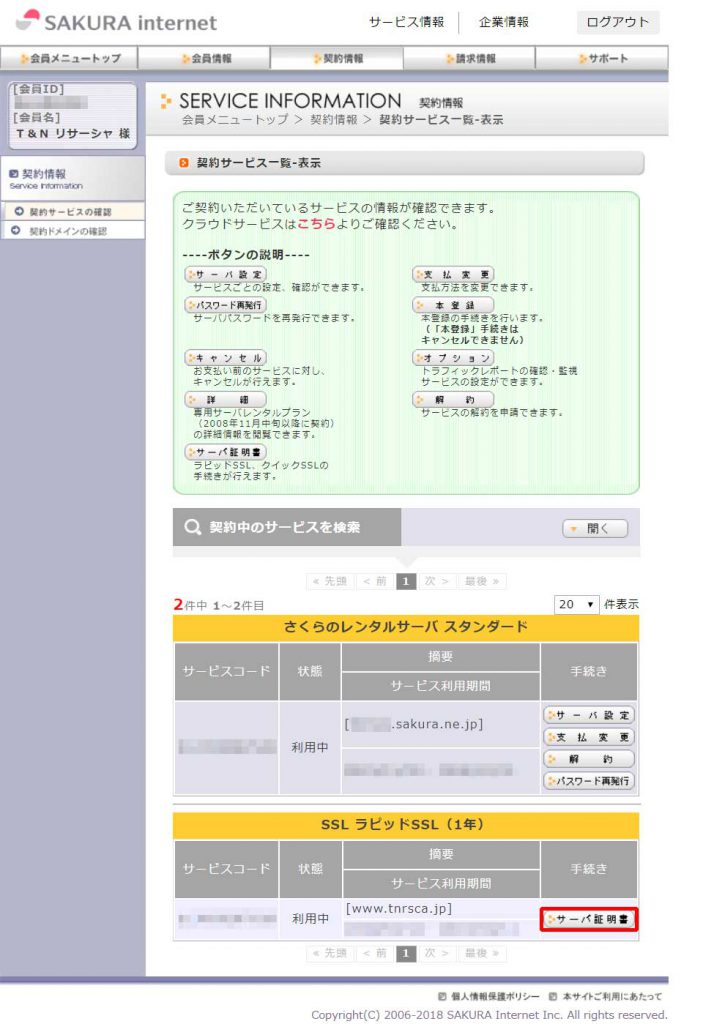
今回は、SSLの設定を行うので、「契約サービスの確認」をクリックします(図5の赤枠のいずれか)。
「契約サービス一覧-表示」のページでは、レンタルサーバと契約中のSSLが表示されます。
ここでは、RapidSSLの認証ファイルをダウンロードすることが目的なので、「サーバ証明書」ボタンをクリックします(図6の赤枠)。
図6
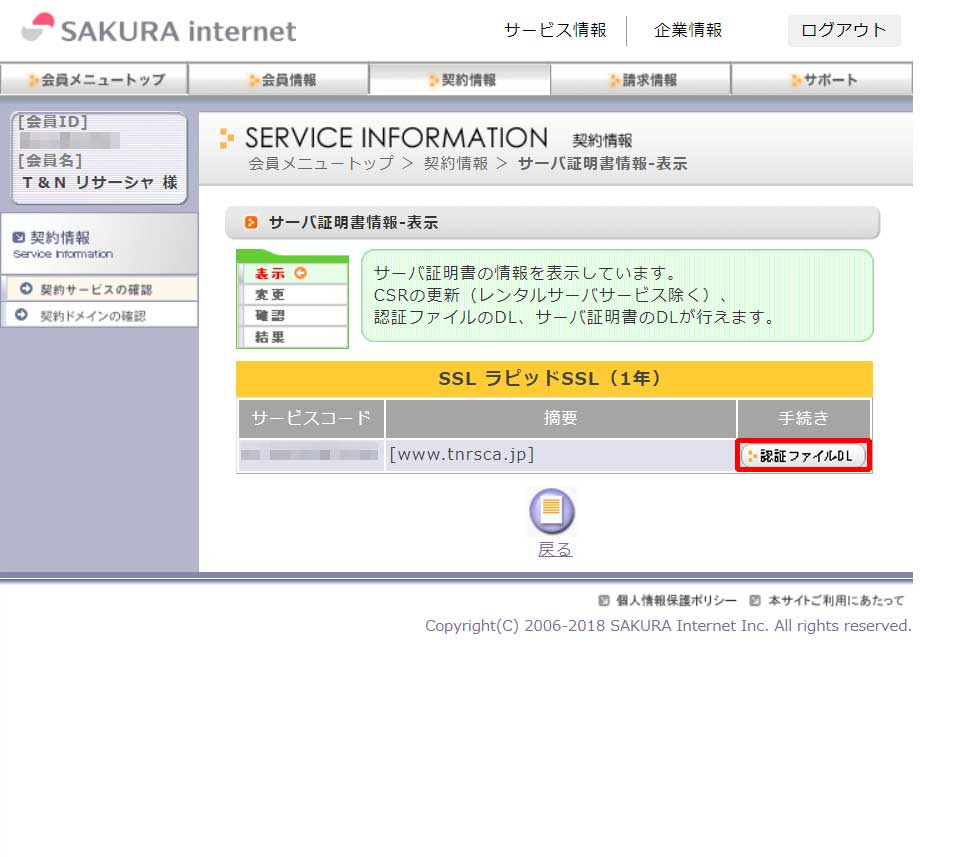
「サーバ証明書情報-表示」のページでは、認証ファイルがダウンロードできるので、「認証ファイルDL」ボタンをクリックします(図7の赤枠)。
このとき、ダイアログボックスが表示されるので、「ファイルを保存する」をクリックします。
ダウンロードした認証ファイル(fileauth.txt)は後で必要になるので、分かりやすいところに保存しておいてください。
ここまでの流れは、サポート情報にも説明されているので、詳細はこちらをご覧ください。
認証ファイルの設置場所
以前の認証ファイルの設置場所は、ルートディレクトやサブディレクトリにそのまま設置するだけでした。
しかし、2017年12月1日より設置場所が変更されました。
設置場所は、「認証ファイルのアップロード」のメールに記載されているので、記載されたURLになるように設置すればよいです。
例えば、今回の場合、さくらのサーバーコントロールパネルの「ドメイン詳細設定」でマルチドメインの対象のフォルダを指定していません。
このため、ルートディレクトリのパスは”home/***/www”となり、認証ファイルを設置するフォルダをwww直下に作成することになります。
仮にマルチドメインの対象フォルダを指定している場合、認証ファイルの設置場所はその対象フォルダ直下になります。
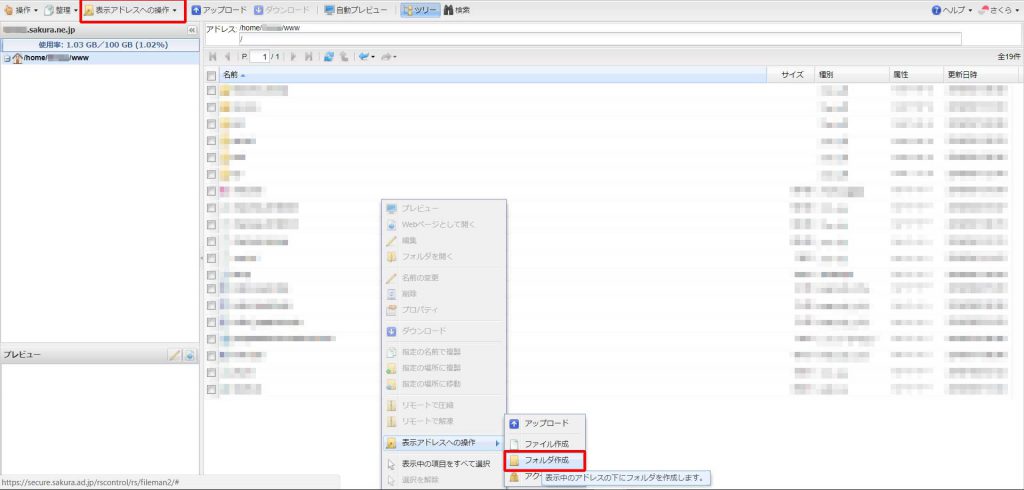
フォルダを作成する場合、サーバーコントロールパネルの「ファイルマネージャー」を開き、アドレスが”home/***/www”であることを確認します。
そして、図8の画面右上にある「表示アドレスへの操作」をクリックするか、ファイル表示部の空白部分やファイルやフォルダ上で右クリックすると現れるドロップダウンメニューの「表示アドレスへの操作」をクリックすると、「フォルダ作成」が表示されます。
図8
