最近, WordPressで投稿した記事がGoogleの検索結果に反映されていないようなので, その原因を色々と調べていたところ, Fetch_as_Google の使い方を理解することに行きつき, 問題を解決出来たようなので, 忘れないうちに備忘録として残しておきたいと思います. 他の人の参考にもなれば幸いです.
1. 投稿記事がGoogleの検索結果に反映されない!?
Wordpressで投稿した最近の記事をGoogleで検索したのですが, 検索結果に反映されませんでした. 投稿した記事がGoogleの検索結果に反映されているかどうかを調べる方法を調べてみたところ, 以下のサイトを発見しました. 既に, 自分が行っていた初歩的な方法は省いてあるので, ここに書かれている以外の方法を知りたい場合は参考サイトを見てください. 4に関しては, 参考サイトに書かれていなかったので, 自分がやったこととして追加しました.
- Googleの検索コマンドを用いてインデックスされているかどうかを調べる.
- Fetch as Googleでページがどのように表示されるかを確認する.
- robots.txtによるクローラーのブロック設定を確認する.
- noindexメタタグを確認する.

image by flickr
1. Googleの検索コマンドを用いてインデックスされているかどうかを調べる.
Googleの検索コマンドには, 「info:」があり, このコマンドと一緒に確認したい記事のURLをアドレスバーや検索窓に入力すると, 記事がどのように見えるかを調べることが出来ます. 実際に, トップページで試してみると, タイトルとURL, meta descriptionが表示され, キャッシュ(cache)や関連ページ(related), リンク元(link)なども表示されます. 他の記事はどうか確認してみたところ, 以前, FC2ブログに投稿していてWordpressに移行させた記事はトップページと同様に表示されましたが, 最近投稿した記事は表示されませんでした.
2. Fetch_as_Google で記事がどのように表示されるかを確認する.
Fetch as Google は, 記事に含まれるファイルの種類によっては, Googlebotがそのページをクロールしてくれないので, 手動で該当記事を登録する場合に使用します. 該当記事のURLを「取得」したところ, ステータスは緑のチェックマークで「完了」になっていました. このため, Googleの検索エンジンにインデックスされていると判断し, とりあえず保留にしました. ※Fetch as Googleに該当URLを入力する際, 最後に「/」を入力することを忘れずに! 「/」を忘れると, リダイレクトされます.
3. robots.txtによるクローラーのブロック設定を確認する.
robots.txtの内容によっては, クローラーのクロールをブロックしてしまいます. 例えば, 以下のように設定されている場合, クローラーはサイトを全くクロールできません. User-agentはクローラーの種類を指定でき, 「*」の場合, 全てのクローラーが対象となります. そして, Disallowはクローラーがクロールすることを許可しないことを意味しており, 「/」の場合, ルート以下の全てを意味します.
User-agent: * Disallow: /
ただ, WordPressが自動生成する仮想robots.txtに記入されている内容は, 以下の通りで, admin-ajax.phpのクロールが許可されているようです. WordPressがサブディレクトリではなく, ルートディレクトリにインストールされている場合, 「wordpressがインストールされているサブディレクトリ」はありません.
User-agent: * Disallow: /wordpressがインストールされているサブディレクトリ/wp-admin/ Allow: /wordpressがインストールされているサブディレクトリ/wp-admin/admin-ajax.php
admin-ajax.phpが許可されていることに不安を感じますが, WordPressのフォーラムで以下の内容を見る限り, 特に問題はなさそうです.
Allow: /wp-admin/admin-ajax.php
当サイトのrobots.txtは, 仮想robots.txtをSEO対策のために自分で編集しており, 以下のものをブロックしていました. ブロックしているフォルダは, 他のサイトのrobots.txtの書き方を参考にしました. ただ, この中に該当記事のインデックスをブロックするようなものはなく, ここでも原因が掴めませんでした.
User-agent: * Disallow: /wordpressがインストールされているサブディレクトリ/wp-login.php Disallow: /wordpressがインストールされているサブディレクトリ/wp-admin/ Disallow: /wordpressがインストールされているサブディレクトリ/wp–includes/ Disallow: /wordpressがインストールされているサブディレクトリ/wp-content/plugins Disallow: /wordpressがインストールされているサブディレクトリ/wp-content/cache Disallow: /wordpressがインストールされているサブディレクトリ/wp-content/themes
4. noindexメタタグを確認する.
参考サイトでは, WordPressの設定→表示設定にある「検索エンジンがサイトをインデックスしないようにする」のチェックについて書かれおり, これにチェックをつけるとサイト全体がnoindex状態になってしまいます. 現在使用しているテーマは, 自作したテーマで, PHPの条件分岐を使うことでアクセスされたページのindex・noindexを切り替えるようにしてあります. また, SEO対策のプラグインにYoast SEOを使用しており, このプラグインの設定にも同じような機能があるので, 各記事をブラウザで読み込み, メタタグが「index」か「noindex」かを確認しました. しかし, ここもindexに設定されており, 特に問題はありませんでした.
