今までは自作テーマを作成し、それに色々と機能を追加して、自分で編集していました。ところが、最近では使用しているうちに色々と不具合が生じてきました。今まで追加してきた機能の多くは、Simplicityの開発者さんのブログを参考にしていたので、 Simplicity2 にホームページの内容を移植することにしました。
はじめに
WordPressでサイトの運営を行うにあたり、最初は投稿ページや固定ページの違いが分からないなど戸惑うことが数多くありました。
また、運よく?Wordpressを利用する前にBootstrapでホームページのデザインをしており、BootstrapでWordpressのテーマを自作できることを知りました。
自分でテーマを作ればWordpressのことを少しは理解できるのではないかと思い立ち、Wordpressのテーマを自作することにしました。
幸いなことに、自作テーマの作成方法を紹介しているサイトがいくつかあったので、それを参考にしました。
そのおかげで、Wordpressの構造をある程度理解することができました。
自作テーマが出来上がると、今度はそれに色々と機能を追加したくなるもので、使えそうな機能は調子に乗ってどんどん追加していきました。

当サイトを運営していく上で、 Wordpress に関して行ってきたことを備忘録として紹介しています。
これまでは、機能を追加しても特に問題なく動いていたので、自作テーマの変更については特に考えていませんでした。
他のサイトを見ていると、ブログカードなるものを表示するサイトが見受けられます。
このブログカードはサイト内外の記事をサムネイルと紹介文付きでコンパクトに表示してくれます。
当サイトでもこの機能を利用したいと思い、以下のサイトを参考にしました。

この記事を基に、サイト内部の記事をブログカードにすることに関しては特に問題はありませんでした。

ところが、上記の記事を参考に、サイト外部の記事をブログカードにした場合、ブログカードが表示されないという問題が生じました。
この原因として、「Real-Time Find and Replace」によってURLを変換していることが挙げられます。
当サイトは、ラピッドSSLによりHTTPS化されています。
しかし、Wordpressで使用しているプラグインの中には、そのURLがHTTPS化されないものがあります。
このため、HTTPS化していても、そのプラグインのせいでHTTPSとHTTPが混在したサイトとなってしまい、安全なサイトと認識されなくなってしまいます。
このHTTPの混在を防ぐため、「Real-Time Find and Replace」を導入し、HTTPをHTTPSに変換するようにしています。

ブログカード化する外部サイトのURLがHTTPS化されていれば、ブログカードの表示に問題はありません。
しかし、HTTPS化されていない外部サイトをブログカード化する場合、存在しないURLに変更されてしまうため、ブログカードが表示されなくなってしまいます。
では、このような現象がSimplicity2でも起こるか確認してみたところ、Simplicity2ではこの問題が起こりませんでした。
Simplicity2は「Real-Time Find and Replace」を利用していても、ブログカードがちゃんと表示されることが分かりました。
Eclipseのデバッグ環境でこの原因を調べても良いのですが、原因の特定には時間が掛かることは明らかです。
色々と考えた挙句、当サイトの自作テーマに組み込まれた機能にはSimplicityの開発者さんのブログを参考にしたものが多いということがありました。
そして、利用者が多く、自分のサイトに合わせたカスタマイズ方法の情報も集めやすいということもありました。
これらのことから、どうせなら、自作テーマからSimplicity2にテーマ変更をした方が何かと都合が良いと思ったので、テーマをSimplicity2に変更し、ホームページの内容を移植することにしました。

親テーマと子テーマについて
Simplicity2には、親テーマと子テーマがあります。
WordPressの扱いに慣れてくると、自分で親テーマに変更を加えるようになる場合があります。
しかし、この親テーマが更新された場合、今までに加えた変更が消えてしまいます。
この問題を解決するのが子テーマなので、以下では親テーマと子テーマについて説明しています。
各テーマのダウンロード
Simplicity2を利用するには、Wordpressにテーマのインストールをする必要があります。
Simplicity2のダウンロードは、以下のサイトからダウンロードできます。

ここでは開発版と安定版があるので戸惑うかもしれませんが、最新機能を使いたい場合は最新版をダウンロードすれば良いと思います。
もし不具合などが起こった時に対処する自信がなければ、安定板をダウンロードして使用すれば良いと思います。
ここでは最新版をダウンロードしたことを前提に話を進めます。
上記サイトでダウンロードしたファイルが親テーマとなります。
親テーマをダウンロードしたら、次は子テーマを以下のサイトからダウンロードします。

