独自SSL(RapidSSL)でサイトをhttps化し, 安心していたのですが, またしても問題が浮上しました. アドレスバーの鍵のマークがトップページと他のページで違うことに気付きました. そのマークをクリックしてみると, 「このページの一部が安全でないためブラウザがブロックしました」というメッセージが表示されます. このメッセージについて調べてみると, httpとhttpsが混在 しているとのことでした. 今回は, この混在を解決する従来の方法に加え, より簡単でページの表示速度も改善できるかもしれない方法を紹介しています.
1. httpとhttpsが混在 しているかどうかの区別

サイト全体をhttps化して, 安心したのも束の間, トップページにしてあるhome.phpでは通常の鍵マークが表示されているのに, 固定ページや投稿ページでは!マークが付いた鍵マークが表示されていました. どちらの鍵マークもクリックできるので, !マークが付いた鍵マークをクリックしてみると, 「このページの一部が安全でないためブラウザがブロックしました」というメッセージが表示されました. このメッセージが表示される原因を調べてみると, httpとhttpsが混在 していることが原因でした.
 |
 |
| 混在なし | 混在あり |
2. httpが混在する原因
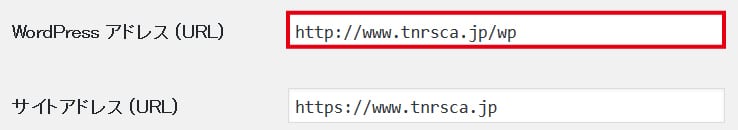
1.Wordpressアドレス
Wordpressをhttps化する場合, WordPressアドレスとサイトURLをhttpsにする必要があります. レンタルサーバーがさくらインターネットで, かつJetpackを利用する場合, Jetpackの連携にはWordpressアドレスをhttpにする必要があります. この状態のときは, httpあるいはhttpsのどちらでも管理画面にログインできます. ただし, httpsでログインして, WordPress内のメディアを記事に挿入しても, そのリンクのアドレスはhttpになってしまいます.

2.外部アドレス
引用や紹介などで外部サイトのリンクを記事に載せる場合や無料のアクセス解析などをheaderやfooter, bodyなどに埋め込む場合, これらのサイトがhttps化されてない場合があります. 以前まで使用していたFC2のアクセス解析を利用しようとしましたが, body内に貼り付けるコードのurlがhttpで, httpsに変換しても使えなかったこともあり, 利用を断念しました.
3.プラグインのアドレス
Wordpressはページを表示する際, 複数のパーツを組み合わせて一つのページを構成します. その時に, 必要なプラグインのJavaScriptやCSSもページに組み込まれるのですが, どういう訳かこのリンクがhttpになってしまうプラグインがあります. この問題が起こるプラグインで, 当サイトが確認しているのは, Jetpack, Google Tag Manager for WordPress, Table of Contents Plusの三つです. 今までに当サイトで投稿してきたWordpressに関する記事をお読みの方ならお気づきかもしれませんが, ここでもまたJetpackが問題になっています. ここまで来ると, さくらのレンタルサーバーとJetpackは, 相性が悪いんじゃないかと疑ってしまいます.
3. httpからhttpsへの変換
1.投稿ページや固定ページで編集できるリンクの場合
投稿ページや固定ページで, 自分で編集できるリンクの場合, リンクを挿入する度にhttpsに手動で変換するか, プラグインを利用する場合があります. プラグインを利用する場合, 一年近く更新がありませんが, Search Regexが良いです. Regexは, 正規表現(Regular Expressions)の略です.