2. Fetch as Google の重大度って何?
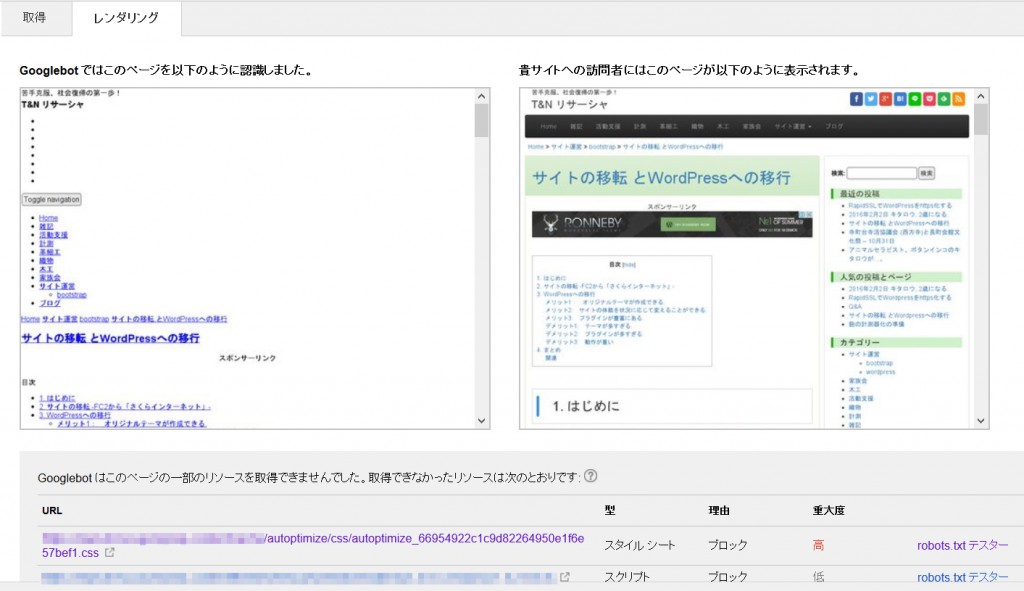
Fetch as Google には, 「取得」と「取得してレンダリング」があり, 当初は訳も分からずにどちらも実行していました. そこで, 「取得してレンダリング」を行った該当記事を見てみると, ステータスが緑のチェックマークで「一部」になっていました.
さらに矢印をクリックし, クリック先で「レンダリング」のタブをクリックすると, Googlebotとサイト訪問者との投稿記事の見え方を確認できます. 左がGooglebotによって認識された投稿記事で, 右がサイト訪問者に表示される投稿記事です. 違いは一目瞭然です.
また, 上図の下の方を見てみると, 重大度という項目があり, autoptimize/cssの中のcssファイルがブロックされており, 重大度が「高」になっていました. では, そもそも, この重大度は何を表すのか?その答えを調べていたところ, 以下のサイトに行きつきました.
Fetch as Googleのレンダリング取得がブロックされたリソースの重要度を判断
タイトル通り, Fetch as Google では, 「取得してレンダリング」を行うことで, Googlebotが取得できなかったリソースの重大度を判断できるようになっています. そして, どうやら, このレンダリングによってGooglebotが投稿記事を認識できるかどうかがインデックスに影響を与えるようでした.
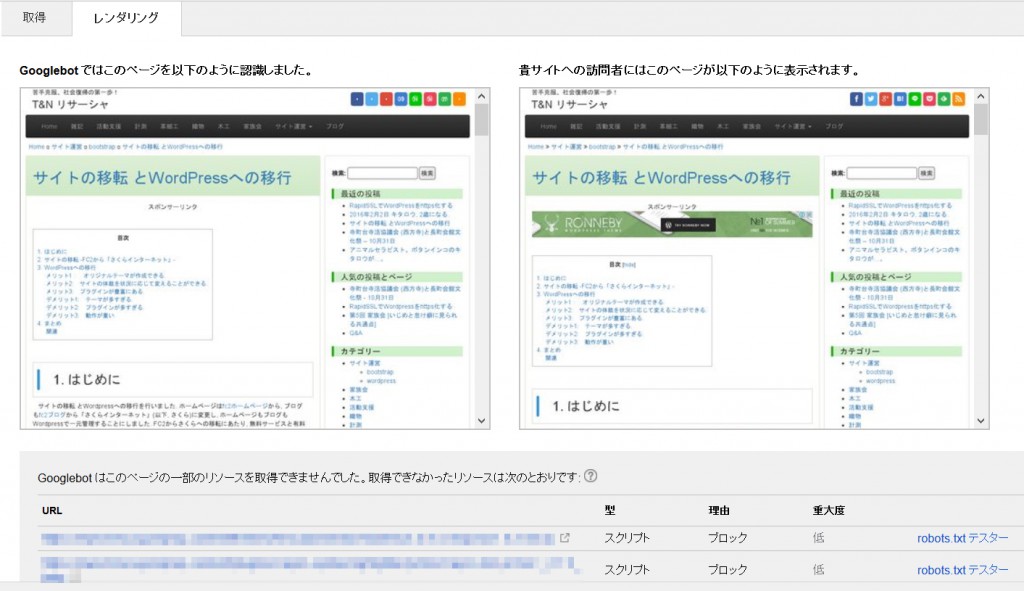
該当記事でブロックされ, 重大度が「高」になっているのはプラグインのautoptimizeでした. autoptimizeは, JavascriptやCSSを圧縮するプラグインです. CSSは修正することが多いので, 予め圧縮したものをアップロードせず, プラグインで圧縮するようにしていたのですが, これが問題だったようです. そこで, 該当箇所のブロックを解除し, 再度, 「取得してレンダリング」を行ってみると以下の通りになりました.