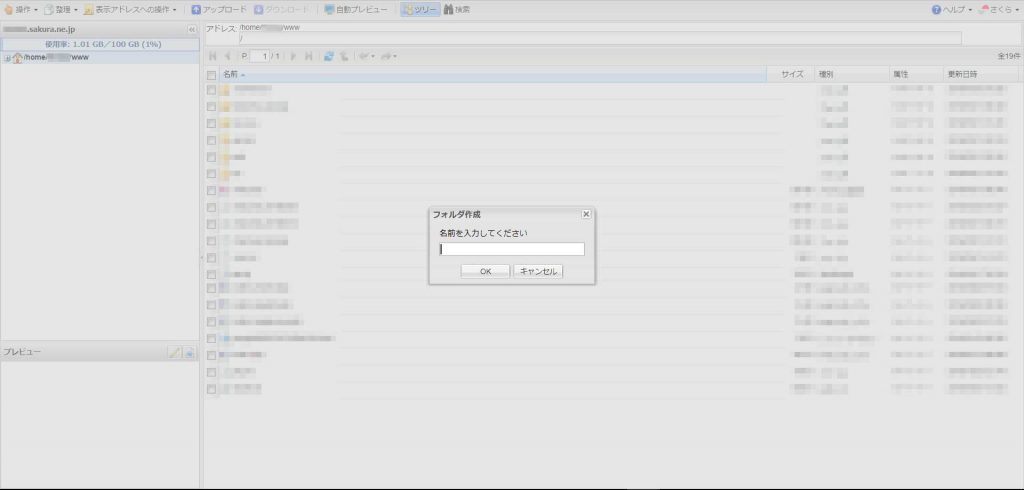
この「フォルダ作成」をクリックする、フォルダ名を入力するダイアログボックスが表示されるので、フォルダ名を「.well-known」と入力し、「OK」ボタンをクリックします(図9)。
図9
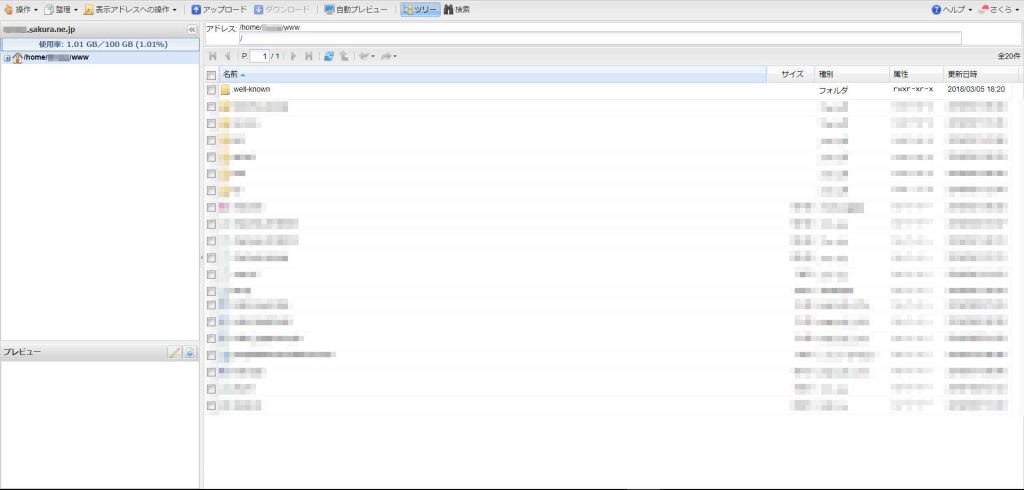
すると、新規に「.well-known」フォルダが作成されます(図10)。
図10
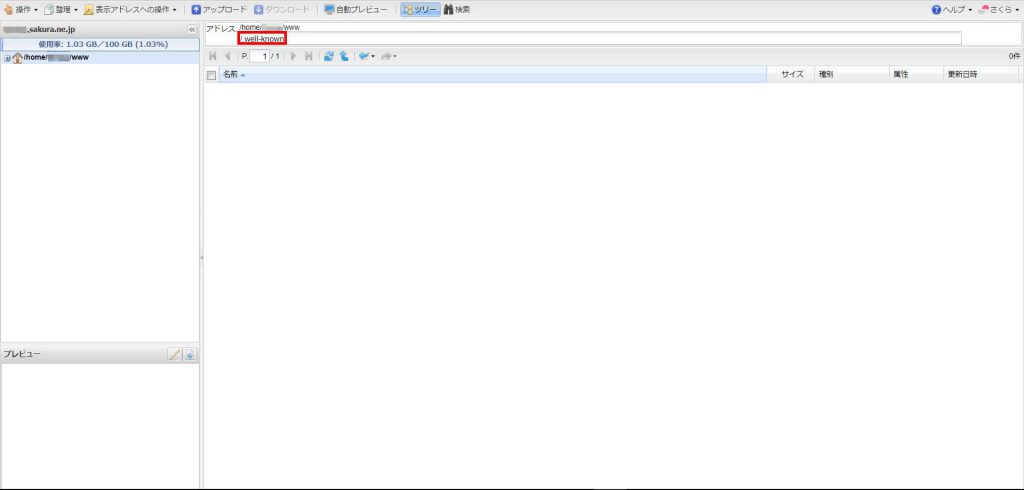
次に、作成した「.well-known」フォルダをダブルクリックして開きます(図11)。
このとき、アドレスに”.well-known”が表示されるので、確認しておきます(図11の赤枠)。
図11
今度は、先ほどと同様に「.well-known」フォルダに「pki-validation」フォルダを作成します。
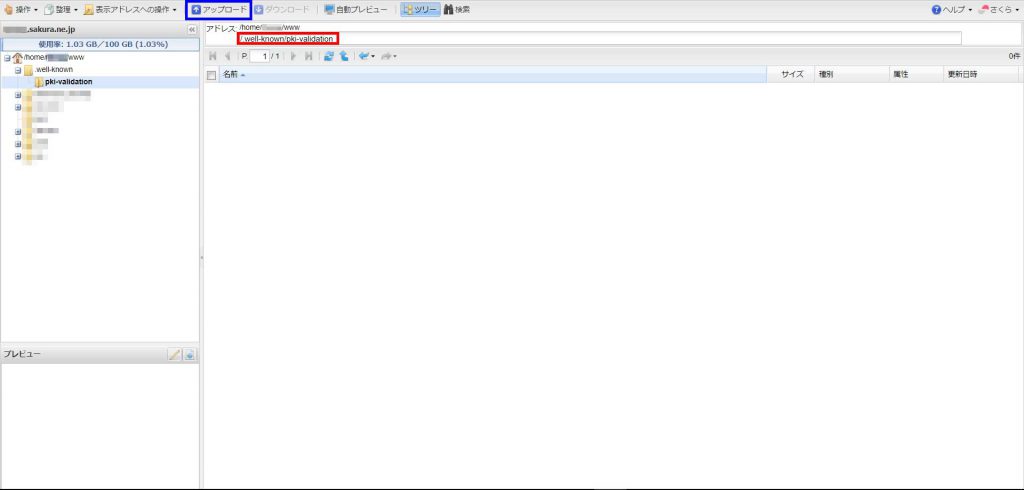
「pki-validation」フォルダを開くと、アドレスが”/.well-known/pki-validation”になります(図12の赤枠)。
図12
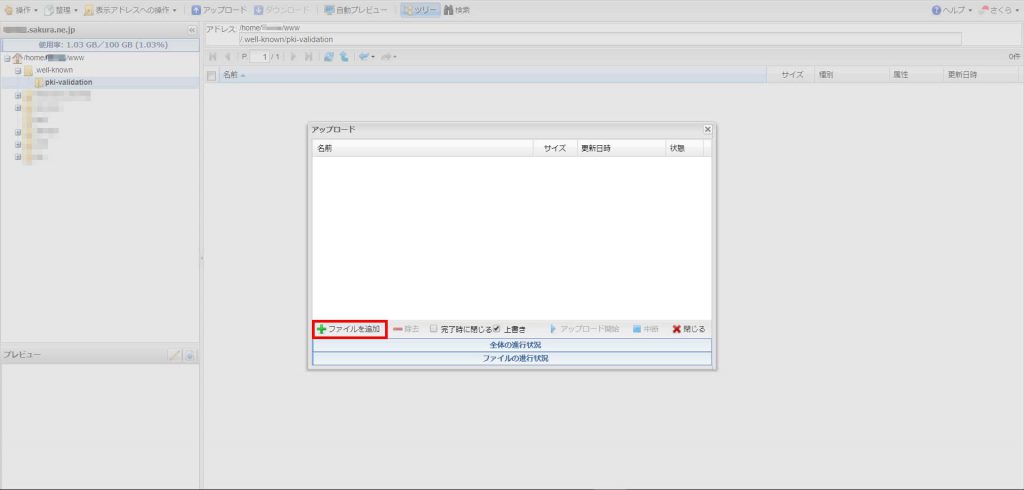
この状態で図12の青枠に示すアップロードをクリックすると、ダイアログボックスが表示されるので、「ファイルを追加」ボタンをクリックします。
すると、さらに見慣れたダイアログボックスが表示されるので、ダウンロードした認証ファイル(fileauth.txt)を選択すればアップロードが開始されるので、これでファイルの設置は完了です。
図13
ドメイン詳細の設定
fileauth.txtを指定のフォルダにアップロードしたら、認証局のクローラーに認証してもらう必要があります。
このためには、まずhttps化を解除しなければなりません。
https化の設定として、さくらではサーバーコントロールパネルの「ドメイン/SSL設定」で該当するドメインの「ドメイン詳細設定」をそれぞれ変更する必要があります。
「ドメイン/SSL設定」をクリックして、「ドメイン一覧」を表示します(図14)。
図14
この図では、Let’s EncryptのSSLが登録されていたため、証明書の欄がwwwなしとwwwありのドメインがどちらも「変更」になっています。