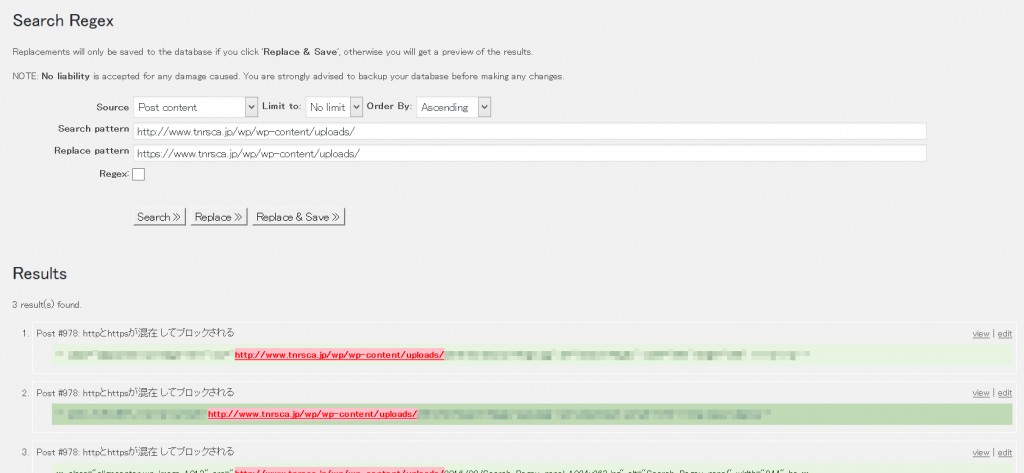
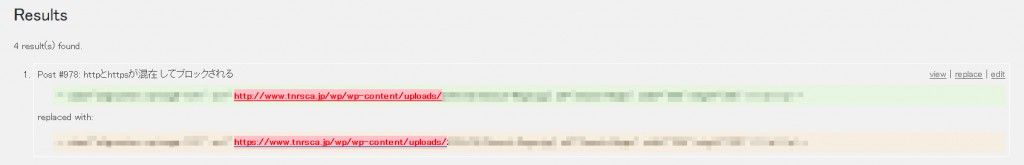
Search Regexはインストールするとツールに追加されます. 使い方は, 「ツール」→「Search Regex」をクリックしてSearch Regexの画面を開きます. 次に, 今回は記事内の文字列を置換するのでSouceの「Post content」を選択し, 検索する文字列「http://www.tnrsca.jp/wp/wp-content/uploads/」をSearch patternに, そして, 置換する文字列「https://www.tnrsca.jp/wp/wp-content/uploads/」をReplace patternに入力します. 検索・置換する文字列はできるだけ詳細な方が良いです. それから, 「Search」ボタンを押すと, 以下のように条件に該当する文字列が結果として表示されます. 今回は, この記事に含まれる文字列が表示されました.
次に, 「Replace」を押すと, 結果の右上部にreplaceが表示されるので, 一つ一つ確認しながら置換します. 一気に置換することもできますが, 置換したくない文字列もあるので, 後々, 泣きを見たくなければの話ですが.
2.プラグインのJavascriptやCSSで編集できないリンクの場合(その1)
投稿ページや固定ページのリンクの場合は, 手動でも変換できるので特に重大ではありません. 問題は, ページ表示の際に読み込まれるプラグインのJavascriptやCSSのリンクの変換です. これらのリンクは, ページを表示する際にプログラム上で組み込まれるので, 手の出しようがありませんでした. この問題を修正する方法としては, PHPによってheaderが読み込まれる際, httpをhttpsに置換する方法が挙げられます. この修正には, 以下のサイトを参考にしました.
・WordPressでhttps通信時に, 混在アクティブコンテンツの読み込みをブロックしましたとエラー表示される
headerに置換すべきhttpがある場合, headerのwp_head()を以下の内容に修正するだけです.
<?php
ob_start();
wp_head();
$wp_head_contents = ob_get_clean();
$wp_head_contents = str_replace('http://', 'https//', $wp_head_contents);
echo($wp_head_contents);
?>
footerに置換すべきhttpがある場合は, footerのwp_footer()を以下の内容に修正するだけです. footerの場合, 上記の内容のheadをfooterに置き換えるだけです.
<?php
ob_start();
wp_footer();
$wp_footer_contents = ob_get_clean();
$wp_footer_contents = str_replace('http://', 'https//', $wp_footer_contents);
echo($wp_footer_contents);
?>
私の場合, footerにJavascriptやCSSがなかったので, headerのみの修正で十分でした. ただし, Head CleanerのようにJavascriptをfooterに移動させるようなプラグインを組み込んでいる場合, この修正が必要かもしれません.
さて, これでページ内の全てのhttpをhttpsに変換することが出来るようになったのですが, 新たな問題が生じました. それは…
ページを表示するのに物凄く時間が掛かる!
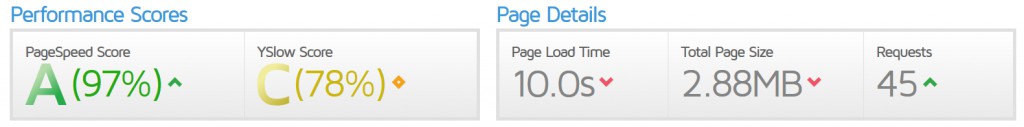
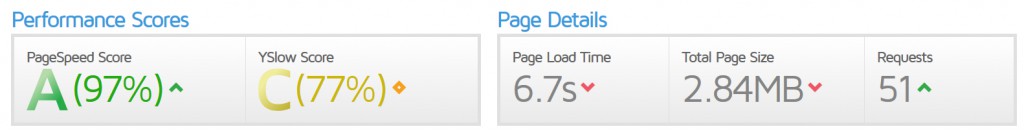
ということです. 実際にGTmetrixで計測してみると, このphpによる変換を行わない場合, 結果は以下の通りです.
