illuatrated by Tumisuさん
RapidSSLの再契約を切っ掛けに wwwあり ドメインのhttps化が変更されていることに気付きました。今まで当サイトが紹介しているRapidSSLでの常時SSL化方法と異なります。これまでは、ドメインにwwwがある場合、wwwなしのドメインだけにSSLを登録していました。そして、wwwありとwwwなしの各ドメイン詳細設定でリダイレクト設定を行っていました。さらに、Wordpressを運営する場合、wp-config.phpにもリダイレクト設定が必要でした。このため、wwwありとwwwなしのドメインをwwwありに統一するにはWordpress初心者には難しかったと思います。今回は、新しくなったHTTPS化の方法を記載します。
はじめに
2018年3月5日にRapidSSLの更新に間に合わず、契約が切れてしまいました。
それからRapidSSLの再契約を切っ掛けに wwwあり ドメインのhttps化が変更されていることに気付きました。
今まで当サイトが紹介しているRapidSSLでの常時SSL化方法と異なります。

これまでの方法では、ドメインにwwwがある場合、wwwなしのドメインだけにSSLを登録していました。
しかし、新しい方法では、wwwなしのドメインだけでなく、wwwありのドメインにもSSLを登録する必要があります。
そして、これまでの方法では、wwwありとwwwなしの各ドメイン詳細設定でリダイレクト設定を行っていました。
この点に関しては新しい方法でも同様ですが、wwwありとwwwなしの各ドメイン詳細設定によるリダイレクト設定が若干異なります。
さらに、Wordpressを運営する場合、wp-config.phpにもリダイレクト設定が必要でした。
このため、wwwありとwwwなしのドメインをwwwありに統一するにはWordpress初心者には難しかったと思います。
私自身、この設定に関しては、色々なサイトで紹介されている方法を試行錯誤し、ようやっと自分の環境でwwwありに統一する方法にたどり着きました。
ただ、実を言うと、ある時期からwwwなしのドメインでサイトにアクセスしても、wwwありのドメインにリダイレクトされないという状況になっていました。
さくらインターネット(以下、さくら)でRapidSSLが提供された当初は、wwwありのURLに統一するリダイレクト設定に関して特に説明がなかったと思います。
私の探し方が悪かったかもしれませんが…。
このため、私のように個人ブログで紹介されている方法を頼りにwwwありのURLに統一する方法を試行錯誤された方が多かったのではないでしょうか?
しかし、現在ではさくらから常時SSL化するためのプラグインが提供されており、以前に比べてhttps化のハードルがかなり下がっていると思います。

また、プラグインで自動的にhttps化した場合、設定如何によってはWordpressにアクセスできなくなる場合があります。
このためのトラブルシューティングもあり、以前に比べるとhttps化の設定も簡単になっているのではないかと思います。

とは言え、私の場合、色々と設定を操作しており、さくらの常時SSL化のプラグインで自動的に設定することに若干の不安を感じました。
また、中には当サイトの記事を基にサイトのhttps化を行っていたり、自分自身で他に設定を加えてプラグインを利用することに不安を感じる人がいるかもしれません。
そこで、今回は、過去の設定方法と対比しながら、新しくなったwwwありのドメインに統一するhttps化の方法を記載します。
この記事は、まずwwwなしのドメイン(例:example.com)を取得しており、wwwありのドメイン(例:www.example.com)にサイトのURLを統一する場合が対象となります。
何かしらの参考になれば幸いです。
各証明書のダウンロード
まず、サイトをhttps化するには、サーバ証明書・中間証明書・秘密鍵・CSRの登録が必要となります。
ちなみに、このサイトで紹介していたwwwありとwwwなしのドメインの統一の設定方法が変更されました。
以下の内容は、過去にRapidSSLを登録したことがある方が対象になります。
このため、CSRや秘密鍵に関しては、新規に作成する場合と異なります。
サーバ証明書のダウンロード
認証ファイルは、「さくらインターネット 会員認証」から会員メニューにログインします(図1)。
2段階認証が設定されている場合は、「認証アプリ」・「SMS」・「音声電話」のいずれかを選択し、認証コードを取得してください(図2)。
SMSで取得する場合、「SMSで認証コードを受け取る」ボタンをクリックすると、ページが切り替わります。
