サイトにTwitterウィジェットを埋め込んだ際, Twitterウィジェットの横幅 をレスポンシブにする方法に梃子摺ったので, 備忘録も兼ねて紹介しています. 最初は, JQueryで横幅を調整することに挑戦したのですが上手くできず, 別の方法で拍子抜けするぐらいあっさり簡単にできました.
Twitterのタイムラインについて
サイトに埋め込めるTwitterのウィジェットには複数のタイムラインがあります. どれを選ぶかは使用目的に合わせて選択します. タイムラインの種類は以下の通りです.
- ユーザータイムライン
- いいねタイムライン
- リストタイムライン
- 検索タイムライン
- コレクションタイムライン
各タイムラインに関する詳細は, Twitter Developersを参照してください. いいねタイムラインに関する説明は現時点ではまだありませんでした. ウィジェットの仕様変更はどうやら何の告知もなく突然行われるそうで, いいねタイムラインもまで出来て間もないのかもしれません. 今のところ, 当サイトで使用するタイムラインは, ユーザータイムラインなので, 以下は全てユーザータイムラインに関する内容です.
Twitterウィジェットの作成する
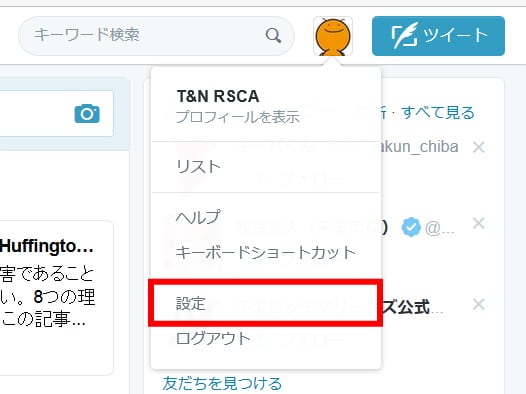
Twitterのウィジェットは以下の手順で作成します. まず, Twitterにログインし, 右上部のアイコンをクリックするとドロップダウンメニューが表示されます.
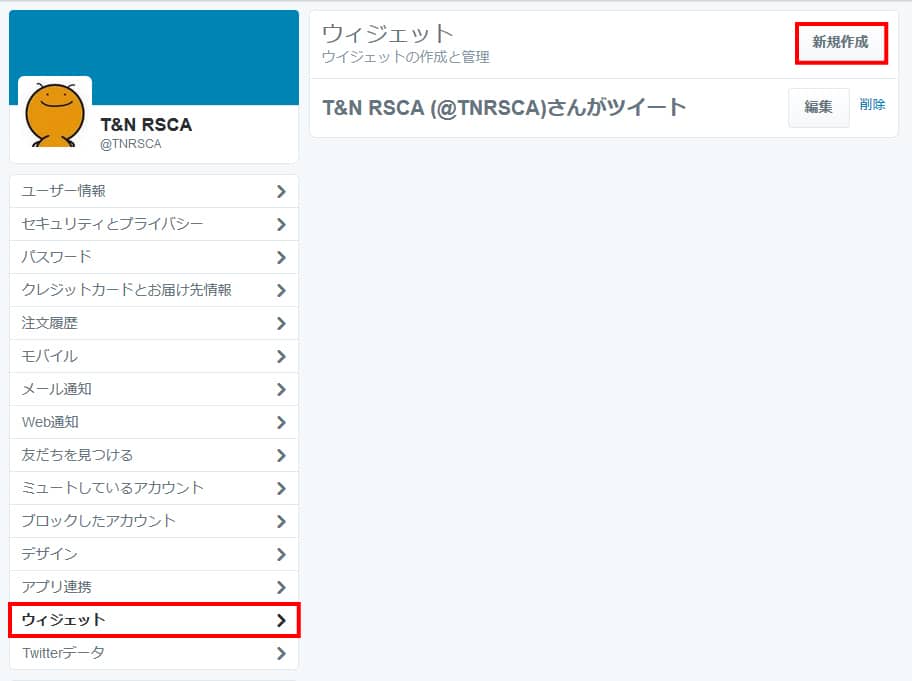
表示されたドロップダウンメニューの「設定」をクリックするとページが切り替わり, ページの左に新たなメニューが表示されます. メニューの下から二番目の「ウィジェット」をクリックするとページが切り替わります.
