たまたま当サイトを閲覧した方からマウスの スクロール操作が利かない という指摘がありました。管理者でログインしていると気付かなかったのですが、ログアウト後に複数のブラウザで試すと、マウスどころかキーボードのカーソルキーすらスクロール操作が出来ませんでした。そこで、今回は、この問題について備忘録として紹介します。

photo by oldtakasuさん
はじめに
当サイトは、ページの読み込みの際にローディング画像を表示し、この間は一切のスクロール操作を受け付けないようにしています。
ローディング画像の表示は、閲覧しようとしているページがローディング中であることを表示することで、閲覧者に待機を促すためです。
また、ローディング画像の表示は閲覧者の離脱率を下げる効果があるそうです。

そして、ローディング中のスクロール操作を無効にするのは、ローディング中の操作で閲覧者が意図しないリンクをクリックすることを防ぐためです。

仮に、ローディング中の操作が可能な場合、閲覧者の誤操作でページがスクロールされ、その先に何かしらのリンクがあった場合、閲覧者は意図しないページに飛ばされることになります。
当サイトにはGoogle Adsenseの広告もあり、最近では自動広告で文章内に広告がある場合もあります。
そうすると、閲覧者は勝手に広告ページに飛ばされる場合もあるので、たまったものではないでしょう。
このように、ローディング画像の表示とローディング中の操作無効化は、閲覧者に不快な思いをさせないというメリットがあります。
ところが、ある日、当サイトだけがマウスのホイールが利かないという匿名の問い合わせがありました。
最初は何のことを言っているのか分かりませんでした。
なぜなら、自分で確認してみるとマウスによるスクロールがちゃんと動作していたからです。
ところが、この現象には裏がありました。
自分がサイトにアクセスする際、Google Analyticsによるアクセス解析やGoogle Adsenseによる広告表示を無効にするために、管理者としてサイトにログインしていました。
そこで、ログアウトしてからサイトにアクセスしてみると、問い合わせの通り、マウスのホイールによるスクロールが出来ないことが分かりました。
また、キーボードのカーソルを操作してみてもスクロールが出来ないということも分かりました。
根本的な原因は、JQueryによるマウスやキーボードの操作の無効化設定です。
しかし、何故、突然、この無効化設定がローディングの終了と同時に解除されなくなったのかという原因は分かりません。
マウスやキーボードのスクロール操作が無効になる原因について調べてみると、その原因が複数あることが分かりました。
そこで、今後の自分の備忘録として、Wordpressでスクロール操作が利かなくなる原因についてまとめてみることにしました。
スクロール操作が利かない 原因
スクロール操作が利かないと言っても、スクロール操作の無効化自体、当サイトでは基本的にはJavaScriptとJQueryで行っています。
このため、JavaScriptとJQueryが正常に動作しない原因について調べることにしました。
まず最初にJavaScriptとJQueryが動作しているかどうかを調べるためにこれらのプログラムを実行しているブラウザが原因かどうかを調べました。
問い合わせでもブラウザなどの情報は書かれていなかったので、ブラウザを疑ってみることにしました。
色々なブラウザで問題となるサイトを表示するだけなので、手っ取り早い確認方法だと思います。
しかし、Chrome・Firefox・Edgeを一通り試しても、マウスもキーボードもスクロールすることができませんでした。
このため、ブラウザ固有の問題ではありませんでした。
ちなみに、過去にChromeではWindows 10のバージョンによってはマウスのスクロールが利かなくなることがあったようです。
次に、当サイトには、スクロール操作の無効化以外に、固定ページの表示にJavaScriptとJQueryを利用しているページがあります。
そこで、これらのページが正常に動作するかを確認することにしました。
この結果、JavaScriptとJQueryが正常に動作することが分かりました。
要するに、スクロール操作の無効化だけが正常に動作していないということが判明しました。
JavaScriptやJQueryがブラウザで動作しているかどうかの別の確認方法は次の通りです。
Chromeの場合、「デベロッパーツール」の表示方法は二つあります。
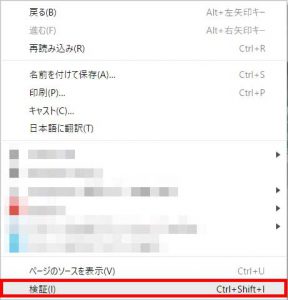
- ブラウザの画面上を右クリックして表示されるドロップダウンメニューで「検証」(図1の赤枠)をクリックしてを起動します。
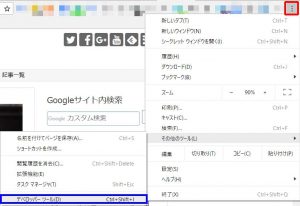
- 図2の赤枠に示すメニューアイコンをクリックして表示されるドロップダウンメニューで「その他のツール」選択して「デベロッパーツール」(図2の青枠)をクリックしてを起動します。
「デベロッパーツール」を表示すると、図3の青枠に示すように赤丸に白抜きの×マークの隣に数字が表示されている場合があります。
これはエラーの数を表します。