しばらくすると、認証コードが送信されるので、「認証コード入力」のテキストボックスに認証コードを入力します(図3)。
 |
 |
 |
| 図1 | 図2 | 図3 |
次に、会員メニューのトップページが表示されるので、「契約情報」をクリックします(図4の赤枠)。
「契約情報」のページでは、契約サービスと契約ドメインの確認ができます。
今回は、SSLの設定を行うので、「契約サービスの確認」をクリックします(図5の赤枠のいずれか)。
「契約サービス一覧-表示」のページでは、レンタルサーバと契約中のSSLが表示されます。
ここでは、RapidSSLのサーバ証明書をダウンロードすることが目的なので、「サーバ証明書」ボタンをクリックします(図6の赤枠)。
「サーバ証明書情報-表示」のページでは、サーバ証明書がダウンロードできるので、「サーバ証明書DL」ボタンをクリックします(図7の赤枠)。
ダウンロードしたサーバ証明書(server.crt)はSSLの登録で必要になるので、分かりやすいところに保存しておいてください。
 |
 |
 |
 |
| 図4 | 図5 | 図6 | 図7 |
既にRapidSSLを登録している場合、サーバ証明書のダウンロードは、まずサーバーコントロールパネルの「ドメイン/SSL設定」の「ドメイン一覧」から該当するドメインの「更新」をクリックします(図8の青枠)。
通常は、wwwなしのドメインにRapidSSLを登録しているので、wwwなしのドメインを選択することになると思います。
「更新」をクリックすると「独自SSLの設定」が表示されます(図9)。
「独自SSLの設定」にある「SSL設定の全削除」をクリックします(図9の赤枠)。
そして、次に表示される「SSL設定の全削除」で「証明書のダウンロード」をクリックしてもダウンロードできます(図10の②)。
 |
 |
 |
| 図8 | 図9 | 図10 |
中間証明書のダウンロード
RapidSSLの中間証明書は、以下のページに掲載されています。
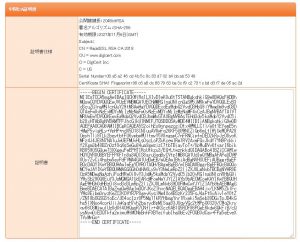
有効期限を確認して、証明書の「—–BEGIN CERTIFICATE—– ~ —–END CERTIFICATE—–」までをコピーします(図11)。
 |
| 図11 |
コピーした内容は、メモ帳などのテキストエディタに貼り付けて保存します。
ファイル名は分かりやすいように「中間証明書」としておくと良いでしょう。
秘密鍵のダウンロード
秘密鍵は、RapidSSLを更新する際や今回の新しいwwwありの統一方法で必要になります。
秘密鍵のダウンロードは、既にRapidSSLが登録されていた場合やこれから紹介する新しいhttps化に必要になります。
既にRapidSSLを登録している場合、秘密鍵の内容は、まずサーバーコントロールパネルの「ドメイン/SSL設定」の「ドメイン一覧」から該当するドメインの「更新」をクリックします(図12の青枠)。
通常は、wwwなしのドメインにRapidSSLを登録しているので、wwwなしのドメインを選択することになると思います。
「更新」をクリックすると「独自SSLの設定」が表示されます(図13)。
そして、「独自SSLの設定」にある「秘密鍵のダウンロード」ボタンをクリックするとダウンロードが開始されます。
これ以外にも、サーバ証明書のダウンロードと同様に「SSL設定の全削除」でダウンロードできます(図14の①)。
 |
 |
 |
| 図12 | 図13 | 図14 |
CSRのバックアップ
新規にRapidSSLを登録する場合、最初にCSRを作成します。
また、この場合は、登録したドメインからCSRを確認できます。
しかし、CSRも、RapidSSLを更新する際に設定を引き継がせたい場合、必要になります。
まぁ、CSRの内容を忘れない自信があるのであれば、いらないかもしれませんが…。
CSRの内容は、まずサーバーコントロールパネルの「ドメイン/SSL設定」の「ドメイン一覧」から該当するドメインの「更新」をクリックします(図15の青枠)。
通常は、wwwなしのドメインにRapidSSLを登録しているので、wwwなしのドメインを選択することになります。
「更新」をクリックすると「独自SSLの設定」が表示されます。
次に、図10の青枠に示す「CSRの表示」をクリックします。
そして、—–BEGIN CERTIFICATE REQUEST—– ~ —–END CERTIFICATE REQUEST—–をコピーして、メモ帳などのテキストエディタに貼り付けます。
ファイル名は分かりやすいように「CSR」としておくと良いでしょう。
 |
 |
 |