Let’s EncryptのSSLが登録されていても、認証ファイルの認証には支障がありませんでした。
wwwなしのドメインの「変更」ボタンをクリックし、ドメイン詳細設定を表示します(図15の青枠)。
Let’s Encryptで既に何かしらの設定をしている場合、その設定を変更する必要があります。
wwwなしの設定
まず、wwwなしの場合、「1. 設定をお選びください」では「マルチドメインとして使用する(推奨)」を選択してください(図15の赤枠)。
今回のファイル認証では、wwwなしとwwwありで認証ファイルが閲覧可能である必要があります。
そして、この設定を行うことで、wwwなしとwwwありのURLが利用可能になります。
「2. マルチドメインの対象のフォルダをご指定ください」では、認証ファイルのパスがルートディレクトに設定されている場合、指定フォルダを空白にしてください(図15の青枠)。
有料SSLの申請時に指定フォルダを指定されていた場合は空白にする必要はないかもしれません。
この点に関しては、サポートサイトを参照してください。
Let’s Encryptでリダイレクト設定をしている場合、このフォルダをルートディレクト以外のフォルダに指定している可能性があります。
「4. SSLの利用をお選びください」では、「共有SSL、SNI SSLを利用しない」を選択してください(図15の緑枠)。
この設定が「SNI SSLを利用する」になっていると、URLがhttpsに変換される可能性があります。
上記の設定が終了したら、「送信」ボタンをクリックします(図15の紫枠)。
図15
wwwありの設定
次に、wwwありのドメインの「変更」ボタンをクリックし、ドメイン詳細設定を表示します(図15の緑枠)。
wwwありの場合、「1. 設定をお選びください」では「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択してください(図16の赤枠)。
この設定をしない場合、wwwありだけでなく、www.wwwありのURLも利用可能になってしまいます。
「4. SSLの利用をお選びください」でも、「共有SSL、SNI SSLを利用しない」を選択してください(図16の緑枠)。
上記の設定が終了したら、「送信」ボタンをクリックします(図16の紫枠)。
図16
ここまでドメイン詳細設定の設定は終了です。
.htaccessの設定