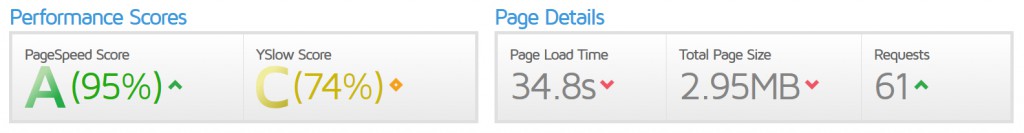
ところが, このphpによる変換を行った場合, 結果は以下の通りです.
せっかく全てのリンクがhttpsに変換され, 安全な接続として評価されるようになったのに, ページの表示速度が三倍も遅くなるとは…
3.プラグインのJavascriptやCSSで編集できないリンクの場合(その2)
上記のphpによるhttpの変換では時間が掛かるという問題が発生し, 八方塞がりで困り果てていました. そんな時, プラグインの新規追加ででSearch Regexを検索した時に隣にあったプラグインの名前を思い出しました. その名も, 「Real-Time Find and Replace」で, 正に名は体を表し, 説明も自分の目的に一致していました.
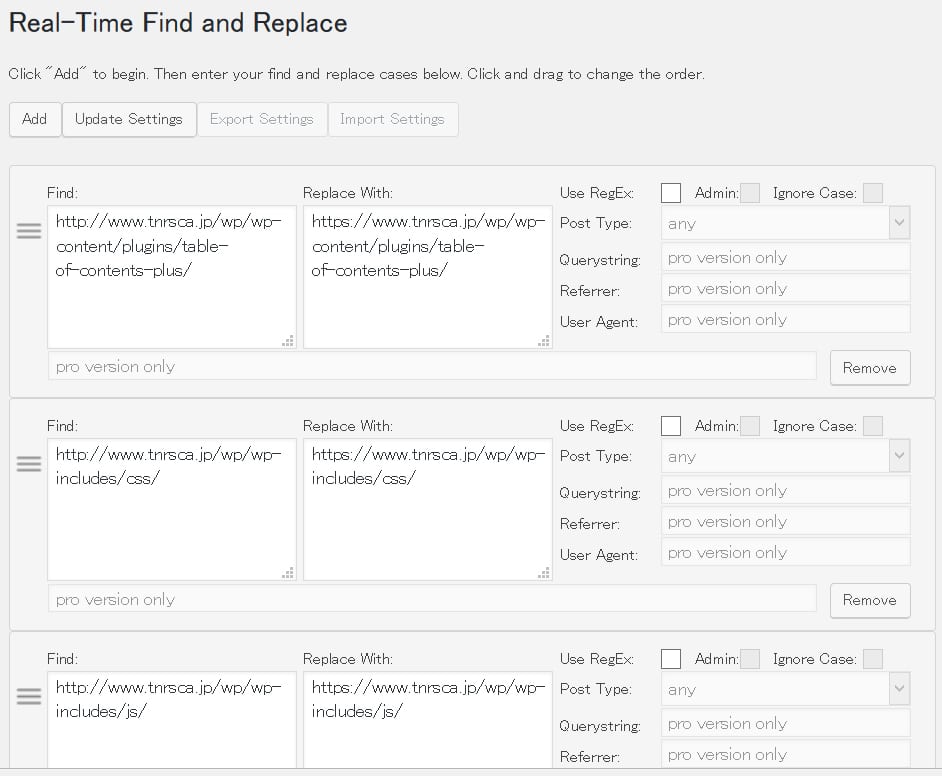
使い方は, 「ツール」→「Real-Time Find and Replace」クリックし, Real-Time Find and Replaceの画面を開きます. 「Add」をクリックすると, 入力エリアが現れるので, 「Find」には対象となるプラグインのhttpのアドレスを入力します. そして, 「Replace With」にはhttpsに変換したアドレスを入力します. アドレスは出来るだけ詳細に記入した方が良いです. 原因は分かりませんが, 検索する文字列を”http://”のみにして置換する文字列を”https://”のみに設定した場合, ページが表示されなかったからです.
httpになっているプラグインの探し方は, まず対象ページで右クリックし, ページのソースを表示します. 次に, ショートカットキー「Ctrl+F」で”http://”を検索して, 鍵マークの!マークが消えるまで一つずつプラグインのアドレスを追加していきます. 当サイトの場合, 対象となったプラグインは, Jetpack, Google Tag Manager for WordPress, Table of Contents Plusの三つでした. Table of Contents Plusはそれ単体でアドレスを指定し, Jetpackと Google Tag Manager for WordPressはwp-includesのjsとcssのアドレスでまとめて指定しています.

この設定で, httpをhttpsに変換した場合, ちゃんと安全な接続として表示されるだけでなく, 表示速度まで向上しました. header.phpをわざわざ編集する必要もないなんて…
そして, 鍵マークの!マークも消え, 無事に安全な接続としてブラウザに認識されるようになりました.