次に、このエラーの内容を確認するには「デベロッパーツール」の「Console」タブを選択します。
今回、マウスやキーボードのスクロール操作を無効化しているJQueryは”loader.js”なので、エラー内容を確認してみると、図3の赤枠に示すようにエラーが表示されています。
 |
 |
 |
| 図1 | 図2 | 図3 |
Firefoxの場合、「開発ツール」の表示方法は二つあります。
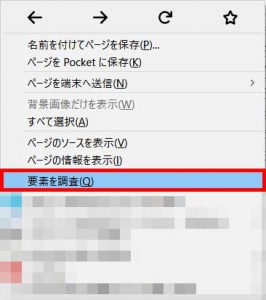
- ブラウザの画面上を右クリックして表示されるドロップダウンメニューで「要素を調査」(図4の赤枠)をクリックしてを起動します。
- 図5の青枠に示すメニューアイコンをクリックして表示されるドロップダウンメニューで「ウェブ開発」選択し、次に表示されるメニューから「開発ツールを表示する」をクリックします。
FirefoxもChromeと同様にJavaScriptなどのエラーは「コンソール」に表示されます。
ただ、「開発ツール」を表示しなくても、図6に示すメニューから「コンソールツール」を直接表示することができます。
Firefoxでコンソールを確認しても、Chromeと同様に、”loader.js”のエラーが表示されます。
 |
 |
 |
|
| 図4 | 図5 | 図6 | 図7 |
Edgeの場合、「開発者ツール」の表示方法は二つあります。
- ブラウザの画面上を右クリックして表示されるドロップダウンメニューで「要素の検査」(図8の赤枠)をクリックしてを起動します。
- 図9の赤枠に示すメニューアイコンをクリックして表示されるドロップダウンメニューで「開発者ツール」(図9の青枠)をクリックしてを起動します。
「開発者ツール」を表示すると、「コンソール」タブの赤丸に白抜きの×マークの隣に数字が表示されている場合があります。
これはエラーの数を表します。
次に、このエラーの内容を確認するには「開発者ツール」の「コンソール」タブを選択します。
 |
 |
 |
| 図8 | 図9 | 図10 |
コンソールによるJavaScriptやJQueryの動作確認はどのブラウザも大体同じです。
上記3つのブラウザのコンソールを確認してみると、loader.jsのエラーが確認できます。
しかし、他のJavaScriptやJQueryがエラーとして表示されることはありませんでした。
このことから、loader.jsにのみエラーがあるように思われます。
しかし、loader.jsが機能していたことを確認した時期からスクロールが出来ないことを指摘されるまでの期間が短いことから、loader.jsには問題がないと判断しました。
スクロールが利かない原因がブラウザでもJavaScriptやJQueryでもない可能性が高くなり、次に直近の操作で影響しそうなことを考えると、Wordpressの更新が浮かびました。
そこで、WordpressとJavaScriptで生じている不具合について調べてみると、以下のような記事を見つけました。
細かい内容はよく分かりませんが、Wordpress 4.8とWordpress 4.9でドロップダウン選択時のページ移動用のJavaScriptが書き換えられていて、これよりも先にJavaScriptのライブラリを読み込むとエラーが起こるそうです。
どうやら、Wordpressの”wp-includes”フォルダの”widgets”フォルダにあるclass-wp-widget-categories.phpの変更が原因だそうです。
対処方法としては、wp_enqueue_script()の引数設定で読み込んでいるJavaScriptのライブラリを全て以下のようにして</body>の直前に出力先を変更するのが有効とのことです。
<?php wp_enqueue_script('sample-js', get_template_directory_uri().'/js/loading.js', array(), '' ,true); ?>
wp_enqueue_scriptはWordpressでスクリプトを読み込むときの関数です。
当サイトでは、JavaScriptもJQueryも<head></head>内に配置しています。
しかし、wp_enqueue_scriptで読み込んではおらず、今回の問題とは関係がありませんでした。
ただ、この記事が切っ掛けでローディング画像とスクロール操作を無効にするスクリプトの読み込み位置を変えてみることを思いつきました。
試しに、このスクリプトを削除したり、読み込む位置を変えたりしてみると、スクリプトは動作しないがスクロールできるようになったり、スクリプトも動作してスクロールも出来るようになることが分かりました。
このことから、このスクリプトの読み込み位置がスクロールの有効・無効に関係しているということが判明しました。
loader.jsを設置する際の注意点
今回のスクロールが利かない原因を調べていて、JavaScriptやJQuery、ブラウザやWordpressの更新が関係していないようでした。
次に、関係しそうなものと言えば、Simplicity2をバージョン2.5から2.6へ更新した際、loader.jsの記入位置を変えたことを思い出しました。
