この間まで WordPressとJetpackの連携 ができていたのに, 途端に連携できなくなることがあります. その原因は, https化やプラグインの導入など様々です. そこで, 今まで自分がWordpressを運営していく上で, それぞれの原因でJetpackの連携を改善した方法をいくつか掲載しています.
Jetpackとは
Jetpack は WordPress サイトの管理をより簡単にします. 訪問者の統計情報, セキュリティサービス, 画像配信の高速化, そしてトラフィック増加促進といった機能を持つ Jetpack は, 無料のプラグインです.
URL:https://ja.wordpress.org/plugins/jetpack/
Jetpackは, 上記の引用の通り, これ一つでWordpressのあらゆることができてしまう優れものです. 多機能すぎて何が何だか分かりませんが, WordPressとJetpackとの連携で特に弊害があったのは, Publicizeでした.
Jetpackに何かしらの問題がある場合, 以下のサイトでJetpackの動作を確認することが出来ます.
Publicizeの役割
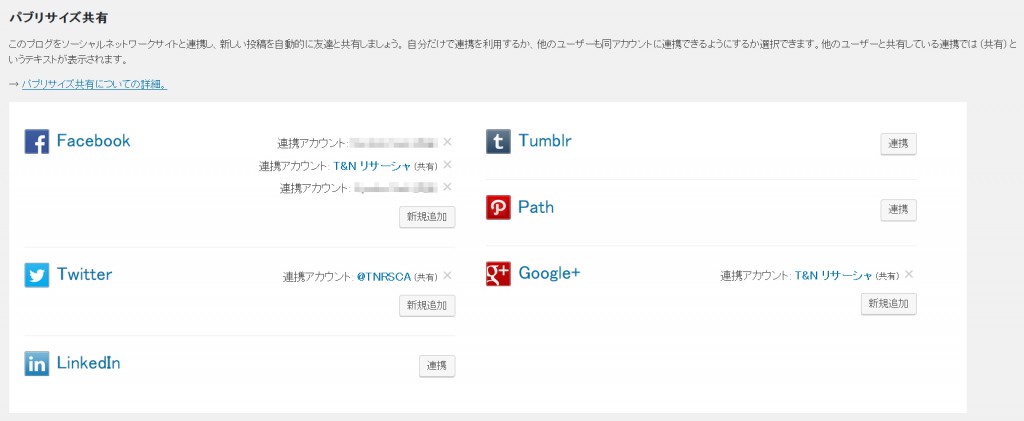
Publicizeは, 記事を投稿すると, FacebookやTwitterなどのSNSにその記事の内容を自動でシェアしてくれます. ところが, JetpackとWordpressの 連携 ができないと, この機能が全く使えません. Publicizeのような機能を持つプラグインは他にもありますが, あまりプラグインを増やしたくないという個人的な我儘と, 同じ問題が起きるのではないかという懸念から, 今回の問題を解決することにしました.
Facebookだけが連携できない?
2019年4月14日、Facebookだけ連携が連携できなくなりました。
この原因について調べて、以下の記事を見つけました。

どうやら、この記事の質問者はFacebookに手動で記事を投稿してから連携が出来なくなったようです。
この記事を読んで、私もFacebookの連携にエラーが出る前に手動で記事を投稿したことを思いだしました。
この記事では、Jetpackを無効化してから削除し、その後、再インストールをしています。
しかし、記事の投稿が反映されるまで時間が掛かったようです。
私の場合、Facebookの連携を解除してから、一旦、Jetpackを無効化し、再度有効化してからFacebookを連携しました。
しかし、これでは連携できませんでした。
JetpackでFacebookアカウントと連携する際、「ビジネス統合」というものがあることに気付きました。
「ビジネス統合」のページには、連携の際にリンクが表示されますが、Facebookから以下の順で表示できます。
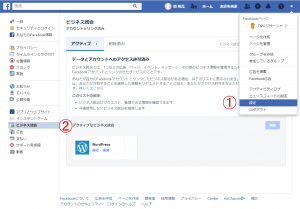
右上にある矢印ボタンをクリックして表示されるドロップダウンメニューから「設定」をクリックします(図1-①)。
次に、表示された「設定」ページの左メニューから「ビジネス統合」をクリックします(図1-②)。
「アクティブなビジネス統合」にWordPressがあるので、チェックボックスをクリックして、「削除」ボタンをクリックします。
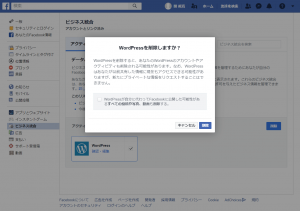
WordPressを削除するかを尋ねるモーダルウィンドウが表示されるので、「削除」ボタンをクリックします(図2)。
「WordPressが自分に代わってFacebookに公開した可能性があるすべての投稿や写真、動画も削除する。」をチェックすると、WordPressで投稿した記事などが消えてしまうので、残したい場合はチェックしない方が良いです。
 |
 |
| 図1 | 図2 |
上記の設定を行ってから、Jetpackで再度、Facebookの連携を行うと問題なく連携できました。
ただ、Facebookに記事を手動で投稿する度、この操作が必要になるとしたら、かなり面倒ですね。
WordPressとJetpackの連携 ができなくなる原因
1.XML-RPC Pingback
私の場合, 当初は, 自分でテーマを自作していたこともあり, サイト全体をhttps化せずにnoindexにして, いくつかのプラグインも試していました. その際, Publiceizeはまだ利用していなかったのですが, Jetpackをインストールしていました. このときも連携ができなかったのですが, その原因は, 「XML-RPC Pingback」が原因でした. この場合, プラグインのDisable XML-RPC Pingbackの導入で事なきを得ました.