4. 最後に
RapidSSLによるhttps化から始まり, Jetpackとの連携問題, httpとhttpsの混在問題まで, 当サイトが安全な接続として運営できるようになるまで随分長い道のりでした. ここまで至るのに, 何か問題が起こる度にその手順を遡り, 段階的に手順を進めて問題を特定し, 色々な方が紹介している方法を基にこれらの問題を何とか解決してきました. 恐らく, 「そんな当たり前のことを…」と思う人の方が多いと思います. ところが, 統合失調症・うつ病・躁うつ病(双極性障害)などの精神病や発達障害の方はこのようなことが中々できない場合があります.
当施設では, 現在, 精神病の利用者さんやその可能性のある利用者さんに「段階的なもの作り」を提案しております. 「段階的なもの作り」では, 簡単な手順から複雑な手順へと, それまでに身に付けた手順を基に徐々にステップアップしていきます. このステップアップの過程の中で, 利用者さんは様々な問題に直面します. 問題に直面したとき, 利用者さんの中には, 黙って俯いてしまったり, もの作りの本をただ眺めていたり, あるいはその本のページをあちこち廻ったりと, 中々質問してきません. というより, 何を質問して良いか分からず, 色々考えあぐねている内に, 質問できないことが多いです. そのため, 手順が先に進んでいない場合は, こちらから声掛けをしてどういう風に質問していくか等の話をしていきます. そうしていく内に, 最初は手順が止まると, こちらを見るようになり, 時間は掛かりますが, 徐々に自分から質問できるようになります.
「段階的なもの作り」を通じて手順をステップアップすると, 問題に直面した場合, その問題を解決するためには手順を遡るという習慣が自然と身に付きます. ただし, この「段階的なもの作り」はあくまでも提案であり, 強制ではありません. この理由として, 「段階的なもの作り」を強制すると, 最初の課題が単純過ぎたりして, 当然のことながら嫌がります. また, 病気の状態によっては, 手順を無視したり, 自分の技量に合わない課題を選択したりします. このため, 精神病の方は, 大抵, 最初に失敗して自信を無くし, この繰り返しによって自己否定が連鎖的にどんどん強くなってしまいます. 当施設では, 最初は出来るだけ, 本人が自由に選択できるようにしています. この選択結果として本人は失敗しますが, 失敗をすることで, 原因が病気によるものなのか, 手順の間違いによるものかを知る機会に繋げます. 失敗する原因を知り, 原因から問題を解決する機会を増やすことで, 病気を知り, 徐々に失敗に対する耐性を身に付けます.
Wordpressでのサイト運営に至るまで, 私自身, PHPやCSSの編集が初心者で, 様々な失敗を繰り返してきました. そして, プラグインの設定ミスでサイトにアクセスできなくなったり, データが消えたりと, 原因が分からずに顔面蒼白になるようなことが多々ありました. 初めてやることには失敗はつき物で, 避けては通れません. そして, 失敗を経験し, 失敗を克服していくことで, その人なりの技術や知識が身に付くことが多いと思います. ところが, 精神病になると, それまでの経験で身につけた技術や知識がリセットされてしまう場合があります. そして, リセットされた技術や知識を再獲得していくには, ある意味ではそれらを獲得する手順を遡るため, それ相応の時間が必要になることを精神病の本人も, そのご家族も覚悟しなければならないかもしれません. そして, 技術や知識の獲得には運も関係しているため, とにかく, 諦めず, 挑戦し続けることが重要です.
今回, httpとhttpsが混在 する問題を解決していく上で, 色々な方法を試して検証し, Real-Time Find and Replaceを利用する方法に行きつきました. header.phpに置換プログラムを組み込む場合, header.phpを編集する知識が必要ですが, 初心者には難しいかもしれません. また, サーバーの環境や使用するプラグインや数によっては表示速度が著しく低下する可能性があります. しかし, Real-Time Find and Replaceを使用する場合, header.phpを編集する必要がなく, 置換対象の登録に若干の手間が掛かりますが, 初心者でも簡単にhttpが混在するページをhttpsに変換できる可能性があります. また, 置換対象を簡単に限定できるので, 処理時間を短縮でき, ページの表示速度を向上できる可能性があります. この記事を読んで興味を持った方は一度試してみると良いかもしれません.











コメント
うぁー、なんだかもの凄いことをしていらっしゃいますね。これはとても水槽管理などお願いできる状況ではないということがよくわかりました。
あまりWordpressにのめり込みすぎて廃人になってしまわぬようご注意ください。
mtz
mtzさん、ご理解していただき、有り難うございます。
こう見えても、Wordpress以外に裏で色々やってるんですよ…。
Wordpressは、やり始めると意外と面白いので、気をつけなければなりませんね。
ご忠告、感謝します^^
水槽はmtzさんの物なので、早めの復帰を希望します。