当サイトでは、WordpressのテーマにSimplicity2を利用しています。
Simplicity2は、子テーマを編集することでカスタマイズが可能です。
そして、<header>に何かしらのタグを追加したい場合、”header-insert.php”にタグを追加します。
“header-insert.php”の内容は以下の通りです。
<?php
//ヘッダー部分にタグを挿入したいときは、このテンプレート挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type="text/javascript">解析コード</script>
?>
<?php if (!is_user_logged_in()) :
//ログインユーザーをカウントしたくない場合は
//↓ここに挿入?>
<?php endif; ?>
<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>
“loader.js”の設置位置を変えたことを思い出し、最初は”header-insert.php”ではなく、”header.php”の</head>の直前にタグを追加してみました。
この結果、ローディング画像が表示され、その間はスクロール操作が無効になり、ローディング画像の消失後にスクロール操作が有効になりました。
このことから、”loader.js”がちゃんと機能していることが判明しました。
スクロールが利かなくなった時、loader.jsをどこに追加していたかというと、<?php if (!is_user_logged_in()) : ?><?php endif; ?>の中でした。
これが、管理者でログインしていた場合にローディング画像が表示されなくてもスクロール操作が出来た原因でした。
なぜなら、スクロール操作の無効化を解除するコマンドをページ表示時に読み込んでいたからです。
loader.jsを<?php if (!is_user_logged_in()) : ?><?php endif; ?>の外に配置すると、ローディング画像が表示されている間はスクロール操作が無効化され、ちゃんと機能するようになりました。
このように、Simplicity2の”header-insert.php”にタグを追加する場合、ものによっては正常に動かなくなる可能性があるので注意が必要です。
そもそも、なぜこんなところにloader.jsのタグを設置していたのかというと、他のタグとまとめて移動していたからです。
Simplicity2以外でも子テーマを持つテーマはあると思うので、loader.jsを設置する際は注意が必要です。
最後に
今回、当サイトを閲覧した方が報告してくれたおかげで、スクロール操作が利かなくなっていることに気付くことができました。
この報告がなければ、かなり長い期間にわたって、スクロールが出来ない状態が続いていたと思います。
今回の問題の原因は、Simplicity2の”header-insert.php”で不適切な場所に”loader.js”を設置していたことでした。
問題を指摘されるまでの期間が短かったため、原因と思われる操作が限定され、原因特定までの時間が短くて済みました。
もし気付くまでの期間が長くなれば、その間にWordpressやプラグインの更新などの色々な操作を行っている可能性があるため、原因の特定が難しくなっていたかもしれません。
当施設では、精神病やその可能性のある方を「もの作り」を通じてカウンセリングを行っています。
「もの作り」では、希望者に対しては複数のセンサーを用いて、その時の動作を数値化しています。
そして、その数値は、ある一定の回数を繰り返すと、一定の範囲に収まるようになります。
これは、繰り返すことで決まった動作を学習し、自動化されるからです。
ところが、この数値が一定の範囲から外れる場合があります。
これまでの利用者さんにこの数値が一定の範囲から外れるまでの生活状況を尋ねると、何かしらの環境変化があることが分かりました。
また、その際は病状も悪化しているようでした。
実際、当施設を利用されている方の中には、数値がある範囲を外れている間に病状が悪化し再入院を繰り返した方もいました。
再入院は、本人が医師との面談でゴマ化したり、医師が訴えを聞かなかったりで、何かしらの問題を起こして強制入院という形でした。
しかも、月1回の医師との面談で問題ないと判断された後の一週間の間に必ず問題を起こしていたのが不思議です。
本人曰く、この原因は金銭不安で、ご家族からの金銭的援助を切っ掛けに病状も安定し、社会復帰に向けて頑張っています。
今回のスクロール操作が利かなくなった問題のように、今まで出来ていたことが出来なくなるのは、その前の出来事に必ず原因があります。
当施設を訪れる精神病やその可能性のある方も、今まで出来ていた「もの作り」が出来なくなるのは、病気が悪化し始めている兆候です。
そして、その病気が悪化する原因には生活環境が関係している可能性が高いです。
利用者さんの多くは、週1回、「もの作り」の動作を数値化し、その数値の変化から出来るだけ早い段階で問題を特定し、早めの対策を取るように心掛けています。




コメント