| 図15 | 図16 | 図17 |
新規の契約の場合、基本的にはこの操作は必要ありません。
しかし、更新を忘れた場合やさくらのSSLの一つであるJRRS SSLの申し込み時に必要があるのでバックアップしておくに越したことはありません。
各証明書の登録
サーバ証明書・中間証明書・秘密鍵・CSRが揃ったら、いよいよ各証明書の登録を行います。
wwwありドメインとwwwなしのドメインをリダイレクト設定で統一する新しい方法では、上記の4つのファイルが必要になります。
今回の場合は、以前、wwwなしのドメインにRapidSSLを登録していたので、その時の状況に合わせてwwwなしのドメインから登録を行います。
wwwありのドメインで新規にサイトを統一する方は、最初にwwwなしのドメインでSSLの設定を行っていると思います。
例えば、www.example.comでサイトを運営する場合、最初にexample.comでドメインを取得していることになります。
そして、その後からwww.example.comでドメインを追加することになります。
このため、「ドメイン一覧」にexample.com→www.example.comの順にドメインを追加するので、最終的にはexample.comとwww.example.comの二つが存在することになります。
もし、現時点でwwwありのドメイン(例:www.example.com)がない場合、新規に追加してください。
ここで紹介する手順は、RapidSSLの更新によるhttps化が目的なので、新規でRapidSSLを登録する場合と手順が異なる可能性があります。
新規でRapidSSLを登録する場合は、既に行っているであろう手順は適宜省いてください。
以前、wwwありのドメインで統一する場合、wwwなしのドメインにのみSSLの証明書を登録していました。
しかし、現在では、wwwありのドメインに統一する場合、wwwありとwwwなしの両ドメインにSSLの証明書を登録する必要があります。
このため、以下の操作を両ドメインで繰り返すことになります。
秘密鍵のアップロード
既にLet’s EncryptなどのSSLのサーバ証明書がインストールされている場合、RapidSSLのサーバ証明書をインストールする前に前述した「SSL設定の全削除」を行う必要があります。
もし、RapidSSLの更新や他のSSL証明書を登録してなければ、上記の手順は必要ありません。
今回の場合、RapidSSLの再登録となるので、更新とは若干異なります。
wwwなしのドメインのSSL証明書が登録されていない場合、「ドメイン/SSL設定」の「ドメイン一覧」で「登録」をクリックします(図18の青枠)。
次に表示される「SSLサーバ証明書概要」では、既に購入したRapidSSLの設定を行うため、「SSL証明書詳細設定」の「詳細設定」ボタンをクリックします(図19の赤枠)。
次に表示されるページでは、バックアップした秘密鍵をアップロードします。
通常は、ファイルが選択されていないので、「ファイルを選択」ボタンの横に「ファイルが選択されていません」と表示されています(図20)。
図20はクリックすると、アニメーションGIFが表示されます。
「ファイル選択」ボタン(図20赤枠)をクリックして、バックアップした秘密鍵(server-key.pem)を選択します。
すると、「ファイルを選択」ボタンの横にファイル名が表示されるので、問題がなければ、「秘密鍵をアップロードする」ボタンをクリックします(図20の青枠)。
 |
 |
 |
| 図18 | 図19 | 図20 |
秘密鍵のインストールは新規の登録の場合、wwwなしのドメインでは必要ないかもしれません。
しかし、wwwありのドメインでは上記の登録が必要になります。
サーバ証明書のインストール
秘密鍵のアップロードが完了すると、「証明書のインストールを行います」ページが表示されます(図21)。
次に、ダウンロードしたサーバ証明書をメモ帳などのテキストエディタで開きます。
サーバ証明書の内容(—–BEGIN CERTIFICATE—– ~ —–END CERTIFICATE—–まで)をコピーします。
そして、「証明書のインストール」を行う空白のテキストボックスに貼り付け、「送信」ボタンをクリックします(図21の赤枠)。
 |
| 図21 |
サーバ証明書のインストールは、wwwなしのドメインでもwwwありのドメインでも行う必要があります。
中間証明書のインストール
サーバ証明書をインストールすると、登録された証明書が表示されますが、「中間証明書がインストールされていません」というメッセージが表示されます(図22)。