子テーマの必要性について
Simplicity2は親テーマだけでも動くので、子テーマが必ずしも必要かというと、そういう訳でもありません。
特に、Simplicity2に自分で何かしらの修正をするつもりがなければ、子テーマを利用することはないでしょう。
では、なぜ必要かというと、例えば、以下のようなことをやりたいと思うようになる可能性があるからです。
- すでに搭載されている広告配置の機能以外に広告を載せたい(functions.php)。
- 何らかのPHPやJavascriptを読み込ませたい(header.php、footer.php)。
- スタイルシートを編集して外観を自分好みに変えたい(style.css)。
上記のようなことをやる場合、Wordpressでは基本的には()で囲んだファイルを修正する必要があります。
仮にもし、親テーマの該当ファイルに変更を加えた場合、親ファイルが更新される度に同じ変更を繰り返す必要があります。
しかし、子テーマをインストールすると、子テーマ内のファイルが優先的に読み込まれるので、子テーマに変更を加えるとその変更が優先的に読み込まれることになります。
そして、親テーマの更新は基本的には子テーマには影響しないので、オリジナルファイルは出来るだけ子テーマのインストールフォルダに置くようにしましょう。
当サイトでは、ホームページの内容は、固定ページ(page.php)の中身を改変し、別ファイルで子テーマフォルダに置いて利用しています。
また、以前使用していた自作テーマの機能を利用するため、header.phpとfooter.phpの中身を一部改変し、これらのファイルも子テーマフォルダに置いて利用しています。
ちなみに、親テーマにあるファイルで改変が必要だったものを幾つか子テーマフォルダにコピーしましたが、全てのファイルが子テーマから読み込まれるわけではありませんでした。
改変が必要で、かつ子テーマから読み込まれないファイルは、子テーマフォルダにコピーを作成し、親テーマが更新されたらそのファイルを親テーマのファイルに上書きするしかないようです。
各テーマのインストール
親テーマと子テーマをWordpresにインストールする方法はいくつかあります。
一つはダウンロードしたファイルを解凍し、FTPクライアントでサーバーにアップロードする方法があります。
もう一つは、Wordpressからインストールする方法があります。
今回は、簡単な方で、Wordpressからインストールする方法を紹介します。
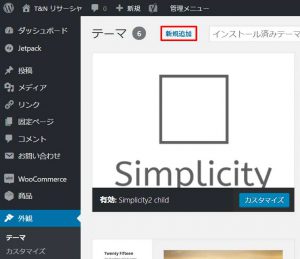
まず、Wordpressのテーマのインストールは「外観」→「テーマ」を選択し、「新規追加」をクリックします。
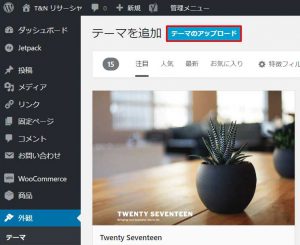
次に表示される内容では、「テーマのアップロード」をクリックします。
「テーマのアップロード」をクリックすると、「ファイル選択」が表示されます。
その「ファイル選択」をクリックし、上記でダウンロードしたSimplicity2の親テーマを選択します。
すると、「ファイル選択」ボタンの右に選択されたファイルの名前が表示されるので、確認して問題がなければ「今すぐインストール」ボタンをクリックします。
しばらくするとインストールが開始されるので、あとは終了するまで待機します。
子テーマも同様の手順でインストールします。
オリジナル固定ページの作成
当サイトは、ホームページ用に従来のWordpressの固定ページではなく、別ファイルでオリジナルの固定ページを作成しています。
この理由は、以下の通りです。
- データが消えたときにまた作り直すのに時間が掛かる。
- エディタでビジュアルとテキストを切り替えた際にタグが勝手に変更されてしまう。
WordPressには自動整形する機能があり、これによってタグが勝手に変更されてしまいます。
この機能をオンオフする方法はあるのですが、当時、このことを知らなかった私はひたすら別ファイルにホームページの内容を作っていました。
せっかく作ったのを利用しないのはもったいないので、そのまま利用することにしました。
※この項目の以下の内容を理解するにはPHPの開発環境の構築やPHPのファイルの編集に関する知識が必要です。
page.phpのコピー
オリジナルの固定ページを作成する場合、まず子テーマフォルダ内に新規でphpファイルを作成し、任意のファイル名にします。