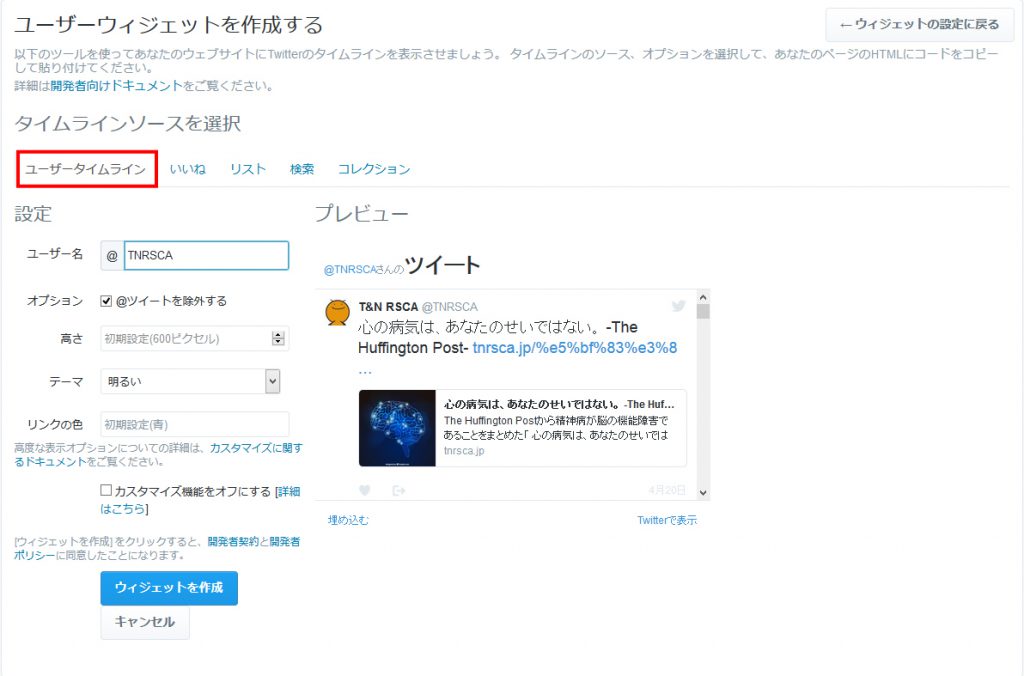
ウィジェットのページで「新規作成」をクリックすると, ウィジェットを作成するページに切り替わります. 今回はユーザータイムラインのウィジェットを作成するので, 「いいね」や「リスト」などの他のタブをクリックする必要はありません. ユーザータイムラインの各項目を任意で設定し, 「ウィジェットを作成」をクリックします.
ウィジェットを作成するとプレビューの下に埋め込みコードが表示されます. このコードをサイトの任意の場所に埋め込みます.
大抵はサイドバーに埋め込むと思うのですが, 当サイトの場合はTopページにのみ埋め込みました. ところが, Twitterウィジェットのmax-widthが520pxに固定されているため, 画面サイズがタブレットになるとウィジェットの右側に空白が出来てしまうという問題が生じました.
Twitterウィジェットの横幅 をレスポンシブにする
Twitterウィジェットの横幅 をレスポンシブにする方法を1年の間で検索すると, 以下のサイトが出てきます.
-
Twitterウィジェットをレスポンシブ対応させる最後の手段 2015/12/15
どちらのサイトもjQueryを利用しているのですが, 残念ながら私のサイトでは上手く動作しませんでした. そこで, 検索期間を去年12月から今年4月までに絞ると以下のサイトが出てきました.
このサイトで紹介されている方法は, 横幅を固定値で設定するので, レスポンシブにする方法ではありませんでした. しかし, 試しにpxではなく, %で設定してみるとちゃんとレスポンシブになりました. そこで, この方法を以下に紹介したいと思います.
<a class="twitter-timeline" href="https://twitter.com/TNRSCA" data-widget-id="422029971259813888" width="100%" data-chrome="nofooter" > @TNRSCAさんのツイート </a>
Twitterウィジェットを作成した際に表示されるコードの<a>タグ内にwidth=”100%”を追加するだけです. Twitter Developersの埋め込みタイムラインでは, 固定値でのサイズの変更方法は紹介されていますが, 数値を%にしてレスポンシブすることは紹介されていませんでした. このため, 現在, 気付いたことで一つの問題があります. それは, Twitterとブログの記事の更新とを連携させた場合, 画面サイズによっては記事のタイトルの文字サイズが大きくなってしまい, 変更することもできないということです. 当サイトの場合, スマートフォンやタブレットの画面サイズの時だけにユーザータイムラインを表示するように限定しているのであまり気にならない(気にしない)のですが, 用途によっては注意が必要かもしれません.
Twitterウィジェットの文字サイズ
Twitterウィジェットの横幅をレスポンシブにすると文字サイズが大きくなる問題について, CSSの修正によって文字サイズを強制的に指定する方法があるようなので紹介しておきます. この方法は非公式なので, 文字サイズを強制的に指定しても, その文字サイズが反映される場合とされない場合があります. 残念ながら, 私の場合は指定しても, 文字サイズが指定の大きさになることはありませんでした. この方法は以下のサイトを参考にさせてもらいました.