若干の違いはありますが, Googlebotの認識と訪問者への表示とが一致していることが確認できます. まぁ, CSSをブロックしていたので, 当然といえば当然ですが…. 一応, 上記の設定を行ったところ, 前回の検索キーワードと同じように, サイトの内容に関係するキーワードで検索すると表示されるようになりました. 実際の因果関係ははっきりしませんが, 似たような問題が起こった時にこの手順で解決できるかどうかで明らかになるでしょう.
JavaScriptとCSSのブロックについて
今回, Fetch as Google を通じて, 投稿記事のインデックスにJavaScriptやCSSのブロックが影響することが分かりました. そして, このJavaScriptやCSSのブロックにはrobots.txtの設定が大きく関係しているようです. では, WordPressを運営する上で, JavaScriptやCSSのブロックをrobots.txtでどのように設定すればよいのか?この点について調べてみると, 次の記事が参考になりました. このサイトは, 上記のFetch as Googleを理解するのに参考にしたサイトと同じです.
CSSとJSファイルをブロックしているサイトに警告メッセージをGoogleが一斉送信
詳しい内容については, 上記サイトを見ていただければ良いと思います. ただ, 重要なことは, この警告メッセージがWordpressで構築されたサイトに送られやすい可能性があったということです. そして, この記事では, robots.txtでwp-includesとwp-contentをDisallowにすべきではないことが明示されており, かくいう私のrobots.txtではwp-includesとwp-content内のいくつかがものの見事にブロックされていました. 私がrobots.txtの書き方を参考にしたサイトは, この警告より前のもので, 「wordpress seo robots.txt」で調べると検索上位に現れます. つい最近, WordPressを始めた方で, SEO対策としてrobots.txtを編集した人には同じような問題が起こるかもしれません. Googlebotが一部のリソースを取得できないのはこれが原因のようです. ということで, JavascriptやCSSのブロックはすべきではないので, Fetch as Googleで確認しながらJavascriptやCSSが含まれるフォルダのブロックを解除していこうと思います.
最後に
Wordpressに移行してから, 以前のサイト運営に比べて随分と面倒なことが増えたような気がします. 例えば, 記事の書き方に関しては, Yoast SEOのコンテンツ分析を基にしており, 今までのブログではやっていなかったことをやるようになりました. また, robots.txtでも, SEO対策として今回のような編集はしていませんでした. ただ, WordPressを運営していく上で起こる様々な問題を解決していくと, それなりに効果が出てきているように感じます. それは, 今までのブログでは自分の記事を探すのにかなりのキーワードが必要でしたが, 現在は数単語で検索に引っかかるようになってきたからです. ただ, いくらSEO対策をしたところで, 人が読むか読まないかは結局は内容なので, SEO対策としてそこまで面倒なことをする必要があるのか疑問に思うこともあります.
当施設の利用者さんも, 精神病の影響なのか何なのか, 何を始めるにも色々な理由や不安を訴えて嫌がります. ただ, 最終的には, 何事もやってみなければ分かりません. 大なり小なり失敗は必ずありますが, 失敗の原因を探って改善していくと, 少しずつ成功体験が増えていき, それが自信に繋がります. 当施設では, 「もの作り」を仮想の仕事に置き換え, 社会復帰した上で経験するであろうことを「もの作り」を通じて利用者さんに経験してもらっています. また, その「もの作り」を複数のセンサーを用いて計測することで数量化し, 数値の変化からも実感していただけるようにしています. 当施設に通い続けて既に2年・3年を超える利用者さんも出てきましたが, 行動からも数値からも着実に良い変化が見られています.
人によっては改善が見られるのに何年も掛かって何の意味があるのかと思う人も当然いるでしょう. しかし, 当施設の利用者さんの中には, ある日突然仕事が決まったり, 結婚が決まったりして, それを機に社会に出ていった人が何人もいます. そういう利用者さんたちを見ていると, つくづく何事も続けてみないと分からないものだなと思います. ただし, 身体を壊すようなことは続けるべきではありません. とりあえず, WordPressでのサイト運営は身体を壊すほどのものではないので, 色々と疑問は残りますが, 続けてみるしかなさそうです.






コメント