次に、そのphpファイルの内容ですが、以下のようにしました。
<?php
/*
Template Name: ここにテンプレート名を記入
*/
?>
<?php get_header(); ?>
<article>
<header>
<?php get_template_part('admin-pv');//管理者のみにPV表示?>
<?php get_template_part('ad-top');//記事トップ広告 ?>
<?php //固定ページ本文上ウイジェット
if ( is_page() && is_active_sidebar( 'widget-over-page-article' ) ): ?>
<div id="widget-over-page-article" class="widgets">
<?php dynamic_sidebar( 'widget-over-page-article' ); ?>
</div>
<?php endif; ?>
</header>
<div id="the-content" class="entry-content" style="margin-bottom:0px;">
/////////////////////////////////
// ここにホームページの内容を記入 //
/////////////////////////////////
</div>
<footer>
<?php //固定ページ本文下ウイジェット
if ( is_page() && is_active_sidebar( 'widget-under-page-article' ) ): ?>
<div id="widget-under-page-article" class="widgets">
<?php dynamic_sidebar( 'widget-under-page-article' ); ?>
</div>
<?php endif; ?>
<?php get_template_part('ad-article-footer');//本文下広告?>
</footer>
</article>
<?php get_footer(); ?>
まず、Simplicity2のpage.phpを基にして、固定ページを検索するループ処理は必要がないので、その部分を削除しました。
次に、Simplicity2のスタイルシートの設定を反映させないため、<article class=”article”>のclass=”article”を削除します。
さらに、<div id=”the-content” class=”entry-content”>にstyle=”margin-bottom: 0px”を追加します。
これをしない場合、タイトル上部に60pxの空白が追加されました。
header部分とfooter部分では、記事トップ広告・固定ページ本文上ウィジェット・固定ページ本文上ウィジェット・本文下広告を残して、それ以外は削除しました。
その他に不要と思われる機能は同じように削除すれば良いと思います。
子テーマフォルダからのファイル読み込み
ホームページで使用する画像やスタイルシート、Javascriptなどがあって、独自のフォルダからこれらのファイルを読み込ませる場合、注意が必要です。
独自のフォルダを利用してSimplicity2でも同様の処理をしたい場合、そのフォルダを親テーマにコピーすると、親テーマ更新時に消してしまう場合があります。
このため、独自フォルダを親テーマではなく、子テーマにコピーする必要があります。
通常、親テーマを利用していて、親テーマフォルダにあるファイルを読み込む場合、”<?php echo get_template_directory_uri(); ?>”で親テーマのパスを取得します。
しかし、子テーマを利用して、子テーマフォルダにあるファイルを読み込む場合、子テーマのパスを取得しなければなりません。
子テーマのパスを取得するには、”<?php echo get_template_directory_uri(); ?>”と書かれた部分を”<?php echo get_stylesheet_directory_uri(); ?>”に書き換える必要があります。
この方法に関しては、以下のサイトを参考にしました。