ChromeやFirefoxではCSSの設定を確認したい場合, 任意の場所で右クリックを押すと表示されたメニューにあるツールが表示されます. 例えば, Twitterウィジェットの文字サイズの場合, 大きさを変えたい文字の上で右クリックを押し, Chromeの場合は「検証」, Firefoxの場合は「要素を調査」をクリックするとその文字のCSSの各値を確認することが出来ます. Twitterウィジェットの文字サイズは, “.SandboxRoot.env-bp-xxx .timeline-Tweet-text“で指定されています. xxxは, 数字で, 画面サイズによって異なるので注意が必要です.
CSSのclassと値を確認したら, 次にCSSを編集します. 独自のCSSファイルがあるなら, 以下のように記入すれば良いと思います. WordPressを使用していて, 独自のCSSがないなら, WordPressのstyle.cssに以下のように記入すれば良いと思います. style.cssは「外観」→「テーマの編集」で右側にある項目からstyle.cssを選択すれば編集できます. 一番下に記入しておけば削除も容易でしょう.
/* Twitter */
.SandboxRoot .env-bp-820 .timeline-Tweet-text {
font-size: 24px!important;
}
私の場合, 画面サイズが1440×900の場合に文字サイズが大きくなり, CSSを確認したところxxxの値が820だったので, 上記のように設定しました. ブラウザの横幅を変更することで文字サイズの変化を確認できるので, 他の画面サイズでも文字サイズを変更したい場合は, xxxの値を確認して上記の設定でxxxの値を変更したものを追加してください.
この方法で文字サイズが変更できない場合, まずキャッシュを削除してみてください. それでも駄目な場合はPCを再起動してみてください. さらにそれでも駄目なら諦めが肝心です. 一応, 以下の開発者サイトの内容を見てみると, 将来的にはこの文字サイズの不具合?は修正されるかもしれません.
最後に
当サイトでは, PC用のページではサイドバーの並びが検索・営業日時・最近の投稿・人気の投稿・カテゴリー・タグ・最近のコメント・所在地となっており, サイドバーが長くなっています. 今までは, これにTwitterウィジェットも追加していたので, さらに長くなっていました. そして, スマートフォンやタブレットでサイトを表示した場合, サイドバーは記事の下の方に移動されるので, サイト全体がかなり縦長になっていました. また, 今まではTwitterウィジェットをブログの更新履歴の代わりに利用していたので, 「最近の投稿」と内容が重複していたので, Twitterウィジェットをサイドバーに埋め込む意味がほとんどありませんでした.
今後, Twitterウィジェットをブログの更新履歴としてだけでなく, 「最近の投稿」と異なる他の用途にも利用することを考えた場合, スマートフォンやタブレットではTwitterウィジェットをトップページに配置するのが妥当と考えました. スマートフォンでは, Twitterウィジェットの横幅は問題ありませんでした. ところが, タブレットでは横幅が固定されて空白が出来てしまうという問題が生じました. しかし, 今回の方法では, 文字サイズを変更できないという欠点がありますが, 画面サイズに合わせて横幅を変化させることが出来ました. 文字サイズの変更は今後の課題ということにしておきたいと思います.
ところで, 当施設に来られる10~20代の利用者さんの中には, Twitterを利用されている方が数名います. 不思議なこと?に, 実社会では友達を中々作れなくても, Twitterでは友達が作れるという方もいます. 実際にTwitterを切っ掛けに知り合い, Twitterで交流を深めてから遊びに行くようになった方もいました. 最近では, ある範囲の世代の引きこもりの方でも, TwitterなどのSNSを利用して他者との交流を深めることは可能なようです. ただ, 一つ気になったのは, 実際に会うと中々喋れないということでした. 当施設に来られたTwitterを利用する方も最初は中々喋れませんでしたが, 週に1回でも喋る機会があると徐々に喋れるようになっていきました. 喋るにしても, ある程度の訓練は必要なようです.
何故, 当施設に来られた引きこもりの利用者さんがTwitterで友達を作れたのかを尋ねたところ, つぶやきの内容を吟味して選べるからという答えが返ってきました. これは, ひょっとしたらTwitterの匿名性が関係しているのかもしれません. 匿名性が高い場合, その人の発言には本性が出やすいように思われます. 場合によっては, 平気で人を傷付けることも言うでしょう. にも関わらず, 交流する過程の中で匿名であっても, 礼節を弁えているのであれば, むしろ信頼関係を築きやすいのかもしれません. このことを考えると, 匿名性の高いTwitterでも人間関係を築くツールとして活用できるのかもしれません.










コメント