そして、今度は中間証明書のインストールを行うので、「中間証明書のインストール」をクリックします(図23の赤枠)。
「中間証明書のインストール」ページもサーバ証明書のインストールと同様に空白のテキストボックスがあるので、そこにコピーした中間証明書の内容を貼り付けます。
コピーした中間証明書の内容を貼り付けたら、「送信」ボタンをクリックします(図24)。
 |
 |
| 図22 | 図23 |
中間証明書のインストールが表示されると、これまでにインストールした証明書が表示され、インストールした中間証明書の内容が表示されます。
中間証明書のインストールは、wwwなしのドメインでもwwwありのドメインでも行う必要があります。
CSRの作成
秘密鍵のアップロード・サーバ証明書のインストール・中間証明書のインストールまでが完了したら、次はCSRの作成です。
この手順は、場合によっては必要ありません。
ただし、ここでのCSRの作成は、新規の証明書を申し込む際に必要となります。
中間証明書がインストールされると「独自SSLの設定」が更新されます。
そこで、図24の赤枠で示す「CSRの作成」をクリックします。
wwwなしのドメインの「SSLの設定を行います」には、「CSRを作成する」と「証明書をインストールする」の2つの選択肢があります(図25)。
wwwありのドメインの「SSLの設定を行います」には、「CSRを作成する(SSL新規)」と「CSRを作成する(SSL更新)」と「証明書をインストールする」の3つの選択肢があります(図26)。
今回は、wwwなしのドメインでは「CSRを作成する」、wwwありのドメインでは「CSRを作成する(SSL新規)」を選択しました。
wwwなしのドメインでは、サブドメインを選択するドロップダウンメニューが表示されます(図25)。
しかし、wwwありのドメインでは、サブドメインを選択するドロップダウンメニューが表示されません(図26)。
 |
 |
 |
| 図24 | 図25 | 図26 |
wwwなしのドメインでもwwwありのドメインでもCSRを作成すると、設定が同じであれば表示されるCSRの内容はどちらも同じです。
 |
| 図27 |
CSRの確認方法
ちなみに、もしCSRのバックアップはあるけど、どのような設定か忘れてしまった場合、以下のサイトでCSRの設定を確認することが出来ます。
使用方法としては、まず、上記サイトを開き、表示されているテキストボックスにCSRの内容を貼り付けます。
次に「CSRの内容確認」ボタンをクリックします(図28の赤枠)。
すると、以下にCSRの内容が表示されます(図29)。
 |
 |
| 図28 | 図29 |
wwwあり のドメインへの統一
wwwなしのドメインとwwwありのドメインにそれぞれSSLを登録したら、次は各ドメインの詳細設定を行います。
今までの設定では、両ドメインにSSLを登録することはなく、wwwなしのドメインにのみSSLを登録していました。
しかし、新しいwwwありのドメインへの統一方法では両ドメインにSSLを登録します。
この方法は、Let’s Encryptでwwwありのドメインへ統一する方法と同じです。

そして、ドメイン詳細設定の方法は、今までのRapidSSLの設定と異なります。
ドメイン詳細設定
まず、wwwありのドメイン詳細設定についてですが、この設定は今までと変わりません。
基本的に「1. 設定をお選びください」では、wwwありのドメインで「マルチドメインとして使用する(推奨)」を選んだ場合、以下のURLが利用可能となってしまいます。
- http://example.com
- https://example.com
- http://www.example.com
- http://www.www.example.com
- https://www.example.com
- https://www.www.example.com
このため、「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択することで、以下のURLの利用に制限します。
- http://www.example.com
- https://www.example.com
「2. マルチドメインの対象のフォルダをご指定下さい」では、もし指定フォルダを指定している場合はフォルダを指定してください。
特に指定がない場合は空白で構いません。
「4. SSLの利用をお選びください」では、SSLを利用するので、「SNI SSLを利用する」を選択します。
この選択を指定することで、wwwありのドメイン詳細設定では以下のURLの利用に制限します。
- https://www.example.com
