最近, SEO対策のため, テストサイトを構築しようとサブドメインにWordpressをインストールし, いざアクセスしようとするとアクセスできませんでした. どうやら, 当サイトの完全https化を行う上で設定した HTTP_Strict_Transport_Security (HSTS)に問題があるようです. 特に何も考えず, https化に関係しそうな設定を片っ端からやったことで, 厄介な状況になってしまいました.
HTTP_Strict_Transport_Security (HSTS)とは?

WebサーバーがWebブラウザに対して, 現在接続しているドメイン(サブドメインを含む場合もある)に対するアクセスにおいて, 次回以降HTTPの代わりにHTTPSを使うように伝達するセキュリティ機構である.
ということですが, 上記の説明ではよく分からず, 他のサイトの内容を踏まえて大雑把に言うと, Webブラウザ(Firefox, Chromeなど)がURIをhttpからhttpsに強制的に置き換えるようです. 道理で, HSTS Preload Submissionにドメインを登録してから, https化していないはずのサブドメインをhttpで入力してもhttpsに変換されてしまう訳です. 当サイトでは, .htaccessでhttpからhttpsへのリダイレクト設定を行っているので気付きませんでしたが, https化していないサブドメインにアクセスしてみて, 初めてこの問題に気付きました.
サブドメインで起こったエラー
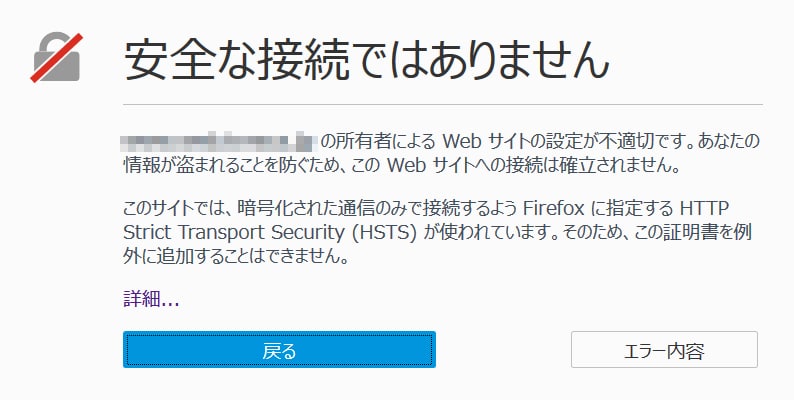
別のサブドメインにWordpressをインストールして, いざアクセスを試みると, 下記のような見慣れないエラーが出てきました.
そして, 通常なら, 例外に登録するなりしてアクセスできるはずが, それを可能にするクリック先もなく, アクセスできませんでした. https化されていないサブドメインが強制的にhttpsに変換されてしまい, どうにもならない状態でした. 色々検索して, 問題解決の糸口になったのは以下のサイトでした.
当サイトのドメイン(tnrsca.jp)をHSTS Preload Submissionに登録した際, .htaccessには以下の内容で登録していました.
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
上記サイトとの違いはpreloadがあるかないかですが, 今回の別のサブドメインにアクセスした時に起こる問題の原因は「includeSubDomains」があるかないかでした. max-age, includeSubDomains, preloadの各設定は以下の通りです.
max-age- そのサイトに HTTPS だけで接続することをブラウザが記憶する時間です. この時間は秒単位で指定します.
includeSubDomains [オプション]- このパラメータは省略可能です. Strict Transport Security のルールをすべてのサブドメインにも同様に適用します.
preload [オプション]- Googleが提供しているHSTS Preload Submissionに登録する場合, preloadを記入しておく必要があります.
preloadのみ改変し, MDNより抜粋
上記の内容の通り, max-ageを31536000秒(1年), includeSubDomainsを設定したことで, HSTSのルールが全てのサブドメインに1年間適用されます. ということで, 何が問題になるかというと, テスト用に利用しようとしたサブドメインが1年間, httpsに変換されて使えない, ということになるわけです. そして, そのサブドメインを利用するなら, 独自SSLを契約する必要がでてきてしまいます.