親テーマのパス取得から子テーマのパス取得への書き換えを忘れると、オリジナル固定ページがちゃんと表示されない場合があります。
問題が生じた場合は、このパスの設定を確認してみましょう。
Bootstrap機能の追加
当サイトの自作テーマはBootstrapで作成されており、今までに書いてきた記事に挿入した画像や動画、表などはBootstrapの機能を利用してレスポンシブ化しています。
Bootstrapの機能を追加するために、どのようなファイルを追加したかは、以下のサイトで作成したテンプレートを参考にしました。

ファイルの追加方法は、上記サイトで特に設定変更をせずにダウンロードしたzipファイルに含まれるcss・font・jsの各フォルダを抜き出し、子テーマフォルダにアップロードします。
次に、Bootstrapが機能するには、以下のファイルが必要で、それぞれをheader.php・footer.phpに組み込む必要があります。
- bootstrap.min.css
- bootstrap-theme.min.css
- jquery-1.11.2.min.js
- bootstrap.min.js
header.phpへの追加
header.phpには、bootstrap.min.cssとbootstrap-theme.min.cssを追加する必要があります。
ただ、追加内容を親テーマのheader.phpに直接記入すると、親テーマ更新時にその内容が消えてしまいます。
そこで、子テーマフォルダ内にあるheader-insert.phpに以下の内容を追加します。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/bootstrap.min.css"> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/bootstrap-theme.min.css">
子テーマフォルダにあるファイルを読み込む場合、”<?php echo get_stylesheet_directory_uri(); ?>”で子テーマのパスを取得します。
親テーマフォルダにあるファイルを読み込む場合、”<?php echo get_template_directory_uri(); ?>”で親テーマのパスを取得するので、任意で書き換えてください。
footer.phpへの追加
footer.phpには、jquery-1.11.2.min.jsとbootstrap.min.jsを追加する必要があります。
これfooter.phpと同様で、子テーマフォルダ内にあるfooter-insert.phpに以下の内容を追加します。
<script>window.jQuery || document.write('<script src="<?php echo get_template_directory_uri(); ?>/js/vendor/jquery-1.11.2.min.js"><\/script>')</script> <script src="<?php echo get_template_directory_uri(); ?>/js/vendor/bootstrap.min.js"></script>
jQueryの読み込みに関しては、jQueryが読み込まれていない場合、jQueryを読み込むようになっています。
ウィジェットの修正
当サイトの自作テーマは、表示するページに合わせてサイドバーウィジェットの内容を切り替えるようにしていました。
そして、この切り替えを行うために、widgets.phpとsidebar.phpという二つのファイルを作成していました。
widgets.phpでは利用する複数のウィジェットを構成し、sidebar.phpでは複数のウィジェットを表示する条件分岐を指定していました。
Simplicity2の場合、ウィジェットの構成はwidget-areas.php、条件分岐の指定はsidebar.phpで行われています。
Simplicity2で自作テーマと同じことをしようとすると、親テーマのファイルを変更する必要があり、そうすると更新時には変更内容が消えてしまいます。
出来るだけ親テーマを変更したくないので、別の方法で表示するウィジェットを切り替えることにしました。
Widget Logicの導入
Widget Logicは表示されたページによってウィジェットの表示を切り替えることができるWordpressのプラグインです。
Widget Logicをインストールすると、以下のようにウィジェットにWordpressの関数を入力するためのテキストボックス(図の赤枠部分)が表示されるようになります。
例えば、このテキストボックスに関数”is_single()”と入力すると、投稿ページにのみ、このテキストのウィジェットが表示されるようになります。
| is_home() | WordPress関数。インデックスページが表示されたときに実行されます。 |
| is_page() | WordPress関数。固定ページが表示されたときに実行されます。カッコ内にID・タイトル・スラッグを指定することで、実行する固定ページを指定できます。 |
| is_single() | WordPress関数。投稿ページが表示されたときに実行されます。カッコ内にID・タイトル・スラッグを指定することで、実行する投稿ページを指定できます。 |
| is_category() | WordPress関数。カテゴリーアーカイブページが表示されたときに実行されます。カッコ内にID・タイトル・スラッグを指定することで、実行するカテゴリーアーカイブページを指定できます。 |
| is_tag() | WordPress関数。タグページが表示されたときに実行されます。カッコ内にタグID・名前・スラッグを指定することで、実行するタグページを指定できます。 |
| array() | PHP関数。上記Wordpress関数のカッコ内にarray関数を挿入し、array()内に複数のID・タイトル・スラッグなどを指定することで、条件分岐を実行する複数のページを指定できます。例:array(‘1’, ‘2’, ‘3’)、array(‘test1’, ‘test2’, ‘test3’)など。 |
| is_archive() | WordPress関数。アーカイブページが表示されたときに実行されます。アーカイブは、カテゴリー・タグ・投稿者・日時のいずれかに基づいて投稿を集めたページです。 |
| wp_is_mobile() | WordPress関数。ページがモバイルデバイスで表示されたときに実行されます。 |
| && | PHP演算子。複数の条件のすべてを満たすときに実行されます。 |
| || | PHP演算子。複数の条件のいずれかを満たすときに実行されます。 |
| ! | PHP関数。上記Wordpress関数を否定する場合に用います。!is_single()とした場合、投稿ページ以外で実行されることになります。 |
ちなみに、Widget LogicはSimplicity2と相性の悪いプラグインとして紹介されていますが、使っていても、今のところ不具合は出ていません。

広告配置方法の変更
自作テーマからSimplicity2への移行に伴い、広告配置方法も変更しました。
今までは、投稿ページのmoreタグ設置場所と記事下に広告を表示するため、Wordpressプラグインの「AdSense Integration WP QUADS」を利用していました。
そして、文中最初のH2タグ手前に広告を表示する場合、以下の記事を参考にしました。