.htaccessの設定ですが、これが一番厄介かもしれません。
なぜなら、ドメイン詳細設定では設定箇所が限られており、ほとんどの設定がチェックボックスやラジオボタンの切り替えで設定が完了します。
しかし、Wordpressを使用している場合、.htaccessを自分で編集する場合もあれば、プラグインが自動で編集する場合もあります。
この結果、.htaccessの編集内容によっては、認証局のクローラーが認証ファイルを確認できない場合があります。
さくらで認証局が認証ファイルを確認できない原因として、前述した指示子の追加以外にアクセス制限が挙げられます。
例えば、以下のファイルアクセス拒否の指示子にtxtが含まれる場合、fileauth.txtへのアクセスが拒否されてしまいます。
<FilesMatch "\. (ini\.php|lng\.php|txt|gz|tgz)$">
Order allow,deny
Deny from all
</FilesMatch>
これ以外には、私の場合、以下のサイトを参考にして、IPアドレスの接続制限やGoogleやYahooなどの検索エンジンのクローラーを拒否しないように設定していました。
しかし、それ以外のクローラーの接続許可を設定していませんでした。
これが原因で、RapidSSLの認証局のクローラーが認証ファイルにアクセスできなかった可能性があります。
このIPアドレスの制限で許可するIPアドレスは非常に多く、プラグインによって追加された指示子も下手に編集できません。
このため、どうするかというと、一つは.htaccessのバックアップを保存しておき、中の内容を初期に戻すというのが一つです。
さくらのWordpressがインストールされた.htaccessの初期の内容は以下の通りです。
# BEGIN SAKURA Internet Inc.
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(css|js)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
<FilesMatch "\.(gif|jpe?g|png)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