解決方法
上記の参考サイトでは, .htaccessの記述を書き換えるだけでしたが, これだと1年待つ必要があるのか疑問に思い, 色々調べてみました. すると, 以下のようなサイトを見つけました.
まず, 1は, ブラウザの指定は特になく, 該当のURIにブラウザでアクセスすれば良いようです. ただ, 私の場合, キャッシュを削除してから再アクセスしても問題は解決されませんでした.
次に, 2と3は, どちらもFirefoxではなく, Chromeですが, やりたいことは同じなので参考にさせていただきました. 解決方法としては, .htaccessの内容を書き換え, HSTSPreload Submissionにドメインを再登録してみるということでした.
Be aware that inclusion in the preload list cannot really be undone. You can request to be removed, but it will take months for the deleted entry to reach users with a Chrome update and we cannot make guarantees about other browser vendors. Don’t request inclusion unless you’re sure that you can support HTTPS for the long term.
上記の内容から, この方法でも, 変更が反映されるまでに数か月掛かり, 他のブラウザでも変更が保証されるわけではないようです. 最後の内容からも, 私のようによく理解せずに他のサイトを参考にしてやる場合, HSTS Preload Submissionにドメインを登録することは注意が必要です.
Header set Strict-Transport-Security "max-age=0; preload"
上記の設定でHSTS Preload Submissionにドメインを登録した結果, 変更が反映されるまでに数か月掛からず, テストに利用しようとしたサブドメインが無事使えるようになりました. サブドメインが利用できることを確認した後, 以下の設定でドメインを再登録しましたが, 以前のようにサブドメインが影響を受けることはありませんでした.
Header set Strict-Transport-Security "max-age=31536000; preload"
ただ, この設定だと, ドメインが”tnrsca.jp”で, このサイトの”www.tnrsca.jp”も今回の問題になったサブドメイン同様にwwwがついたサブドメインなので, “tnrsca.jp”でのアクセスがhttps化されるので, 意味がないかもしれません.
追記(2016/06/11)
HSTS Preload SubmissionのRemovalに以下のようなことが書かれていたので紹介しておきます.
It is up to you whether you would like remove the includeSubDomains directive or change the max-age value, as long as you remove the preload directive. In particular, you may want to set max-age=0 as a knockout entry for Firefox.
直訳すると, preloadを除去してある限り, includeSubDomainsを解除することもmax-ageの値を変更することも思いのままだそうです. ということは,
Header set Strict-Transport-Security "max-age=0"
で登録すれば良いってことでしょうか. これだと, preloadを記入していなければ, HSTS Preload Submissionに登録されないから設定変更が可能なのかもしれません. Firefoxではmax-ageを0にすれば良いみたいです. 私の場合, これが該当したかもしれません. とりあえず, この記事の方法で駄目で, HSTS Preload Submissionに登録したドメインを削除したい場合, Removalに削除要請のテンプレートがあるので, そこをよく読んで自己責任で削除要請するしかないと思います.
最後に
幸か不幸か, 今回の問題が起きたサブドメインは, さくらインターネットの無料期間に取得方法を間違えたRapidSSLを利用できたので, 本来なら解決する必要はありませんでした. しかし, 今後のこともあり, 解決できるかどうか試してみることにしました. 他に似たような現象に遭遇した人の参考になれば幸いです. とりあえず, 独自SSLを登録していないサブドメインを追加して試しましたが, 同じような問題も起こらずに使用できています. 今回の方法で, HSTSによるhttps化のリダイレクト問題が数か月掛からずに解決できたのは使用しているブラウザがChromeではなく, Firefoxだったからかもしれません. あるいは, ブラウザのアップデートのタイミングと偶然重なったためかもしれません. いずれにせよ, 言いたいことは, HSTSによるブラウザでのhttps化には注意が必要ということです.