2.プラグインの導入
Jetpackには, 類似機能を持つような他のプラグインを導入すると連携ができなくなります. 実際, Jetpackの公式サイトでも既知の問題としていくつかのプラグインが紹介されています. その中には, iThemes Securityなどのセキュリティ対策プラグインやW3 Total Cacheのようなキャッシュを扱うプラグインなど, 割と有名?なプラグインが対象になっています. 私の場合, P3(Plugin Performance Profiler)でもJetpackの連携ができなくなりました. 現状ではJetpackを導入する場合, 相性が合わないプラグインは避けるしかなさそうです.
3. サイト全体のhttps化
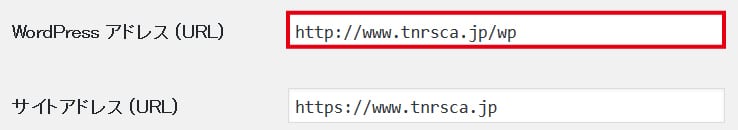
自作テーマが完成し, プラグインの動作を把握したところでいよいよサイトのhttps化を行いました. 独自SSLにはさくらインターネットで提供されているRapidSSLを導入し, WordPressでhttpsを行う際, WordPress URLとサイトURLのhttpをhttpsに書き換えるだけでした. 自分のサイトがhttps化されたことに喜んで, いざ投稿記事をPublicizeしようとしたらJetpackの連携ができないので, その時は相当焦りました. ただ, 今までにJetpackの連携ができなくなる原因は上記の1と2で押さえていたので, https化が原因であることはすぐに分かり, https化する過程でその原因を発見しました. そして, どういう訳かWordpress URLをhttpsにするとJetpackが連携できなくなることが判明しました. ただ, ここをhttpにしても, ちゃんとhttpsでログインできて, かつ問題なく?動作してるんですよね. WordPressにログインしてサイトの表示をしたときに, 上部の管理バーの体裁が崩れる以外は….
4.海外からのIPアクセス制限と常時SSLの影響?
最近, SlimStatが更新され, 海外からのbotのアクセスまで表示されるようになりました. あまりにも多いので, botのアクセスを制限するために.htaccessを編集することにしました. アクセス制限には以下のサイトを参考にしました.
その後は特に問題はなかったのですが, たまたまプラグインのチェックのため, Jetpackを無効にしたところ, まずWordpress.comとの連携ができなくなってしまいました. Jetpackを無効にする前の操作で, このIPアクセス制限を行っていたので, .htaccessの編集を元に戻してみたところ, 無事に連携できるようになりました. 海外からのアクセスを制限するので, Jetpackのサイトからのアクセスも制限してしまったようです. ところが, 問題はこの後にも生じました. それは, JetpackのPublicizeでSNS(Twitter, Facebook, Google+)の連携が無効になってしまったことです. さくらインターネットの常時SSLサイトでは, Publicizeが上手く機能しないことがあるようです. 私の場合, 連携したいSNSのボタンを押すとリンク先に飛ぶのですが, 何もない真っ白なページに飛ばされてしまい, 連携ができませんでした. この問題を解決する方法の一つに常時SSLを一時的に解除する方法があるのですが, 私の場合は有効ではありませんでした. これ以外の方法は, 以下のサイトを参考にさせて頂きました.
ここで書かれている方法は.htaccessをリネームするのですが, 私の場合は上記サイトとちょっと異なります. まず, WordPressがサブディレクトリにインストールされているため, ルートディレクトリとサブディレクトリに.htaccessがあります. このため, 両方の.htaccessをリネームする必要があります. そして, リネームに関して注意があります. それは, ファイル名に「.htaccess」を付けないということです. 最初は何も考えず, .htaccessに「test.htaccess」という風にピリオドの前に適当な名前を付けていましたが, これだと「.htaccess」と認識されるようで駄目でした. そこで, .htaccessを省いた「test」にしたところ, 上手くいきました. 「.htaccess.test」でも, 「.htaccess」とは認識されないようです. リネームする際は.htaccessがない方が良いようです.