しかし、Simplicity2にはウィジェットで本文中最初のH2タグ手前と本文中記事下に広告を表示する機能があります。
そして、プラグインを使用しなくてもmoreタグ設置場所に広告を表示する方法も分かったので、「AdSense Integration WP QUADS」の必要性がなくなってしまいました。
Simplicity2の広告表示方法
Simplicity2の親テーマをインストールして「外観」→「ウィジェット」を開くと、複数のSimplicity2専用ウィジェットとウィジェット表示位置があることが分かります。
Simplicity2の広告ウィジェットには、パソコン用とモバイル用があり、パソコン用にのみダブルレクタングルウィジェットがあります(下図左の赤枠)。
Google Adsenseは、パソコンでのみ横並びあるいは縦並びで広告を表示することができます。
このため、モバイルにはダブルレクタングルウィジェットがありません。
 |
 |
| 広告ウィジェット | ウィジェット表示位置 |
まず、広告表示は投稿ページに限定し、投稿本文中にパソコン用広告ウィジェットとモバイル用広告ウィジェットを追加します。
次に、投稿本文下にパソコン用広告ダブルレクタングルウィジェットとモバイル用広告ウィジェットを追加します。
ウィジェットの追加方法はウィジェットを表示位置にドラッグアンドドロップするか、ウィジェットをクリックするとドロップダウンメニューが表示されるので、そこから表示位置を選択できます。
moreタグ部分への広告設置方法
Google Adsenseを広告として表示する場合、広告ユニットなら最大3つまでの上限が撤廃されました。
ただ、あまり貼りすぎて記事内容が見にくくなっても困るので、今まで通り、3つにしようと思います。
そうすると、パソコン用の広告では投稿本文中と投稿本文下のダブルレクタングルで広告枠を3つ使用しているので、これ以上は増やせません。
モバイルは、ダブルレクタングルで広告を並べて表示することが出来ません。
このため、投稿本文中と投稿本文下以外に広告を載せるとしたら、後はmoreタグで投稿本文のどこかに載せるしかありません。
そこで、Simplicityでmoreタグ部分に広告を載せる方法を調べたところ、以下の質問内容を見つけました。
ただ、ここで紹介されたコードは改行されておらず、Eclipseでfunctions.phpに追加するとエラーが出て困りました。
色々と試したところ、”EOF;”の前に半角スペースあるとエラーになることが分かりました。
以下に改行したコードを載せておきます。
//本文中の<!--more-->タグをアドセンスに置換
function replace_more_tag($the_content){
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////////////
//ここにアドセンスタグを挿入する//
//////////////////////////////////
EOF;
$the_content = preg_replace( '/(<p>)?<span id="more-([0-9]+?)"><\/span>(.*?)(<\/p>)?/i', "$ad$0", $the_content );
return $the_content;
}
add_filter('the_content', 'replace_more_tag');
Google検索で、「Simplicity」・「moreタグ」・「広告」で検索すると上記で紹介した質問内容が検索上位で表示されます。
あとで気付いたのですが、この質問内容がちゃんと記事にされ、改行されたコードが紹介されてました。