しかし、現状では、wwwなしのドメインの設定を行っていないため、以下のURLが利用可能となっています。
- http://example.com
- https://example.com
- https://www.example.com
そこで、今度は、wwwなしのドメイン詳細設定を設定します。
「1. 設定をお選びください」では、wwwなしのドメインで「マルチドメインとして使用する(推奨)」を選んだ場合、以下のURLが利用可能となります。
- http://example.com
- https://example.com
- http://www.example.com
ただ、既にwwwありのドメイン詳細設定で、”http://www.example.com”へのアクセスは”https://www.example.com”へとリダイレクトされるので問題はありません。
しかし、この設定では、wwwなしのドメインに対して、上記3つのURLが利用可能となっています。
以前の設定では、「マルチドメインとして使用する(推奨)」で良かったのですが、新しい設定では「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択する必要があります。
こうすることで、wwwなしのドメイン詳細設定では、以下のURLの利用に制限します。
- http://example.com
- https://example.com
「2. マルチドメインの対象のフォルダをご指定下さい」では、リダイレクトするためのフォルダを指定してください。
この設定を行うためにまず、ルートディレクトリなどに”no-www”を作成します。
このため、2の設定では、”no-www”を入力します。
「4. SSLの利用をお選びください」では、SSLを利用するので、「SNI SSLを利用する」を選択します。
この選択を指定することで、wwwなしのドメイン詳細設定では以下のURLの利用に制限します。
- https://example.com
以上をまとめると、wwwなしとwwwありのドメイン詳細設定は以下の表のようになります。
| 1 | 2 | 4 | |
| wwwあり | wwwを付与せずマルチドメインとして使用する(上級者向け) | 任意 | SNI SSLを利用する |
| wwwなし | wwwを付与せずマルチドメインとして使用する(上級者向け) | 要フォルダ指定 | SNI SSLを利用する |
以前と異なり、wwwありのドメインもwwwなしのドメインも詳細設定が同じであることが分かります。
.htaccessの設定
wwwありの.htaccessによるリダイレクト設定ですが、ルートディレクトリにある.htaccessの今までの指示子は以下の内容でした。
# httpsリダイレクト設定
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://www.example.com/\ [R=301,L]
</IfModule>
しかし、現在の.htaccessによるリダイレクト設定の指示子は以下の通りです。
# BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END Force SSL for SAKURA
この指示子は、さくらが提供している常時SSL化のプラグインで設定されるもので、以下のサイトで紹介されています。

プラグインでも設定可能ですが、もし動作に不安がある方は.htaccessに上記の指示子を追加すればよいと思います。
次にwwwなしの.htaccessによるリダイレクト設定ですが、作成した”no-www”フォルダ内に、新規で.htaccessファイルを作成します。
そして、作成した.htaccessファイルに以下の内容を記入して保存します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/\ [R=301,L]
</IfModule>
こうすることで、”http://example.com”や”https://example.com”へのアクセスが”no-www”フォルダに転送され、そこにある.htaccessの設定によって”https://www.example.com”に転送されます。
wp-config.phpの設定
この設定は当サイトで紹介している以前の方法を参考にされた方が対象となります。
もし当サイトの初期のRapidSSLによるhttps化を参考にした場合、wp-config.phpに以下の設定を追加している可能性があります。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'www.tnrsca.jp';