# END SAKURA Internet Inc.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
あるいは、.htaccessのファイル名を”.htaccess.backup”などに一時的に変更するのも一つです。
認証ファイルの確認
ドメイン詳細設定および.htaccessの設定が完了したら、次は認証ファイルの確認です。
認証ファイルを確認するためのURLは、「認証ファイルのアップロード」のメールに記載されています。
“http://FQDN(コモンネーム)/.well-known/pki-validation/fileauth.txt”をブラウザのアドレスバーに入力して、ファイルの内容が表示されれば良いです。
コモンネームは、メールの最初に記載されています。
認証ファイルの確認は、必ず複数のブラウザで行ってください。
特に、HSTS preload listにドメインを登録したことがある方は、Chrome以外のブラウザで必ず確認する必要があります。
とりあえず、ドメイン詳細設定を変更して、かつ.htaccessもさくらのサポートページで紹介されている方法を試しても認証ファイルが認証されない場合、.htaccessの内容を初期に戻すか、.htaccessのファイル名を変更すれば、問題ないと思います。
認証ファイルが認証されると、「SSLサーバ証明書発行のお知らせ」がメールで送られてきます。
このメールを受け取ったら、設置した認証ファイルを削除してください。
認証が完了したら、.htaccessの設定とwwwありのドメイン詳細設定だけ元に戻しておきましょう。
なぜなら、wwwなしのドメインでRapidSSLの設定を行っている間も、wwwありのドメインのLet’s Encryptでサイトのhttps化が出来るからです。
ただし、wwwなしのドメインにアクセスされるとリダイレクトが行われないので「安全でないページ」として表示されます。
最後に
実は、過去にRapidSSLを更新した際、今回と同様に認証ファイルにクローラーがアクセスできないという問題に遭遇していました。
そして、この時の対処法として、.htaccessのファイル名を一時的に変えることで事なきを得ました。

では、なぜ今回の更新に梃子摺ったかというと、一つの原因はメインに使用するブラウザをFirefoxからChromeに変更していたからです。