Simplicity2 のカスタマイズについて
Simplicity2にテーマを変更してから、色々とカスタマイズが必要になる状況に出くわしました。
WordPressのテーマには、そのテーマ独自のカスタム機能があります。
しかし、自分が希望する機能があるのか、自分でテーマを改造する必要があるのかは検索して後で気付く場合があります。
そこで、Simplicity2に搭載されているカスタマム機能で今回のテーマ変更でカスタマイズしたことを記載しておきます。
パーマリンクのカスタマイズ
Simplicity2にテーマを変更してからGoogle Analyticsのアクセス解析を見ていた時、見慣れないページのアドレスが表示されるようになりました。
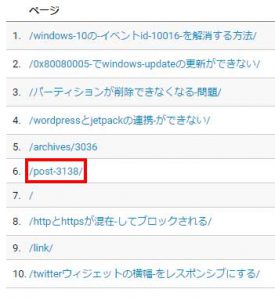
具体的には、スラッグが日本語の投稿名ではなく、post-番号(例:post-3138)というアドレスです。
ちなみに、例で挙げたアドレス以外の投稿ページは基本的には日本語の投稿名で表示されていました。
“/archive/3036″は、パーマリンク設定の変更が可能か試した結果です。
そこで、このアドレスにアクセスしてみるとちゃんと投稿ページが表示されたので、その投稿の編集でパーマリンクを確認してみるとこにしてみました。
すると、やはりパーマリンクが日本語投稿名ではなく、”/post-3138″になっていました。
この記事以外の記事のパーマリンクを確認すると、同様にpost-番号になっていました。
不思議なことに、Google Analyticsでアクセスページを見てみると、上図のようにpost-3138以外はパーマリンクがpost-番号表記でも日本語投稿名でのアクセスになっていました。
次に、テーマをSimplicity2から自作テーマに変更すると、パーマリンクが元に戻っていました。
このことから、パーマリンクが変更されたのもテーマに原因があることが分かりました。
そこで、Simplicity2のパーマリンクについて調べてみると、以下の記事を見つけました。
どうやら、Simplicity2のカスタム機能にパーマリンクに関する機能があることが分かりました。
Simplicity2にはカスタマイズには「日本語のスラッグを有効にする」設定があり、デフォルトではこれが無効になっています。
この設定を有効にするには、まず、Wordpressの「外観」→「カスタマイズ」をクリックしてプレビューを表示します。
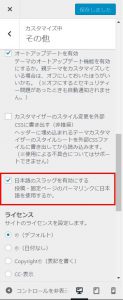
次に、その左側にあるメニューから「その他」を選択すると、「日本語のスラッグを有効にする」チェックボックスがあるので、このチェックボックスを有効にします。
この機能を有効にすると、今まで通り日本語でスラッグを使用することが出来るようになります。
各記事のパーマリンクを確認すると、ちゃんと日本語に戻っていました。
ブログカードの幅のカスタマイズ
ブログカードの幅はデフォルトでは500pxで、記事に載せたときに右側に空白ができます。
この空白が気になったので、ブログカードの幅を変更することにしました。
通常であれば、子テーマのスタイルシート(style.css)を変更することで、この幅を変更することができます。
しかし、スタイルシートを変更しても、ブログカードの幅に反映されることはありませんでした。
このことについて調べてみると、以下の記事を見つけました。
このブログカードの幅の設定はカスタマイズでは無効にされているため、この設定を有効にしなければならないということが分かりました。
この設定もまずWordpressの「外観」→「カスタマイズ」でプレビューを表示します。
次に、プレビューの左側にに表示されるメニューには、「内部ブログカード」と「外部ブログカード」の二つがあるので、必要に応じて「カード幅を広げる」チェックボックスを有効にしてください。
「カード幅を広げる」チェックボックスを有効にしたら、次はstyle.cssに以下の内容を追加します。
.blog-card {
width: 100%;
}
これで、ブログカードの幅が自動で{<main>の幅-40px}の幅で表示されるようになります。
最後に
ブログカードを使いたいがために、自作テーマからSimplicity2にテーマを変更しました。
以前、いくつかのテーマでホームページの内容を移植しようと試みたことがあります。
しかし、当時はWordpressを編集する知識がなく、Bootstrapのショートコードプラグインを利用してもスライダー等がちゃんと機能しなかったため、上手くできませんでした。
今回のSimplicity2でもホームページの内容を移植し、Bootstrapを機能させれるかどうか心配でした。
それでも、Simplicity2は、独自にカスタマイズされている人が多く、情報も集めやすかったので、問題が起こっても解決しやすかったです。
そのため、BootstrapもCSSの多少の変更は必要でしたが、問題なく機能し、無事にホームページの内容を移植することができました。
当施設では、革細工や織物、木工などの工芸的な「もの作り」を行っています。
統合失調症や躁うつ病、うつ病などの精神疾患の可能性がある利用者さんは、当施設の利用初期では、上記のような「もの作り」でも面倒くさがります。
このため、簡単な方法から段階を追って徐々に課題内容を複雑化していきます。
利用者さんの中には課題で作った作品が増えてきたので、場合によっては作った作品や作る工程をインターネット上で紹介できるようになったら良いなと思います。
そのためには、今後は、自分のサイトを作るコンピューター上の「もの作り」も出来るようにしていきたいと思います。
WordPressは、プラグインを追加することで手軽に色々な機能を追加することができますが、自分で似たような機能を追加する方法も数多く紹介されています。
今までは無料ホームページや無料ブログを利用してきましたが、機能も限られ、今思い返すと相当使いにくかったと思います。
また、思ったほどアクセス数も稼げず、月にアクセスが2桁あれば良い方で、あまり意味を感じませんでした。
WordPressに変更してからは、月のアクセス数が4桁に増え、効果を実感しています。
当施設に利用者さんにいきなり一から自作テーマを作ってもらうのはハードルが高すぎると思います。
今まで利用しようとしてきたテーマの中では、Simplicityは非常に扱いやすいと思いました。
なので、もし当施設の利用者さんがWordpressに興味を持って、テーマの選択に困ったら、お勧めしやすいテーマかなと思います。












コメント