$_SERVER['SERVER_NAME'] = 'www.tnrsca.jp';
$_ENV['HTTP_HOST'] = 'www.tnrsca.jp';
$_ENV['SERVER_NAME'] = 'www.tnrsca.jp';
}
上記の設定が残っていると、リダイレクトが動作しない可能性があります。
もし過去にRapidSSLによるhttps化をしていて、新しい方法でサイトにアクセスできない場合はwp-config.phpを確認した方が良いかもしれません。
最後に
今回のRapidSSLの更新を機に、https化とwwwありドメインの統一方法が若干変更されたことに気付きました。
また、常時SSL化を自動で設定するためのWordpressのプラグインもあり、以前に比べてhttps化が簡単になっていることにも気付きました。
WordPressを利用しているのであれば、本来、さくらが提供する常時SSL化のプラグインを導入すればよいと思います。
ただ、自分で設定した方が何か問題があった時に、問題の特定と修正がしやすいのではないかと思い、手動で設定することにしました。
以前の設定がどのように影響するかを調べながら変更したので、RapidSSLに設定するまで時間が掛かりました。
しかし、この間、Let’s Encryptを利用したので、サイトのアクセスを滞らせることなく、夜間に色々と設定を試すことが出来ました。
実際に設定して、今までと比べると、二つのドメインにSSLを登録するという手間はあります。
しかし、ドメイン詳細設定も同じで、編集するファイルも.htaccessのみと手順をまとめてみて分かりやすくなっていると思いました。
これには、事前にLet’s Encryptの登録を行っていて、大体の見当が付いたことが挙げられます。
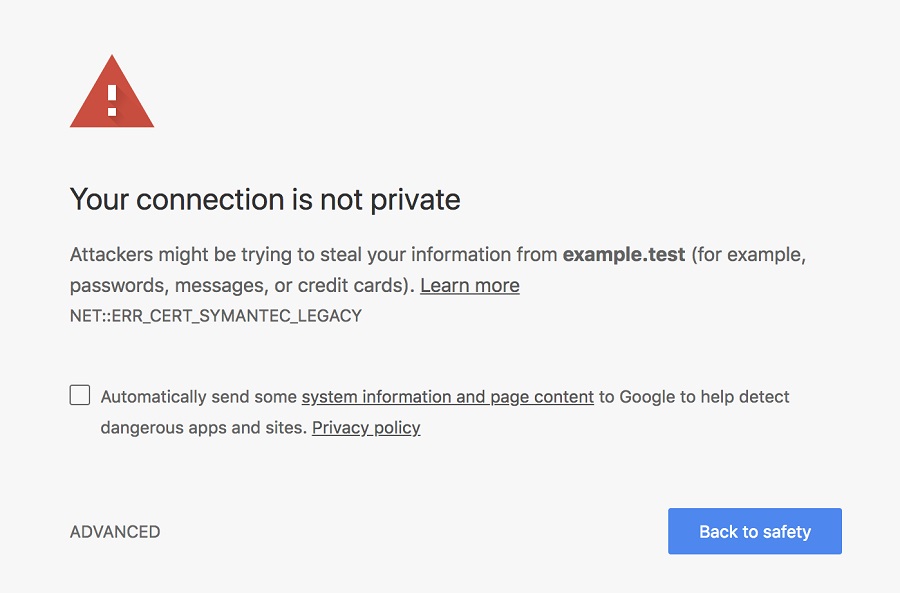
既にご存知の方もおられると思いますが、GoogleはSymantec傘下の認証局の証明書を失効させるようです。

失効対象となるSymantec傘下の証明局は、Thawte、VeriSign、Equifax、GeoTrust、RapidSSLなどです。
Chrome 66から2016年6月1日より前に発行された証明書が失効の対象となり、それ以降をChrome 70で完全に失効させるようです。
Chrome 66の安定版が4月17日に公開されます。
さくらでRapidSSLやGeoTrustの契約をしている人は注意が必要です。
Chrome 66で自分のサイトが影響を受けるかどうかは、Canary版で確認できるそうです。
次に、Chrome 70の安定板が10月16日に公開予定となっています。
Chrome 70で影響を受けるかどうかは、該当のサイトを開いてデベロッパーツールで確認できるそうです。
さくらでは、2016年6月1日以降、2017年11月30日までに発行されたSSLサーバ証明書を利用している場合、 2018年5月中旬にメールによるお知らせを予定しています。
今回、この情報を知らずにRapidSSLを再度契約してしまいました。
このため、10月16日以降に当サイトにアクセスできなくなる可能性があります。
以下のサイトでは、現在使用しているSSLが有効かどうかの確認ができます。
利用方法は、上記のサイトを開くと、以下のページが表示されます。
 |
| 図30 |
図30の赤枠に示す部分がテキストボックスになっているので、対象とするドメインを入力して白矢印をクリックすると判定されます。
“http://~”や”https://~”が入力されているとローディング画像がいつまでも表示され、判定できません。
当サイトのURLが”www.tnrsca.jp”なので、このドメインを入力しました。
しかし、この場合、ローディング画像がいつまでも表示され、判定されませんでした。
そこで、今度は、”tnrsca.jp”を入力してみたところ、すぐに判定され、「対策の必要はありません」と表示されました。
 |
| 図31 |
対策が必要な場合は、いつ頃までに対策が必要か表示されるようです。
ということで、今回のRapidSSLでは、しばらくの間は対策が必要ではないのかもしれません。
さくらで提供されている有料のSSLは数多くあります。
RapidSSLの代わりになる価格が手ごろなSSLは、今のところ、972円とRapidSSLより安いJPRSぐらいでしょうか?
しばらくはRapidSSLで様子を見るしかなさそうです。




コメント