リネームした後, WordPress.comで連携されているSNSは, 「連携」から「連携を解除」にボタンの表示が変わりました. このため, 自分のサイトにログインし, SNSの連携を確認したのですが, こちらの方では連携されていませんでした. また, 「連携」ボタンを押しても相変わらず何もないページに飛ばされるだけでした. そこで, 私の場合は, WordPress.comでSNSを複数連携していたので, そのうちの一つを解除し, もう一度連携してみるとWordpress.comの方では, 何もないページに飛ばされることなく, 連携することが出来ました. また, 自分のサイトでSNSの連携を確認してみると, 自分が連携していたSNSはちゃんと連携されていました.
説明が長くなってしまいましたが, 一連の流れとして, まず.htaccessをすべてリネームします. 次に, Jetpackと連携しているWordpress.comにログインし, 連携しているSNSのどれか一つを解除し, もう一度連携しなおします. この後, 自分のサイトにログインし, Publicizeの連携が元に戻っていれば終了です. リネームした.htaccessを元に戻しても, 連携には影響ないようなので安心してください. ただ, さくらインターネットの常時SSLは本当に厄介ですね・・・.
5.Jetpackの接続許可について
4で海外からのIPアクセス制限を行った結果、今までWordpressとJetpackとの連携が出来ませんでした。
しかし、ここ最近の記事で検索してみて、以下の内容のサイトを見つけました。
どうやら、XML-RPCに対するアクセス制限で、Automatticからの接続を許可するようです。
Jetpackには、外部との接続が可能かどうかをテストするデバッグ機能があります。
デバッグは、Jetpackのトップ画面を開き(図1の赤枠をクリック)、表示されるページの最下部にある「Debug」をクリックします(図2の青枠)。
試しに、上記の内容を.htaccessに追加する前に、JetpackのDebugを行った結果、図2のようにエラーが表示されます。
しかし、上記の内容を.htaccessに追加すると、JetpackのDebugを行った結果、図3のようにちゃんと接続されているというメッセージが表示されます。
 |
 |
 |
| 図1 | 図2 | 図3 |
試しに、これまでにSNSで共有を行う場合、その都度、.htaccessの名前を変更していました。
しかし、この設定を行って以降は、この操作が必要なくなりました。
この記事を書いてから2年目にしてようやっと問題が解決しました。
もし、WordpressとJetpackとの連携が上手くいかない場合は、この方法を試してみると良いかもしれません。
最後に
ここまで書いた方法はJetpackを無理やり?使うことを前提に書かれており, 原因の根本的な解決をしている訳ではありません. Jetpackを使わなければ, このような問題は起こらないのかもしれません. あるいは, サーバー側の問題かもしれないので, サーバーを変えれば良いのかも知れません. まぁ, 原因を数え上げたらキリがないので, 最終的には使えるということで妥協するしかありません.
当施設には, 統合失調症・うつ病・躁うつ病(双極性障害)・自閉症などの脳の機能障害を持つ様々な方が来ます. そして, そのご家族やご本人からいつになったら精神病が改善されるのかを尋ねられることがあります. 精神病のような脳の機能障害の場合, 障害の元になっている部位の改善が目に見える訳ではないので, 説明が難しいです. 今のところ, 精神病が良くなったかどうかの判断は, 行動の変化で見るしかありません. 実際, 精神病モデル動物で, そのモデルが精神病かどうか, あるいはその精神病が改善されたかどうかの最終的な判断は行動評価に大きく依存します.
日常生活で人の行動評価をする場合, 個人の主観にもよるので一概には言えませんが, 例えば, 今まで掃除や片付けができなかったのができるようになったというのも精神病の状態を見る一つの評価基準になると思います. 人によっては, その程度ができるようになっただけで良くなったと言えるのかと思うかもしれません. ただ, 妥協かもしれませんが, どんな些細なことでも出来るようになったことを良しとし, 出来ることを増やしていくことが病気の改善に繋がるのだと思います.
色々と不安は尽きませんが, 今のところ, Jetpackは特に問題もなく, 動作しているようです. しかし, 残念なことに, Jetpackを導入したことで, サイトの完全なhttps化が出来なくなりました. というのも, どういう訳か, Jetpackなどの一部のプラグインで読み込まれるJavaScriptやCSSのアドレスがhttpになり, httpとhttpsが混在した状態になっているんです. こうなると, 安全でないサイトとして判断され, せっかく独自SSLを導入したことが無意味になってしまいます. ただ, この問題も現在は改善されています. その方法は, また別の記事で紹介したいと思います.
追加:Jetpackで画像が表示されない
2016年の3月ごろから記事に挿入した画像が表示されないという問題が発生しました. 全てのプラグインを停止し, どのプラグインが原因かを調べたところ, Jetpackを停止すると画像が表示されるということが判明しました. そこで, Jetpackの機能を調べたところ, Photonが画像処理に関係しているので, Photonを停止したところ画像が表示されるようになりました. この問題は現在も発生しており, このサイトでもPhotonを停止しています. WordPressで画像が表示されなくて困っている方, また新たにWordpressを始めてJetpack入を考えている方はPhotonの動作確認をしておいた方が良いと思います.









コメント