Wordpressでサイトを運営するようになってから, 当施設の利用者さんの中にWordpressに興味を持つ人が少しづつ出てきています. ただ, 「段階的なもの作り」で利用者さんの傾向を見ると, 作り方の説明書や解説書をよく読まなかったり, 人に内容を確認せずに工程を進めたりすることが多々あります. このため, 何かしらの失敗が起こるのですが, 重要なのはその失敗による落ち込みをどの程度抑えられるかによります. これまでに当施設の代表の関 京子が見てきた精神病の患者さんは, ちょっとした失敗でもすぐに落ち込み, 作業を投げ出してしまうそうです. これは精神病による機能低下の結果, 失敗することが多くなり, 自信を喪失してしまったことが一つの原因かもしれません. このため, 段階的なもの作りでは, 最初は簡単なもの作りから始めることで成功を体験してもらい, 仮に失敗しても容易に修正できることを体験してもらいます. そうすることで, 失敗による落ち込みを小さくし, 失敗への耐性を徐々に再獲得していくとのことです.
確かに, 当施設を利用している利用者さんも, 最初はちょっとした失敗で, すぐにもの作りをやめてしまう場合があります. しかし, 失敗の修正を繰り返すうち, 失敗したらどうすれば良いか分かっている場合は, 失敗を気にしなくなってきているように見えます. WordPressは, テーマやプラグインの組み合わせで, ブログからなら初心者でもかなり高度なことが手軽に出来るように思われます. また, XAMPPやeclipseを導入するとパソコン内でのデバッグ環境が構築できるので, インターネットに接続してなくても色々と試すことが出来ます.Wordpressでサイトを作るというのも一つの「もの作り」なので, 当施設の利用者さんが今後選べる課題の一つにしていけたらと思います.




コメント
こんにちは!
私もこの記事内容と同じ問題にぶつかりましたが、現在テスト環境にアクセスできなくて困っています。
理解が曖昧なので、解決方法確認したいと思いますが、、
①HSTS Preload list からドメインを削除する
②Header set Strict-Transport-Security “max-age=31536000; preload”
⇒Header set Strict-Transport-Security “max-age=0; preload”に変更する。
③サブドメインが使えるようになる。
こんにちは^^
まず、①の「HSTS Preload listからドメインを削除する」というのをどこでどう解釈したかですが、max-ageの期間だけ登録したドメインを削除することはできなかったはずです。この記事に載せてある参考サイトのタイトルに削除という言葉はありますが、私自身、HSTS Preload listからドメインを削除したわけではなく、HSTS Preload listにドメインの再登録を行いました。
手順で言うと、以下の通りです。
①.htaccessに記載したHeader set Strict-Transport-Security “max-age=31536000; preload”
⇒Header set Strict-Transport-Security “max-age=0; preload”に変更する。
②HSTS Preload listにドメインを登録する。
③サブドメインが使えるか確認する。
ご返信ありがとうございます!
教えていただいた手順に従って行いましたが、サブドメインが使えないままです。><
再登録したあと、キャッシュの削除をしてみましたか?
もしまだであれば、キャッシュの削除を試してみては如何でしょうか?
ご返信ありがとうございます。
以下の手順を行ないましたが、やはり駄目ですね。
①.htaccessすでに「Header set Strict-Transport-Security “max-age=0; preload”」に編集
②クロムすべてのキャッシュを削除
③HSTS Preload listにドメインを登録
④サブドメインにアクセスしたら、失敗(以前と同じエラー)
あきらめるしかないみたいですね。><
ああ、ブラウザがChromeだったんですね…。
私のブログにも書いてありますが、HSTS Preload listのRemovalに書かれている通り、「You can request to be removed, but it will take months for the deleted entry to reach users with a Chrome update and we cannot make guarantees about other browser vendors.」ということです。
Chromeの場合は、Chromeが更新されないと削除要請が反映されないみたいです。
Chromeが更新されるまで待つか、他のブラウザで試してみるしかないですね。
ただ、最後に書かれている通り、他のブラウザでは保証されないので、私がこの問題をすぐに解決できたのはFirefoxで運が良かっただけかもしれないんですよ。