Firefoxは、HSTS preload listの登録に関わらず、https化の設定を変更すれば、その変更がすぐに反映されました。
そして、過去にサブドメインを含めたHSTS preload listへの登録も原因として挙げられます。
この結果、Chromeでは、https化の設定を解除しても強制的にhttps化されてしまうため、httpで認証ファイルにアクセスできないと勘違いしてしまいました。
いずれにせよ、HSTS preload listに登録したことが原因で、認証局のクローラーが認証ファイルにアクセスできないということはありません。
このため、もしhttps化が解除されているかどうかを確認するには必ずChrome以外のブラウザを試すことをお奨めします。
ただし、認証ファイルの確認を行う際には、必ず事前にキャッシュを削除してください。
私が色々な設定を試している過程で、https化の解除がちゃんとされていない状態で他のブラウザにアクセスしたことがあります。
その直後、キャッシュを削除せずに、認証ファイルに再度アクセスしたところ、https化の解除がなされているにも関わらず、キャッシュのせいで安全でないページとして表示されてしまうことがありました。
もう一つ厄介なのは、認証用ファイルが送信されてからの経過時間よって、認証局のクローリングの動作間隔が以下のように段階的に変化していくことです(詳細はこちら)。
| 番号 | 経過時間 | 間隔 |
| 1 | 送信直後~15分間 | 1分毎 |
| 2 | 1の期間を経過後~1時間 | 5分毎 |
| 3 | 1~2の期間を経過後~4時間 | 15分毎 |
| 4 | 1~3の期間を経過後~1日 | 1時間毎 |
| 5 | 1~4の期間を経過後~2週間 | 4時間毎 |
| 6 | 1~5の期間を経過後 | 1日毎 |
これまでの認証ファイルの認証では、「SSLサーバ証明書の発行のお知らせ」メールが送信されるまで、大して時間は掛かりませんでした。
しかし、今回は認証ファイルの設置をすぐに行わなかったため、経過時間が変更されてしまったようです。
結果として、認証ファイルが認証されるまで4時間掛かっていたので、上記の表の5番まで移行していたようです。
このように、今までより認証時間が伸びていたことに気付かず、ドメイン詳細設定や.htaccessの設定を頻繁に変更していたせいで、認証ファイルが認証されない原因を正確に把握できなくなっていました。
そこで、今後の認証ファイルの認証において、注意すべき点を以下に列挙しておきたいと思います。
- HSTS preload listに登録した覚えがある場合、必ずChrome以外のブラウザで認証ファイルの確認を行う。
- 認証ファイルの確認を行う前に、ブラウザのキャッシュをクリアする。
- クローラーの経過時間がどれくらいかを確認しておく。
上記の事に注意しても、認証ファイルをアップロードしてから経過時間内にお知らせメールが届かない場合は、設定を見直す必要があります。
ドメイン詳細設定や上記の注意点に問題がないにも関わらず、認証ファイルが認証されない原因としては、.htaccessの設定に原因がある可能性が高いです。
試していないので分かりませんが、.htaccessによるIPアドレス制限や検索エンジンのクローラーのアクセス許可などを解除すれば、httpsでも認証局のクローラーが認証ファイルにアクセスできたかもしれません。
ところで、GoogleはSymantec傘下の認証局の証明書を失効させるようです。
失効対象となるSymantec傘下の証明局は、Thawte、VeriSign、Equifax、GeoTrust、RapidSSLなどです。
Chrome 66から2016年6月1日より前に発行された証明書が失効の対象となり、それ以降をChrome 70で完全に失効させるようです。
Chrome 66の安定版が4月17日に公開されます。
さくらでRapidSSLやGeoTrustの契約をしている人は注意が必要です。
Chrome 66で自分のサイトが影響を受けるかどうかは、Canary版で確認できるそうです。
次に、Chrome 70の安定板が10月16日に公開予定だそうです。
Chrome 70で影響を受けるかどうかは、該当のサイトを開いてデベロッパーツールで確認できるそうです。
さくらでは、2016年6月1日以降、2017年11月30日までに発行されたSSLサーバ証明書を利用している場合、 2018年5月中旬にメールによるお知らせを予定しているそうです。
2018年10月16日以降、RapidSSLではまた問題が起こりそうなので、ひょっとしら別の有料SSLに切り替えるかもしれません。
その時、認証ファイルの認証でまた躓くかもしれないので、今までの経緯を踏まえて、今回のことをこの記事にして残しておくことにします。





















コメント